![]() Angular 2 -
Cadastro de Clientes - XVI
Angular 2 -
Cadastro de Clientes - XVI
 |
Neste artigo vou mostrar como criar um cadastro de clientes e fazer o CRUD usando o Angular 2 e o Visual Studio Code. |
 |
Neste artigo vamos fazer o tratamento de erros em nossa aplicação. (link do artigo anterior)
Ao enviarmos requisições http para o servidor podemos receber alguma mensagem de erro não tratada. Vamos então dar um tratamento básico para erros.
Abra o arquivo cliente.service.ts da pasta clientes e a seguir inclua no método getClientes o código .catch(this.trataErro); para tratar os erros de requisições GET e POST e depois inclua a implementação deste método conforme mostrado abaixo em azul:
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/toPromise';
import { Cliente } from './cliente.model';
import { CLIENTES } from './clientes-mock';
@Injectable()
export class ClienteService{
// app é a pasta de onde fizermos a chamada
// clientes é o nome da variável na classe InMemoryDataService
private clientesUrl : string = 'app/clientes';
constructor(
private http: Http
) {}
getClientes() : Promise<Cliente[]> {
return this.http.get(this.clientesUrl)
.toPromise()
.then(response => response.json().data as Cliente[])
.catch(this.trataErro);
}
private trataErro(err : any) : Promise<any> {
return Promise.reject(err.message || err );
}
getCliente(id:number): Promise<Cliente> {
return this.getClientes()
.then((clientes: Cliente[]) => clientes.find(cliente => cliente.id === id));
}
}
|
Incluímos o método catch() para capturar os erros durante a requisição passando uma função de callback - trataErro -que é chamada e essa função é o erro. Esse método poderá ser reutilizado em outras situações da nossa aplicação.
O método trataErro() recebe um erro que pode ser de qualquer tipo e retorna uma Promise de qualquer tipo; a seguir damos um return e rejeitamos a Promise, sendo que , se o erro tiver um atributo message ele será retornado caso contrário retornamos o erro diretamente.
Dessa forma que vai tratar o erro será quem estiver chamando o método getClientes() e por isso retornamos uma mensagem de erro amigável para ela possa ser mostrada ao usuário.
Se você desejar pode incluir uma linha no método trataErro para visualizar o erro no console:
.... private trataErro(err : any) : Promise<any> { console.log('Erro : ' , err ); return Promise.reject(err.message || err ); } ... |
E assim criamos um tratamento de erros básico.
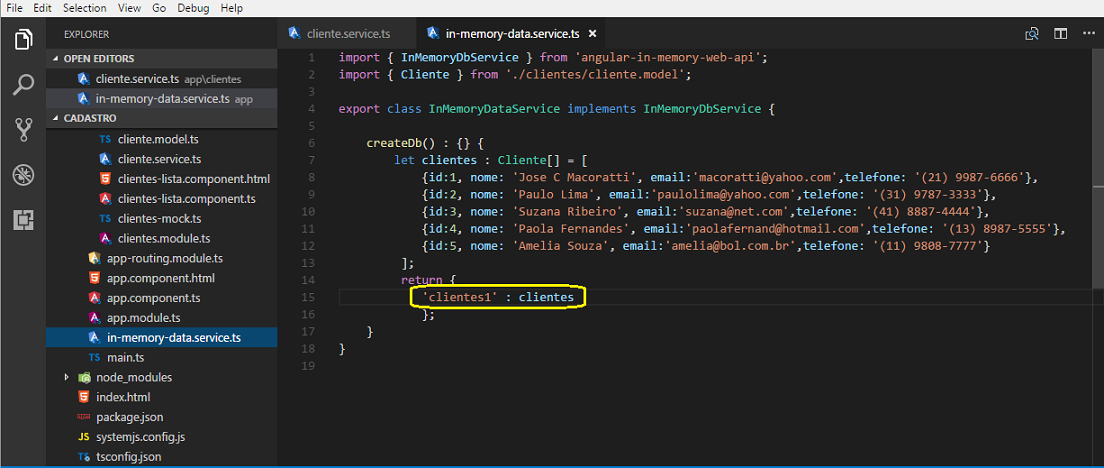
Para testar nosso código vamos alterar o código do arquivo in-memory-data.service.ts onde temos o nosso data service alterando o nome de clientes para clientes1 conforme abaixo:

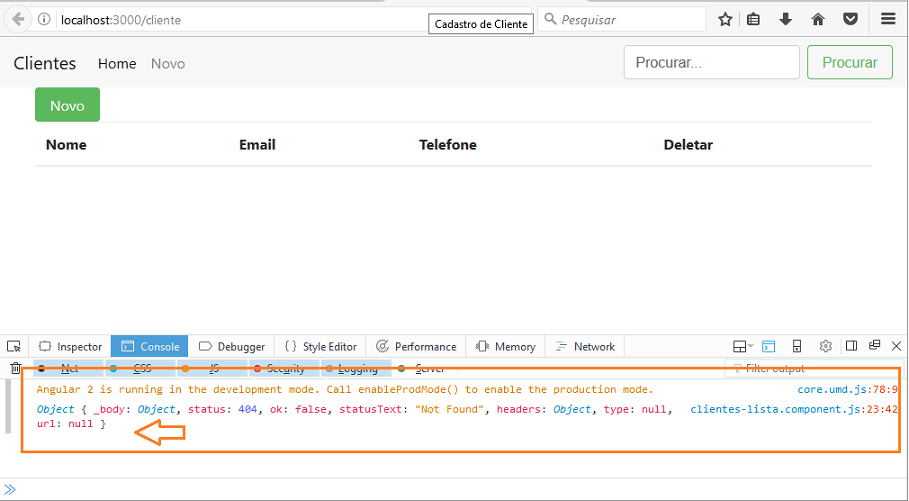
Agora ao executar a nossa aplicação iremos obter o erro conforme mostrado abaixo:

Volte o código do arquivo in-memory-data.service.ts para forma correta.
Na próxima parte do artigo vamos cadastrar um novo cliente.
"(Disse Jesus)Eu sou a
porta; se alguém entrar por mim, salvar-se-á, e entrará, e sairá, e achará
pastagens.
O ladrão não vem senão a roubar, a matar, e a destruir; eu vim para que tenham
vida, e a tenham com abundância."
João 10:9,10
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET