![]() Angular 2 -
Cadastro de Clientes - XVII
Angular 2 -
Cadastro de Clientes - XVII
 |
Neste artigo vou mostrar como criar um cadastro de clientes e fazer o CRUD usando o Angular 2 e o Visual Studio Code. |
 |
Neste artigo vamos implementar o cadastro de um novo cliente em nossa aplicação. (link do artigo anterior)
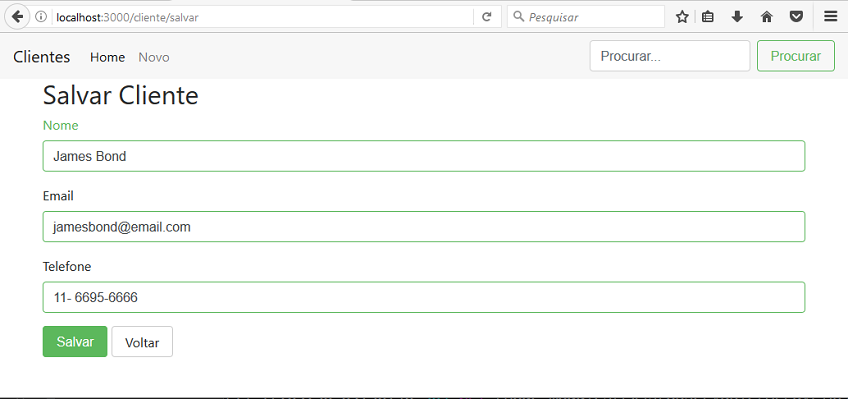
Para cadastrar um novo cliente o usuário deve clicar no botão Novo, incluir as informações do cliente e clicar no botão Salvar.
Assim, para poder fazer o cadastramento de um novo cliente vamos criar um novo método chamado create no arquivo cliente.service.ts.
Vamos o arquivo cliente.service.ts no VS Code e a seguir incluir o código destacado em azul:
import { Injectable } from '@angular/core';
import { Http, Headers, Response } from '@angular/http';
import 'rxjs/add/operator/toPromise';
import { Cliente } from './cliente.model';
import { CLIENTES } from './clientes-mock';
@Injectable()
export class ClienteService{
// app é a pasta de onde fizermos a chamada
// clientes é o nome da variável na classe InMemoryDataService
private clientesUrl : string = 'app/clientes';
private headers: Headers = new Headers ({'Content-Type' : 'application/json'})
constructor(
private http: Http
) {}
getClientes() : Promise<Cliente[]> {
return this.http.get(this.clientesUrl)
.toPromise()
.then(response => response.json().data as Cliente[])
.catch(this.trataErro);
}
private trataErro(err : any) : Promise<any> {
return Promise.reject(err.message || err );
}
getCliente(id:number): Promise<Cliente> {
return this.getClientes()
.then((clientes: Cliente[]) => clientes.find(cliente => cliente.id === id));
}
create(cliente: Cliente): Promise<Cliente> {
return this.http.post(this.clientesUrl, JSON.stringify(cliente), {headers:this.headers})
.toPromise()
.then((response : Response) => {
console.log(response.json().data);
return response.json().data as Cliente;
})
.catch(this.trataErro);
}
}
|
Vamos entender o código criado:
1 - No início do arquivo eu incluir no import as classes Headers e Response do serviço HTTP do Angular 2 pois iremosusar para criar o cabeçalho da requisição POST que cadastra o cliente.
import { Http, Headers, Response } from '@angular/http';
2- A seguir criamos um atributo privado chamado headers onde definimos o cabeçalho a ser enviado com o POST como sendo do tipo 'application/json':
private headers: Headers = new Headers ({'Content-Type' : 'application/json'})
3- A seguir definimos o método create:
create(cliente: Cliente): Promise<Cliente> {
return
this.http.post(this.clientesUrl, JSON.stringify(cliente),
{headers:this.headers})
.toPromise()
.then((response : Response) => {
console.log(response.json().data);
return
response.json().data as Cliente;
})
.catch(this.trataErro);
}
Neste método temos :
- O
método create recebe um cliente como parâmetro e retorna uma Promise de
Cliente (Promise<Cliente>)
- definimos o método post para criar um cliente : (return
this.http.post())
- definimos a url para onde vamos enviar o post :
clientesUrl ;
- definimos os dados do cliente que vamos adicionar :
JSON.stringfy(cliente);
- definimos o cabeçalho da requisição: { headers :
this.headers } ;
- Convertemos para um Promise pois o post returna um Observable :
.toPromise
- Recebemos a resposta definindo .then onde usamos
a classe response para retornar os dados : return
response.json().data as Cliente;
- Usamos o nosso tratamento de erro definido na aula anterior para
capturar erros: .catch(this.trataErro)
Obs: A linha de código console.log(response.json().data); foi usada apenas para mostrar no console os dados retornados e pode depois ser comentada.
Um uso comum do JSON é trocar dados de/para um servidor web e ao enviar dados para um servidor web, os dados devem ser uma string. Para converter um objeto JavaScript em uma seqüência de caracteres usamos JSON.stringify().
Agora vamos abrir o arquivo cliente.detalhe.component.ts, que contém o método onSubmit() que será chamado quando o usuário clicar no botão Salvar do formulário, e vamos definir o código (destacado em azul) conforme mostrado a seguir:
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Params} from '@angular/router';
import { Location } from '@angular/common';
import { Cliente } from './cliente.model';
import { ClienteService } from './cliente.service';
@Component({
moduleId: module.id,
selector : 'cliente-detalhe',
templateUrl : 'cliente-detalhe.component.html'
})
export class ClienteDetalheComponent implements OnInit {
cliente : Cliente;
private isNovo : boolean= true;
constructor(
private clienteService : ClienteService,
private route : ActivatedRoute,
private location : Location
) {}
ngOnInit(): void {
this.cliente = new Cliente(0,'','','',);
this.route.params.forEach((params: Params)=>{
let id: number = +params['id'];
if(id){
this.isNovo = false;
this.clienteService.getCliente(id)
.then((cliente: Cliente)=> {
console.log(cliente);
this.cliente = cliente;
});
}
});
}
getFormGroupClass(isValid : boolean, isPristine: boolean) : {} {
return {
'form-group' : true,
'has-danger': !isValid && !isPristine,
'has-success': isValid && !isPristine
};
}
getFormControlClass(isValid : boolean, isPristine: boolean) : {} {
return {
'form-control' : true,
'has-danger': !isValid && !isPristine,
'has-success': isValid && !isPristine
};
}
onSubmit() : void {
let promise;
if (this.isNovo) {
console.log('cadastrar');
promise = this.clienteService.create(this.cliente);
} else {
console.log('alterar');
}
promise.then(cliente=> this.location.back());
}
}
|
No método onSubmit() fizemos o seguinte:
- definimos uma variável chamada promise: let promise;
- Se for um novo cliente (this.isNovo) então essa variável vai receber o retorno da chamada do método create() que acabamos de criar:
promise = this.clienteService.create(this.cliente);
- Tanto para cadastrar como para alterar será retornado um cliente mas o que vamos fazer é usar o location.back para retornar no histórico de navegação o que vai fazer com que voltemos para a lista de clientes. (Location é um serviço que a aplicação usa para interagir com o navegador. No exemplo usamos o método back para voltar no histório de navegação)
promise.then(cliente=> this.location.back());
Pronto ! Vamos testar:
1- Clique no botão Novo e a seguir informe os dados do novo cliente:

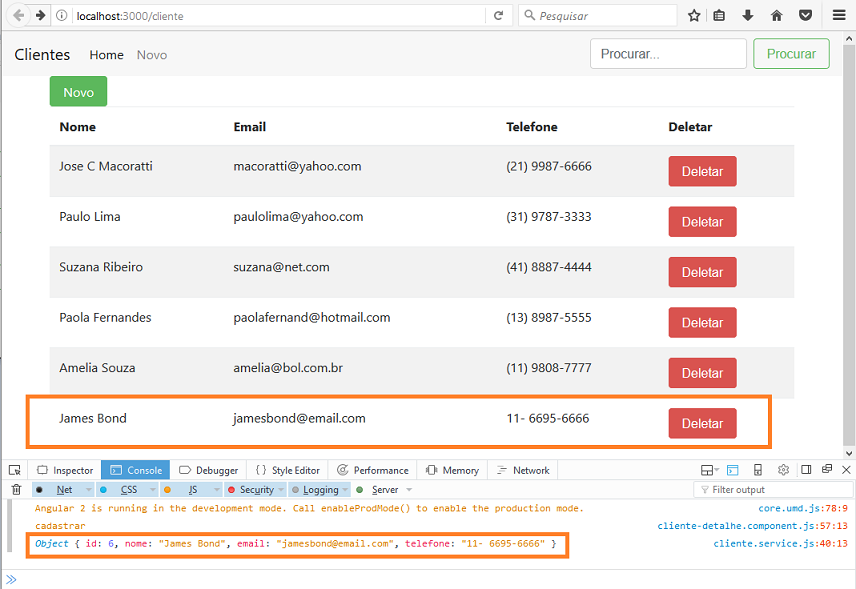
2- Clique no botão Salvar para submeter os dados enviado uma requisição POST e chamando o método create:

Seremos direcionados para a lista de clientes onde vemos o novo cliente inserido e no console vemos o objeto inserido conforme esperado.
Nota: Você pode descomentar a linha para exibir os dados no console.
Lembre-se que estamos usando um API simulada e se você dar um refresh na página os dados serão perdidos pois estão apenas na memória.
Na próxima parte do artigo vamos alterar os dados de um cliente.
E, como Moisés levantou a serpente no
deserto, assim importa que o Filho do homem seja levantado;
Para que todo aquele que nele crê não pereça, mas tenha a vida eterna.
João 3:14,15
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET