![]() Angular 2 -
Cadastro de Clientes - VI
Angular 2 -
Cadastro de Clientes - VI
 |
Neste artigo vou mostrar como criar um cadastro de clientes e fazer o CRUD usando o Angular 2 e o Visual Studio Code. |
 |
No artigo anterior iniciamos a definição das rotas da nossa aplicação, definimos a base href no arquivo index.html e definimos uma rota no arquivo app-routing.module.ts na pasta app da aplicação.
Neste artigo vamos continuar a definir as rotas da nossa aplicação definindo a rota cliente para exibir a lista de clientes e a rota cliente/salvar para exibir os detalhes do cliente e permitir salvar os dados.
Definindo o módulo de rotas para os clientes
Para adicionar rotas em nossa aplicação, segundo o style guide do Angular, devemos criar um arquivo de Módulo. Como já fizemos no artigo anterior.
Vamos agora criar o arquivo de rotas para os clientes.
Vamos definir as rotas cliente para exibir a lista de clientes e a rota cliente/salvar para exibir o detalhe do cliente e permitir a alteração dos dados.
Selecione a pasta clientes e crie o arquivo cliente-routing.module.ts. (observe a nomenclatura nome-do-modulo-routing.module.ts)
A seguir inclua o seguinte código neste arquivo :
import { NgModule } from '@angular/core';
import { RouterModule, Routes} from '@angular/router'
import { ClientesListaComponent} from './clientes-lista.component'
import { ClienteDetalheComponent} from './cliente-detalhe.component'
const clienteRoutes: Routes =[
{
path : 'cliente',
component: ClientesListaComponent
},
{
path : 'cliente/salvar',
component: ClienteDetalheComponent
}
]
@NgModule({
imports: [
RouterModule.forChild(clienteRoutes)
],
exports : [RouterModule]
})
export class ClienteRoutingModule {}
|
Criamos a classe ClienteRoutingModel e importamos os módulos NgModule, RouterModule e Routes.
A seguir definimos um array de rotas - clienteRoutes - usando a classe Routes onde definimos duas rotas:
const clienteRoutes: Routes =[
{
path : 'cliente',
component: ClientesListaComponent
},
{
path : 'cliente/salvar',
component: ClienteDetalheComponent
}
]
Aqui usamos o path para especificar a URL, no nosso caso , path: 'cliente', indica a rota cliente.
Depois usamos component: ClientesListaComponent que indica que desejamos usar esse componente quando a rota for acionada. Com isso estaremos exibindo a lista de clientes na rota cliente.
Da mesma forma definimos a rota 'cliente/salvar' que irá usar o componente ClienteDetalheComponent exibindo assim os detalhes do cliente.
Agora passamos a matriz de rotas para o método RouterModule.forChild(clienteRoutes). Aqui usamos forChild, pois estamos tratando com rotas filhas.
Nota: O método forRoot() só deve ser usado para criar RouteModules que são usados a nível de aplicativo (no AppModule).
Este método retorna um módulo Router que contém nossa configuração.
Finalmente estamos exportando o nosso modulo RouterModule para que possamos usar esse roteamento na aplicação.
Agora que terminamos a definição do nosso módulo de roteamento de clientes temos que invocar esse módulo no módulo de clientes, ou se no arquivo clientes.module.ts.
Abra o arquivo clientes.module.ts e inclua o código abaixo, destacado em azul, no arquivo :
import { NgModule} from '@angular/core';
import { CommonModule } from '@angular/common';
import { ClientesListaComponent } from './clientes-lista.component'; import { ClienteDetalheComponent } from './cliente-detalhe.component'; import { ClienteRoutingModule } from './cliente-routing.module';
@NgModule({
imports : [
CommonModule,
ClienteRoutingModule
],
declarations : [
ClientesListaComponent,
ClienteDetalheComponent
],
exports : [ ClientesListaComponent]
})
export class ClientesModule {}
|
No código estamos importando a classe ClienteRoutingModule para poder usar o roteamento definido e também importamos o componente ClienteDetalheComponent que usamos na rota cliente/salvar.
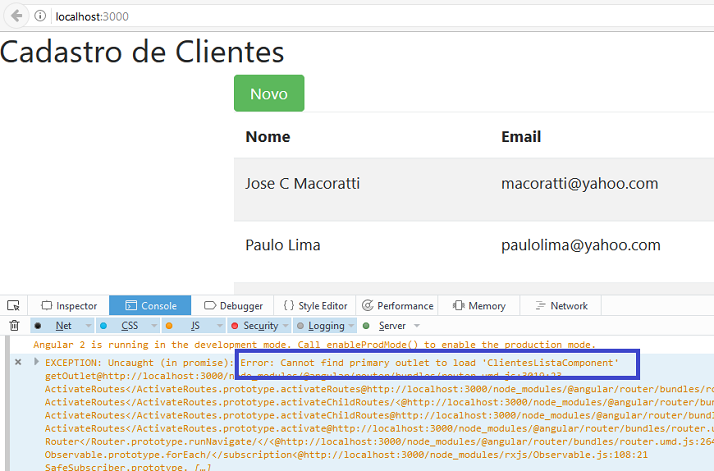
Ao testar a nossa aplicação veremos o seguinte resultado:
 |
Observe que temos o erro : Cannot find outlet to load: 'ClientesListaComponent'
Ou seja, ele indica que não encontrou um local onde renderizar o componente ClientesListaComponent.
Mas, se abrirmos o arquivo app.component.ts vamos ver que a tag - clientes-lista - esta definida no arquivo conforme abaixo:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h2>Cadastro de Clientes</h2>
<clientes-lista></clientes-lista>
`
})
export class AppComponent {}
|
Pois bem, é aqui que entra a tag router-outlet que faz parte do componente RouterOutlet - que é 'marcador de posição" que se expande para exibir o conteúdo de outras rotas.
No nosso caso ele poderá exibir tanto o conteúdo da rota cliente como o conteúdo da rota cliente/salvar.
Então devemos alterar o arquivo app.component.ts para ter o seguinte conteúdo:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h2>Cadastro de Clientes</h2>
<router-outlet></router-outlet>
`
})
export class AppComponent {}
|
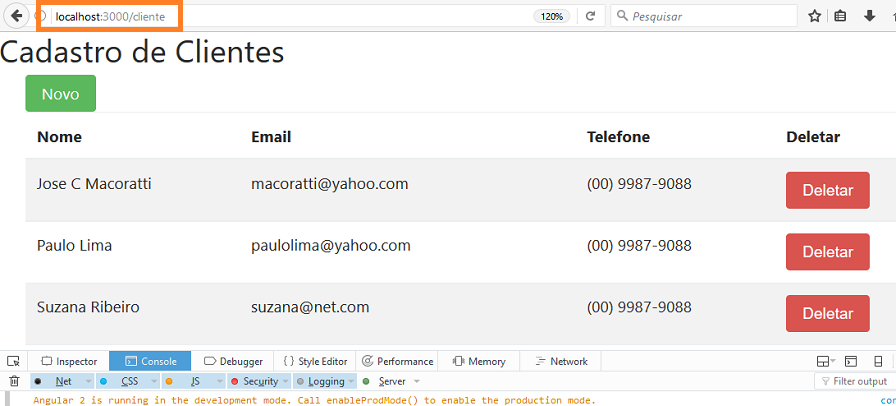
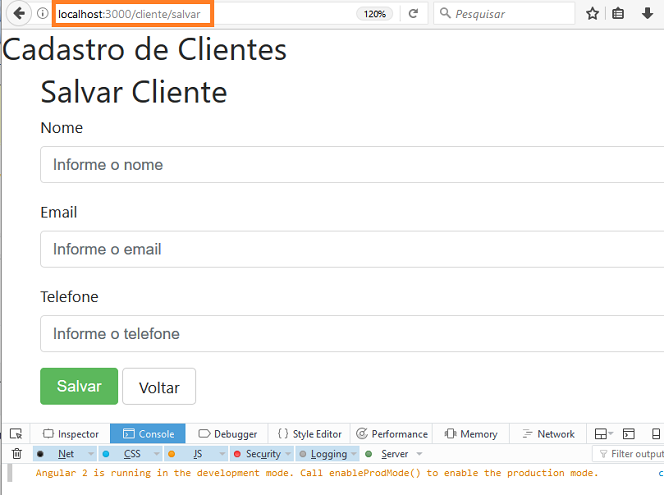
Feita essa alteração a aplicação deverá voltar a funcionar sem erros.
1- testando a rota cliente - exibe a lista de clientes (ClientesListaComponent)

2- testando a rota cliente/salvar - exibe o detalhe do cliente (ClienteDetalheComponent)

Agora temos que definir a navegação entre as páginas e vamos fazer isso usando o RouterLink para vincular e navegar entre as páginas.
Vamos fazer isso no próximo artigo.
"Porque a lei foi dada por Moisés; a
graça e a verdade vieram por Jesus Cristo."
Joao 1:17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET