
|
|
 |
 |
Neste artigo eu vou mostrar como obter dados de um banco de dados usando AngularJS em uma aplicação ASP .NET MVC 5. |
 |
Neste artigo eu vou usar um banco de dados SQL Server e mostrar como obter dados de um banco de dados SQL Server usando AngularJS em uma aplicação ASP .NET MVC 5.
Definindo o banco de dados e a tabela
Vou usar a tabela Produtos do banco de dados Cadastro.mdf. A estrutura da tabela Produtos é dada a seguir:

A seguir temos os scripts para gerar o banco de dados Cadastro.mdf :
USE [master]
GO
CREATE DATABASE [Cadastro] ON PRIMARY
( NAME = N'Cadastro', FILENAME = N'c:\Program Files (x86)\Microsoft SQL Server\MSSQL.1\MSSQL\DATA\Cadastro.mdf' , SIZE = 3072KB , MAXSIZE = UNLIMITED, FILEGROWTH = 1024KB )
LOG ON
( NAME = N'Cadastro_log', FILENAME = N'c:\Program Files (x86)\Microsoft SQL Server\MSSQL.1\MSSQL\DATA\Cadastro_log.ldf' , SIZE = 1536KB , MAXSIZE = 2048GB , FILEGROWTH = 10%)
GO
|
E a tabela Produtos:
USE [Cadastro]
GO
CREATE TABLE [dbo].[Produtos](
[Id] [int] IDENTITY(1,1) NOT NULL,
[Nome] [nvarchar](50) NULL,
[Descricao] [nvarchar](150) NULL,
[Preco] [decimal](18, 0) NULL,
[Estoque] [int] NULL,
CONSTRAINT [PK_Produtos] PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
|
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome Mvc_AngularDB ou outro de sua preferência e clique no botão OK;
 |
A seguir selecione o template MVC e clique no botão OK:
 |
Para obter a AngularJS podemos usar o Nuget para incluir as referências às biblioteca AngularJS.
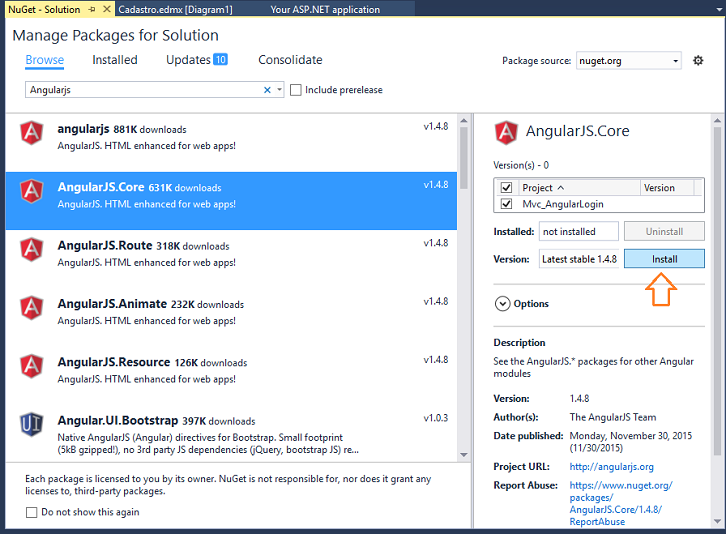
Isso é feito no menu TOOLS e em Nuget Package Manager e selecione Manage Nuget Package for Solutions.
Na janela do assistente selecione a guia Browse e informe AngularJS para localizar o pacote;
Selecione o pacote AngularJS.Core e clique no botão Install para instalar a biblioteca no projeto:

Podemos também usar usar a distribuição CDN que é referenciada diretamente na view.
A url da distribuição CDN pode ser obtida no site https://angularjs.org/ e é a seguinte : https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0-rc.0/angular.min.js
Dessa forma temos a estrutura do nosso projeto criado e pronto para que possamos fazer os ajustes necessários e configurar o ambiente.

Criando um modelo de entidades com o Entity Framework
Vamos agora criar um modelo de entidades usando o Entity Framework.
Clique com o botão direito do mouse sobre a pasta Models e a seguir em Add -> New Item;
Selecione a guia Data e clique em ADO .NET Entity Data Model, informe o nome Cadastro e clique no botão Add;
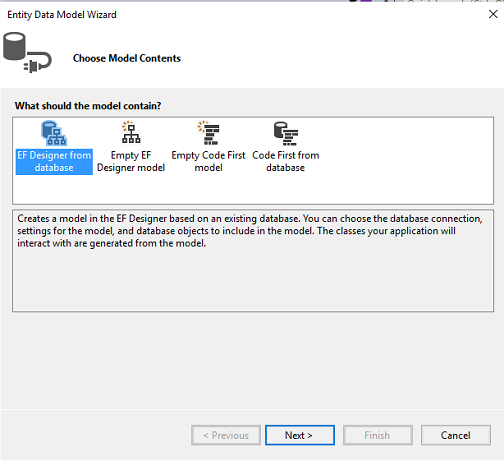
A seguir selecione a opção EF Designer from database e clique em Next>:

Para selecionar o banco de dados Cadastro.mdf que criamos clique em
New Connection;
Selecione o servidor SQL Server e o banco de dados e clique no botão OK;
Confirme a conexão criada e salve a string de conexão no arquivo web.config clicando em Next>:

Selecione a tabela Produtos e marque as opções conforme a figura abaixo clicando em Finish:

Ao final teremos o nosso modelo de entidades mapeado para as tabelas gerado conforme a figura a seguir:

Criando o Controller DBController
Clique com o botão direito do mouse sobre a pasta Controllers e a seguir em Add -> Controller;
Selecione o scaffold - MVC 5 Controller - Empty e clique em Add;
Informe o nome DBController e clique em OK;
Agora inclua o código abaixo neste Controller:
using System.Linq;
using System.Web.Mvc;
using Mvc_AngularDB.Models;
namespace Mvc_AngularDB.Controllers
{
public class DBController : Controller
{
// GET: DB
public ActionResult Index()
{
return View();
}
public JsonResult GetProduto()
{
Produto _produto = null;
//define uma instância do contexto
using (CadastroEntities dc = new CadastroEntities())
{
_produto = dc.Produtos.OrderByDescending(p=> p.Id).Take(1).FirstOrDefault();
}
return new JsonResult { Data = _produto, JsonRequestBehavior = JsonRequestBehavior.AllowGet };
}
}
}
|
Definimos uma Action chamada GetProduto() que irá retornar o último produto no formato JSON.
Criando o controlador AngularJS na pasta Scripts
Vamos criar uma subpasta chamada Controllers na pasta Scripts para organizar o nosso código e nesta pasta vamos criar o controller AngularJS do nosso projeto.
Clique com o botão direito do mouse sobre a pasta Scripts e a seguir clique em Add -> New Folder e informe o nome Controllers.
Agora clique com o botão direito do mouse sobre a pasta Controllers e a seguir em Add -> New Item;
Selecione o template JavaScript File e informe o nome AngularDBController.js e clique no botão Add;
Digite o código abaixo neste arquivo:
angular.module('MacApp')
.controller('DadosProdutoController', function ($scope, ProdutoService) {
$scope.Produto = null;
ProdutoService.GetProduto().then(function (d) {
$scope.Produto = d.data; // Successo
}, function () {
alert('Ocorreu um erro'); // Falhou
});
})
.factory('ProdutoService', function ($http) {
var fac = {};
fac.GetProduto = function () {
return $http.get('/DB/GetProduto');
}
return fac;
});
|
Note que eu criei um modulo para a aplicação MacApp e registrei o controlador DadosProdutoController para este modulo.
O serviço $http é um serviço Angularjs
para leitura de dados a partir de servidores remotos. Esse suporte permite
realizar requisições a um ou mais servidores o que é essencial para um
aplicativo do lado do cliente como o nosso que precisa obter e definir dados de
um backend.
O serviço $http ajuda a facilitar a comunicação com servidores remotos
via HTTP o objeto XMLHttpRequest ou através de JSONP.
Agora precisamos criar o arquivo que define nossa aplicação MacApp.
Agora clique com o botão direito do mouse sobre a pasta Scripts e a seguir em Add -> New Item;
Selecione o template JavaScript File e informe o nome Macoratti.js e clique no botão Add;
Digite o código abaixo neste arquivo:
(function () {
//Cria um Module
var app = angular.module('MacApp', []);
//Cria um Controller e registra no Module
app.controller('HomeController', function ($scope) {
// $scope é usado para compartilhar dados entre a view e o controller
$scope.Mensagem = "Configurando o AngularJS com ASP .NET MVC 5";
});
})();
|
Agora temos a aplicação MacApp e dois controladores registrados : HomeController e DadosProdutoController.
Nota:Não esqueça de fazer a configuração da aplicação para referenciar a biblioteca Angular e o scripts conforme foi mostrado no artigo: ASP .NET MVC 5 - Configurando o ambiente para usar AngularJS
Criando a Action e a View para exibir os dados
Abra o arquivo HomeController.cs na pasta Controllers e defina a Action DadosProduto() abaixo neste controlador:
public ActionResult DadosProduto()
{
return View();
}
|
Finalmente clique com o botão direito do mouse no interior desta Action e a seguir clique em Add View;
Selecione o Template Empty e clique em Add;

Digite o código a seguir para a view DadosProduto.cshtml criada na pasta Home:
@{
ViewBag.Title = "DadosProduto";
}
<h2>Dados do Produto : </h2>
<div ng-controller="DadosProdutoController">
<div style="font-weight:bold">
Produto
</div>
<table>
<tr>
<td>Código do Produto :</td>
<td>{{Produto.Id}}</td>
</tr>
<tr>
<td>Nome do Produto : </td>
<td>{{Produto.Nome}}</td>
</tr>
<tr>
<td>Descrição do Produto :</td>
<td>{{Produto.Descricao}}</td>
</tr>
<tr>
<td>Preço do Produto :</td>
<td>{{Produto.Preco}}</td>
</tr>
<tr>
<td>Estoque :</td>
<td>{{Produto.Estoque}}</td>
</tr>
</table>
</div>
|
Na view definimos o controlador usado via diretiva ng-controller="DadosProdutoController" e obtemos os dado usando o databinding via expressões {{}} obtendo os dados do objeto $scope - Produto.
Executando o projeto iremos obter:
 |
Pegue o projeto completo aqui :
![]() Mvc_AngularDB.zip (sem as referências)
Mvc_AngularDB.zip (sem as referências)
(Disse Jesus) "Eu sou a videira, vós as
varas; quem está em mim, e eu nele, esse dá muito fruto; porque sem mim nada
podeis fazer.
Se alguém não estiver em mim, será lançado fora, como a vara, e secará; e os
colhem e lançam no fogo, e ardem."
João 15:5,6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: