|
|
 |
Neste artigo eu vou mostrar como configurar o AngularJS em uma aplicação ASP .NET MVC 5. |
 |
Para poder usar o AngularJS temos que referenciar a library Javascript em nosso projeto e existem duas maneiras de fazer isso:
@section scripts{ <script src="~/Scripts/angular.js">script> }
A seguir basta aplicar a diretiva ng-app ou qualquer outra diretiva no elemento HTML para usar os recursos do AngularJS.
Vamos ver na prática como fazer isso em um projeto ASP .NET MVC 5.
Recursos usados:
Nota: Baixe e use a versão Community 2015 do VS ela é grátis e é equivalente a versão Professional.
Criando o projeto no VS Community
Abra o VS Community 2015 e clique em New Project;
Selecione a linguagem Visual C# e o template ASP .NET Web Application;
Informe o nome Mvc_Angular1 ou outro de sua preferência e clique no botão OK;
 |
A seguir selecione o template MVC e clique no botão OK:
 |
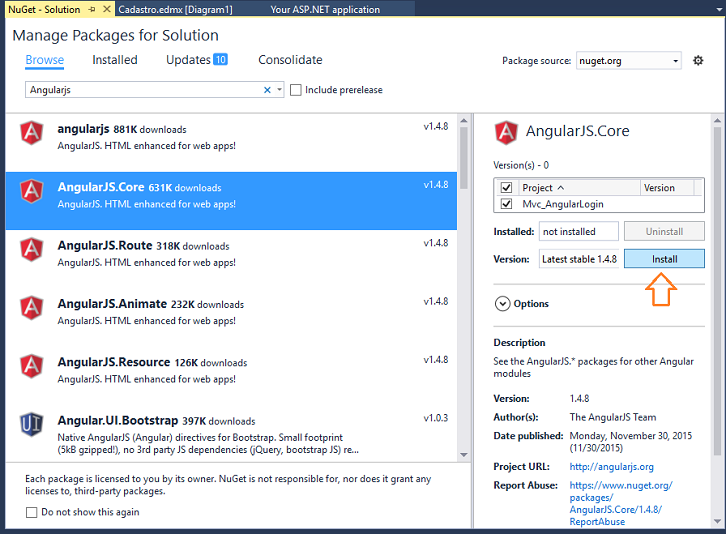
Para obter a AngularJS podemos usar o Nuget para incluir as referências às biblioteca AngularJS.
Isso é feito no menu TOOLS e em Nuget Package Manager e selecione Manage Nuget Package for Solutions.
Na janela do assistente selecione a guia Online e informe AngularJS para localizar o pacote;
Selecione o pacote Angularjs e clique no botão Install para instalar a biblioteca no projeto:

Podemos também usar usar a distribuição CDN que é referenciada diretamente na view.
A url da distribuição CDN pode ser obtida no site https://angularjs.org/ e é a seguinte : https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0-rc.0/angular.min.js
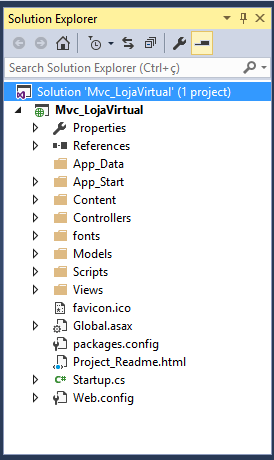
Dessa forma temos a estrutura do nosso projeto criado e pronto para que possamos fazer os ajustes necessários e configurar o ambiente.

Abra o arquivo BundleConfig.cs na pasta App_Start e inclua o código abaixo na classe BundleConfig, no método RegisterBundles() :
|
public
class
BundleConfig { public static void RegisterBundles(BundleCollection bundles) { ...
}
|
Aqui estamos referenciando a biblioteca angular.js e angular-route.js.
Agora vamos abrir o arquivo _Layout.cshtml na pasta \Views\Shared e fazer duas alterações neste arquivo:
1 - Incluir a diretiva ng-app
na <div> antes de @RenderBody ;
2 - Incluir a referência a biblioteca Angular incluindo o pacote :
@Scripts.Render("~/bundles/angular");
3 - Incluir a referência ao arquivo de script Macoratti.js que iremos
criar na pasta Scripts;
Abaixo vemos o arquivo com as modificações indicadas:

Agora vamos criar o arquivo Macoratti.js na pasta Scripts do projeto para testar o nosso ambiente.
Clique com o botão direito do mouse sobre a pasta Scripts e a seguir em Add -> New Item;
Selecione o template JavaScript File e informe o nome Macoratti.js.
Inclua o código abaixo no arquivo javascript :
(function () {
//Cria um Module
var app = angular.module('MacApp', []);
//Cria um Controller e registra no Module
app.controller('HomeController', function ($scope) {
// $scope é usado para compartilhar dados entre a view e o controller
$scope.Mensagem = "Configurando o AngularJS com ASP .NET MVC 5";
});
})();
|
Criamos um módulo usando a função module() com o nome MacApp e registramos o controller HomeController neste módulo.
O parâmetro $scope é um objeto
Angular que é passado para a função controller pelo framework Angular via
injeção de dependência. (perceba que não precisamos criar este objeto)
Anexamos dados ao objeto $scope para torná-lo disponível na view onde
usamos a expressão data binding ({{}}) para retornar os dados do $scope.
Neste exemplo anexamos a propriedade Mensagem ao objeto $scope
atribuindo a ela uma string que será exibida na view.
Como na pasta Controllers já temos um controller chamado HomeController não precisamos criar esse controle.
Vamos apenas alterar a view Index.cshtml que esta na pasta Views/Home para testarmos o AngularJS em nosso projeto.
Abra o arquivo Index.cshtml e substitua o código existente neste arquivo pelo código abaixo:
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h3>Macoratti .net</h3>
</div>
<hr />
<div ng-controller="HomeController">
<h2>{{Mensagem}}</h2>
</div>
|
A diretiva ng-controller define o controlador que vamos usar e a expressão {{}} vincula os dados recebidos via objeto $scope que foi passado ao controlador HomeController.
Poderíamos também usar a diretiva ng-bind conforme o código a seguir:
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h3>Macoratti .net</h3>
</div>
<hr />
<div ng-controller="HomeController">
<h2><span ng-bind="Mensagem" /></h2>
</div>
|
Em ambos os casos iremos obter o seguinte resultado:
 |
Para usar a referência diretamente na view, sem precisar alterar o arquivo BundleConfig.cs, ou o arquivo _Layout.cshtml, basta usar o código conforme o exemplo abaixo no arquivo Index.cshtml:
<!DOCTYPE html>
<html ng-app="MacApp">
<head>
<title>AngularJS</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0-rc.0/angular.min.js"></script>
<script src="~/Scripts/Macoratti.js"></script>
</head>
<body>
<h4>Usando a referência CDN diretamente na view</h4>
<hr />
<div ng-controller="HomeController" />
<h5>{{Mensagem}}</h5>
</body>
</html>
|
Nesta abordagem estamos referenciando diretamente a biblioteca AngularJS usando a distribuição CDN e também o nosso arquivo de script Macoratti.js.
Neste caso iremos obter o seguinte resultado:
 |
Pegue o projeto completo aqui :
![]() Mvc_Angular1.zip (sem as referências)
Mvc_Angular1.zip (sem as referências)
(Disse Jesus) "Eu sou a videira, vós as
varas; quem está em mim, e eu nele, esse dá muito fruto; porque sem mim nada
podeis fazer.
Se alguém não estiver em mim, será lançado fora, como a vara, e secará; e os
colhem e lançam no fogo, e ardem."
João 15:5,6
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: