![]() ASP
.NET MVC - Crud com Entity Framework e AngularJS - II (VB.NET)
ASP
.NET MVC - Crud com Entity Framework e AngularJS - II (VB.NET)
 |
Neste artigo eu vou mostrar como realizar a integração entre o ASP .NET MVC e o AngularJS para realizar as operações CRUD em um banco de dados SQL Server usando o Entity Framework. |
Este é um artigo básico que mostra na forma de um tutorial passo a passo como integrar os recursos do AngularJS com o ASP .NET MVC para realizar as operações de manutenção de dados : Incluir, Excluir e Deletar em uma tabela Produtos do SQL Server usando o Entity Framework.
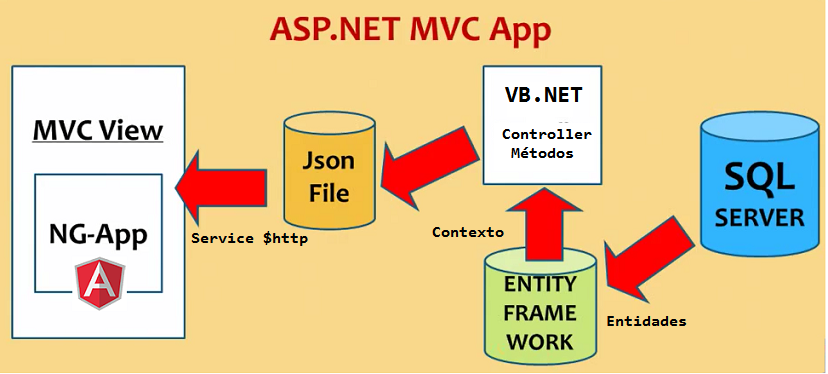
A seguir temos a figura exibindo os recursos usados no projeto que serão criados neste artigo:

Na primeira parte do artigo criamos o projeto, incluímos as referências ao Angular e BootStrap, criamos o banco de dados e a tabela e o modelo de entidades usando o Entity Frameowork.
Neste artigo vamos realizar as seguintes tarefas:
A seguir vou mostrar como fazer isso na prática.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o Controller HomeController
Abra o VS Community 2015 e clique em Open Project;
Selecione o projeto Mvc_Crud_Angular_Service que foi criando no artigo anterior;
Abra o controlador HomeController contendo os método Actions;
Posicione-se no método Action Index() conforme mostrado abaixo:
Imports System.Web.Mvc
Namespace Controllers
Public Class HomeController
Inherits Controller
' GET: Home
Function Index() As ActionResult
Return View()
End Function
Public Function GetProdutos() As JsonResult
Using ctx As New CadastroEntities()
Try
Dim produtos = ctx.Produtos.ToList()
Return Json(produtos, JsonRequestBehavior.AllowGet)
Catch ex As Exception
Throw ex
End Try
End Using
End Function
End Class
End Namespace |
Lembrando que o método GetProdutos() irá retornar todos os produtos no formato JSON.
Criando a View Index.vbhtml
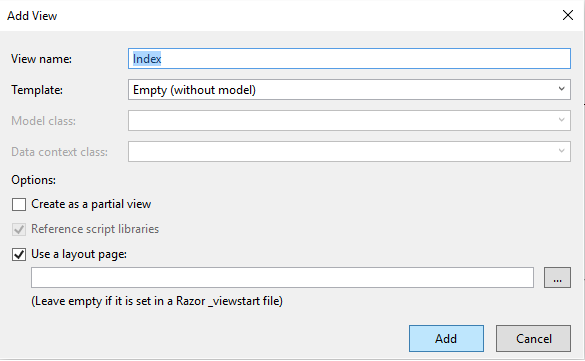
Clique com o botão direito do mouse no interior do método Action Index() e a seguir clique em Add View;
Selecione o Template Empty e clique em Add;
 |
Abra o arquivo Index.vbhtml que foi criado na pasta /Views/Home e inclua o código abaixo neste arquivo:
<h3>Macoratti .net</h3>
<hr />
<div ng-controller="produtosCtrl">
<table class="table table-striped">
<tr ng-repeat="produto in produtos">
<td> {{produto.ProdutoNome}} </td>
<td class="text-right">
<button class="btn btn-danger" ng-click="DeletaProduto(produto)" data-toggle="tooltip" title="Clique para Deletar Produto">X</button>
</td>
</tr>
<tr>
<th>Nome do Produto Preço do Produto</th>
</tr>
<tr>
<td>
<input type="text" required ng-model="produto.NomeProduto" />
<input type="text" required ng-model="produto.PrecoProduto" />
<a href="#" class="btn btn-primary" ng-click="AddProduto(produto)" ng-disabled="!produto.NomeProduto || !produto.PrecoProduto"
data-toggle="tooltip" title="Adicionar Produto">Adicionar Produto</a>
</td>
</tr>
</table>
</div>
|
Neste código estamos usando as seguintes diretivas do AngularJS :
ng-controller - define o controller
ng-repeat - repete o template um determinado número de vezes
ng-click - adiciona uma função ao evento click do controller AngularJS
ng-model - define um modelo de dados vinculado á nossa view
ng-disabled - desabilita/habilita o button
Precisamos agora definir a aplicação AngularJS, o module, o controller e as funções que vamos usar na view.
Definindo a aplicação AngularJS e criando o controlador e funções na pasta Scripts
Clique com o botão direito do mouse sobre a pasta Scripts e a seguir clique em Add -> New Item;
Selecione o template JavaScript File e informe o nome App.js e clique no botão Add;
Digite o código abaixo neste arquivo:
//define aplicação angular e o controller
var app = angular.module("produtosApp", []);
//registra o controller e cria a função para obter os dados do Controlador MVC
app.controller("produtosCtrl", function ($scope, $http) {
$http.get('/home/GetProdutos/')
.success(function (result) {
$scope.produtos = result;
})
.error(function (data) {
console.log(data);
});
}); |
Note que eu criei um modulo para a aplicação produtosApp e registrei o controlador produtosCtrl para este modulo. No controlador estamos injetando o serviço $http do Angular.
O serviço $http é um serviço Angularjs
para leitura de dados a partir de servidores remotos. Esse suporte permite
realizar requisições a um ou mais servidores o que é essencial para um
aplicativo do lado do cliente como o nosso que precisa obter e definir dados de
um backend.
O serviço $http ajuda a facilitar a comunicação com servidores remotos
via HTTP e o objeto XMLHttpRequest ou através de JSONP.
O serviço $http realizar uma requisição assíncrona com o servidor usando um único argumento que é a configuração do objeto, nosso exemplo seria o método get, e tem como resposta uma promessa.(promise)
Nota: Observe no método get a sintaxe : '/home/GetProdutos/' onde home refere-se ao controlador HomeController.
As promises são objetos que contém uma referência para funções que são chamadas quando ocorre uma falha ou um êxito na requisição.
Assim, para poder tratar o objeto promise retornado adicionamos a ele as funções success() e/ou error() que irão tratar o resultado com sucesso ou com erro.
Configurando a aplicação ASP .NET MVC para usar o AngularJS
Agora precisamos configurar a aplicação ASP .NET MVC para usar os recursos do AngularJS.
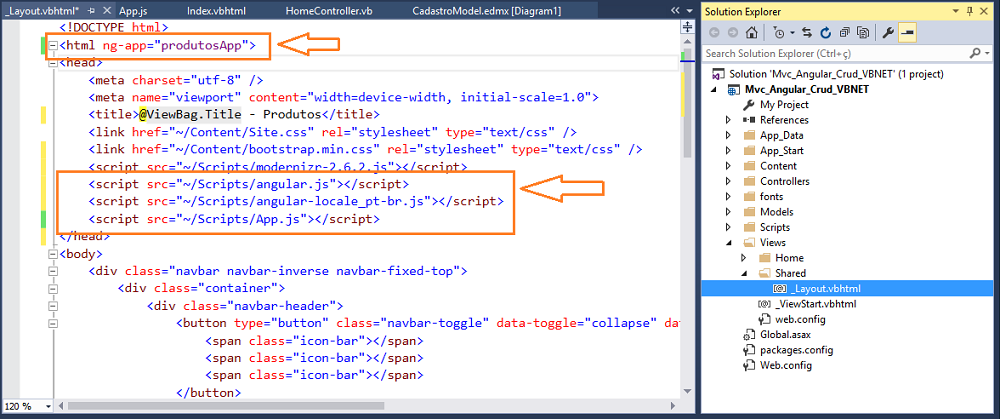
Neste exemplo vou fazer isso de forma bem simples e direta. Abra o arquivo _Layout.vbhtml na pasta /Views/Shared
Inclua neste arquivo o código destacado conforme mostra a figura abaixo:

Na tag html estamos definindo a diretiva ng-app="produtosApp" para indica o início da nossa aplicação AngularJS. Observe que produtosApp refere-se ao module criado no arquivo App.js
A seguir referenciamos as bibliotecas do AngularJS da nossa aplicação App.js e do pacote para fazer a localização para o português.
<script src="~/Scripts/angular.js"></script>Agora é só alegria...
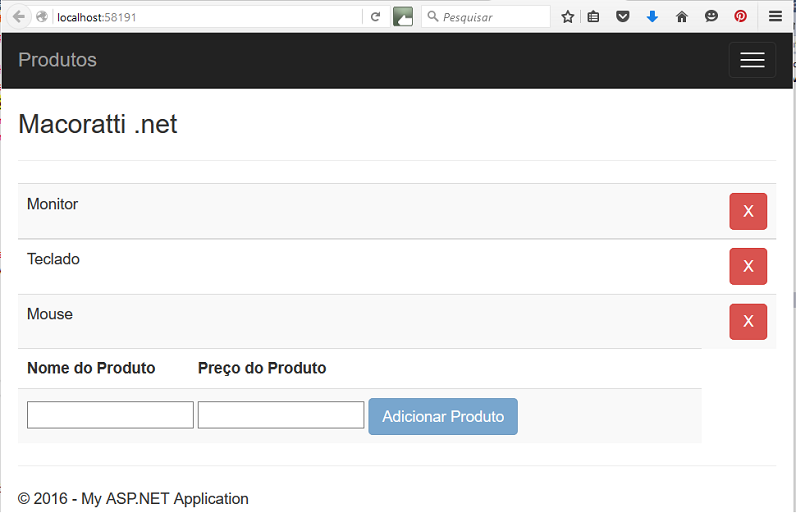
Vamos executar o projeto e ver o resultado mostrado na figura abaixo:

Temos os dados cadastrados na tabela Produtos exibidos na view, o que indica que o nosso método GetProdutos() definido no controlador, esta sendo chamado pela aplicação Angular e retornando os dados.
Falta implementar as funcionalidades para incluir e excluir um produto, e, vamos fazer isso na última parte do artigo.
Dando graças ao
Pai que nos fez idôneos para participar da herança dos santos na luz;
O qual nos tirou da potestade das trevas, e nos transportou para o reino do
Filho do seu amor;
Colossenses 1:12,13
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: