![]() ASP
.NET MVC - Crud com Entity Framework e AngularJS - III (VB.NET)
ASP
.NET MVC - Crud com Entity Framework e AngularJS - III (VB.NET)
 |
Neste artigo eu vou mostrar como realizar a integração entre o ASP .NET MVC e o AngularJS para realizar as operações CRUD em um banco de dados SQL Server usando o Entity Framework. |
Na segunda parte criamos o controlador e definimos o método GetProdutos(); criamos também a view Index.vbhtml onde já definimos as diretivas AngularJS e definimos as referências ao Angular na view e no arquivo _Layout.vbhtml.
Neste artigo vamos concluir definindo os métodos para incluir e excluir produtos no controlador e criar no arquivo App.js do Angular as respectivas funções já definidas na view Index.vbhtml.
A seguir vou mostrar como fazer isso na prática.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Incluindo os métodos para incluir e excluir produtos no Controller HomeController
Abra o arquivo HomeController na pasta Controllers e a seguir inclua os métodos IncluirProduto() e ExcluirProduto() ambos HttpPost conforme mostrado a seguir:
Imports System.Web.Mvc
Namespace Controllers
Public Class HomeController
Inherits Controller
' GET: Home
Function Index() As ActionResult
Return View()
End Function
Public Function GetProdutos() As JsonResult
Using ctx As New CadastroEntities()
Try
Dim produtos = ctx.Produtos.ToList()
Return Json(produtos, JsonRequestBehavior.AllowGet)
Catch ex As Exception
Throw ex
End Try
End Using
End Function
<HttpPost>
Public Function IncluirProduto(novoProduto As Produto) As JsonResult
Using ctx As New CadastroEntities()
Try
ctx.Produtos.Add(New Produto() With {
.ProdutoNome = novoProduto.ProdutoNome,
.ProdutoPreco = novoProduto.ProdutoPreco
})
ctx.SaveChanges()
Dim produtos = ctx.Produtos.ToList()
Return Json(produtos, JsonRequestBehavior.AllowGet)
Catch ex As Exception
Throw ex
End Try
End Using
End Function
<HttpPost>
Public Function ExcluirProduto(delProduto As Produto) As JsonResult
Using ctx As New CadastroEntities()
Try
Dim _produto = ctx.Produtos.Find(delProduto.Id)
ctx.Produtos.Remove(_produto)
ctx.SaveChanges()
Dim produtos = ctx.Produtos.ToList()
Return Json(produtos, JsonRequestBehavior.AllowGet)
Catch ex As Exception
Throw ex
End Try
End Using
End Function
End Class
End Namespace
|
Os métodos criados irão retornar o resultado no formato JSON.
Incluindo as funções AddProduto e DeletaProduto na aplicação Angular App.js
Abra o arquivo App.js da pasta Scripts e a seguir inclua funções AddProduto e DeletaProduto como mostrado a seguir:
//define aplicação angular e o controller
var app = angular.module("produtosApp", []);
//registra o controller e cria a função para obter os dados do Controlador MVC
app.controller("produtosCtrl", function ($scope, $http) {
$http.get('/home/GetProdutos/')
.success(function (result) {
$scope.produtos = result;
})
.error(function (data) {
console.log(data);
});
//chama o método IncluirProduto do controlador
$scope.AddProduto = function (produto) {
$http.post('/home/IncluirProduto/', { novoProduto: produto })
.success(function (result) {
$scope.produtos = result;
delete $scope.produto;
})
.error(function (data) {
console.log(data);
});
}
//chama o método ExcluirProduto do controlador
$scope.DeletaProduto = function (produto) {
$http.post('/home/ExcluirProduto/', { delProduto: produto })
.success(function (result) {
$scope.produtos = result;
})
.error(function (data) {
console.log(data);
});
}
});
|
Nota: Observe que nos métodos usamos o método post e que na sintaxe : '/home/metodo_do_ControladorMVC/' home refere-se ao controlador HomeController.
Agora é só alegria...
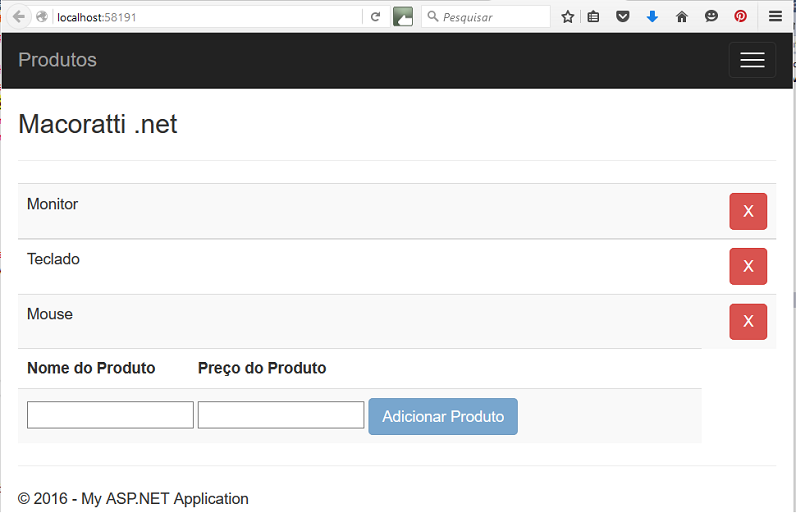
Vamos executar o projeto e ver o resultado mostrado na figura abaixo:

Temos os dados cadastrados na tabela Produtos exibidos na view, o que indica que o nosso método GetProdutos() definido no controlador, esta sendo chamado pela aplicação Angular e retornando os dados.
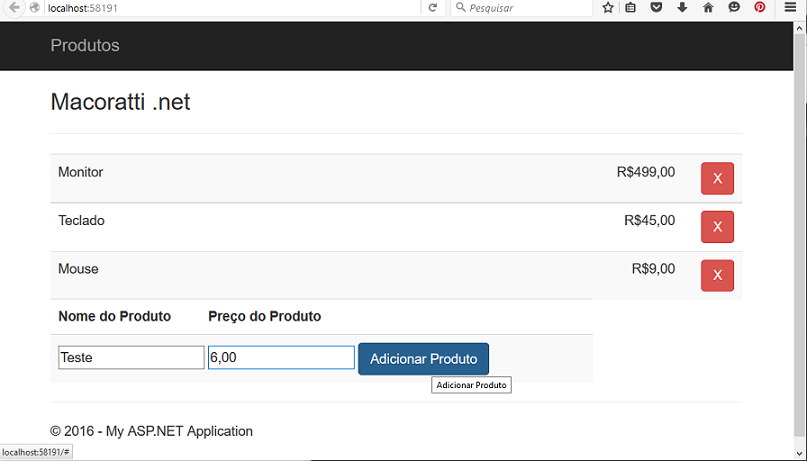
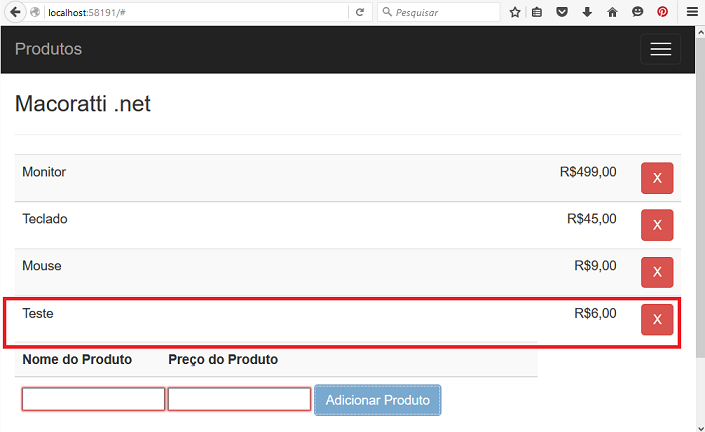
1- Incluindo um Produto
 |
 |
A função AddProduto() definida no arquivo App.js chama o método IncluirProduto() passando o produto a ser incluído.
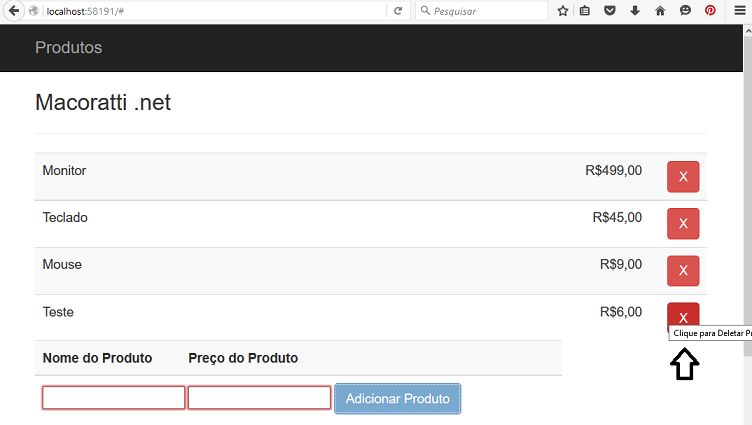
2- Excluindo um Produto
 |
A função DeletaProduto() definida no arquivo App.js chama o método ExcluirProduto() passando o produto a ser excluído.
Pegue o
projeto completo aqui :
![]() Mvc_Angular_Crud_VBNET.zip (sem as
referências e sem o banco de dados)
Mvc_Angular_Crud_VBNET.zip (sem as
referências e sem o banco de dados)
E
esta é a mensagem que dele ouvimos, e vos anunciamos: que Deus é luz, e não
há nele trevas nenhumas.
Se dissermos que temos comunhão com ele, e andarmos em trevas, mentimos, e
não praticamos a verdade
1 João 1:5,6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: