![]() ASP
.NET -
Sistema para Imobiliária com
Ajax - IV
ASP
.NET -
Sistema para Imobiliária com
Ajax - IV
Continuando a criação do site da imobiliária irei mostrar como criar a página para exibir os detalhes dos imóveis. Esta página irá exibir as fotos dos imóveis, informações sobre o imóvel e informações sobre a imobiliária.
Você pode ver o site funcionando em : http://www.macoratti.net/imob/ (somente a opção padrão esta funcionando...por enquanto...)
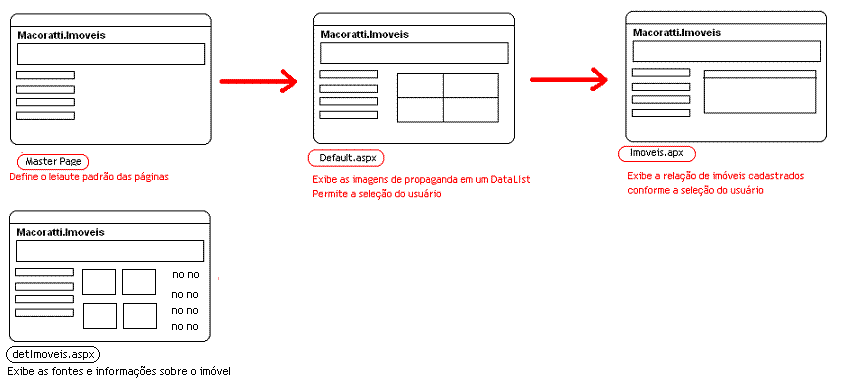
O fluxo das páginas do site da imobiliária pode ser visto no esquema abaixo:
 |
Obs: Lembrando que estamos seguindo o 'caminho feliz' usando os recursos básicos da ASP .NET para por o site para funcionar o mais rápido possível.
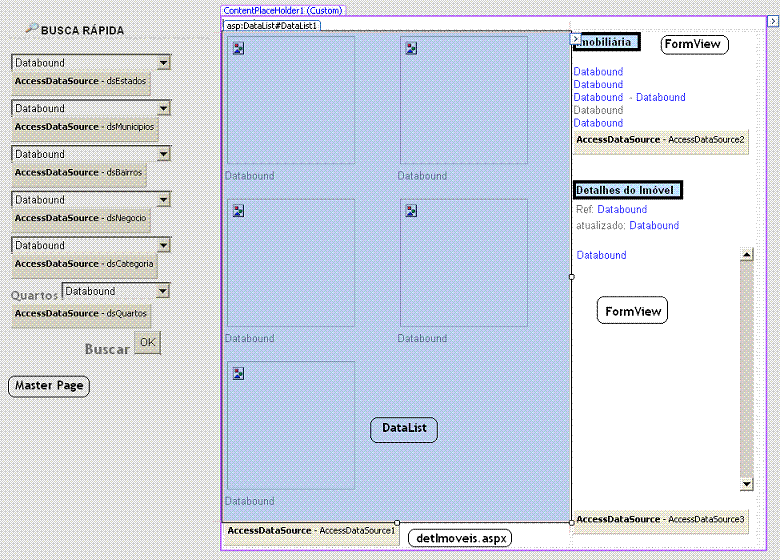
A página detImoveis.aspx possui o leiaute exibido na figura abaixo:
 |
A página possui os controles : Label, DataList e FormView que serão usados para exibir as informações. (Existem outras formas de se obter o mesmo resultado)
Esta página é chamada quando o usuário seleciona um imóvel na página Imoveis.aspx, clicando no link da referência do imóvel. Isto é possível porque definimos no controle GridView da página Imoveis.aspx o campo Detalhes como um campo do tipo HyperlinkField definido da seguinte forma:
 |
Note que além dos campos definidos no datasource Imoveis temos um campo Detalhes que é do tipo HyperlinkField. Este campo irá ser visualizado como um link no GridView e quando for clicado deve direcionar para uma outra página.
Para este campo definimos na aba Data as seguintes propriedades:
- DataNavigateUrlFields : Codigo
- DataNavigateUrlFormatString : ~/detImoveis.aspx?imov={0}
- DataTextField : referencia
A propriedade DataNavigateUrlFields define o nome do campo a partir da fonte de dados usado para construir a URL para o hiperlink do objeto HyperlinkField, assim o campo codigo será usado nesta construção;
A propriedade DataNavigateUrlFormatString defina a sequência de caracteres que especifica o formato no qual as urls para os hiperlinks no objeto HyperlinkField são processadas. O valor ~/detImoveis.aspx?imov={0} indica que vamos chamar a página detImoveis.aspx passando o parâmetro imov sendo que o valor {0} será substituído pelo campo codigo conforme definido anteriormente.
Criando a página de detalhes do Imóvel
Para criar a página detImoveis.aspx clique no menu WebSite e selecione Add New Item, e, em Templates selecione Web Form, informando o nome detImoveis.aspx, tendo o cuidado de marcar as opções Place code in separate file e Select Master Page, e clique no botão Add;
Na sequência selecione a master page : Imob.Master e clique em OK;
A seguir inclua um componente DataList que iremos usar para exibir as imagens dos imóveis na página definindo para o controle as seguintes propriedades :
- RepeatDirection = Horizontal;
- RepeatColumns = 2
Selecione o componente DataList e abra a menu DataList Tasks; em Choose Data Source selecione a opção <New DataSource..>;
Na janela de configuração do assistente selecione AccessDataSource e aceite o nome padrão AccessDataSource1 (ou informe um nome mais conveniente);
Na janela Choose DataBase informe o caminho e o nome do banco de dados: clique no botão Browse e selecione o banco de dados Imobiliaria.mdb da pasta App_Data;
 |
Na janela - Configure Select Statement - selecione a opção - Specify a custom SQL statement or stored procedure e clique em Next>;
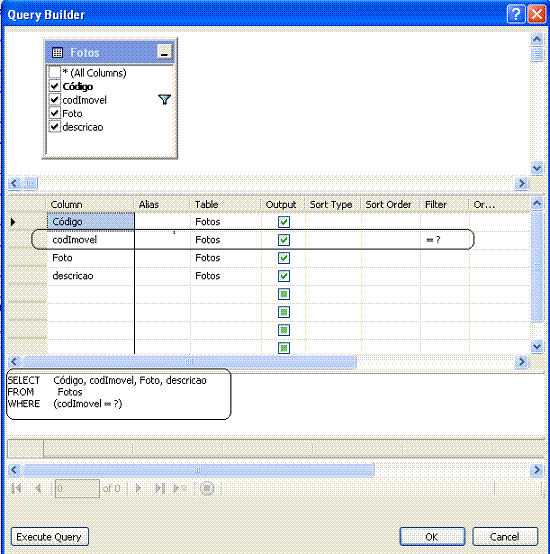
Na próxima janela selecione a opção Query Builder, pois vamos criar a nossa instrução SQL usando a tabela Fotos conforme a figura abaixo:

Clique em OK e você verá na janela do existente o resultado do SQL montado. Clique em Next>;

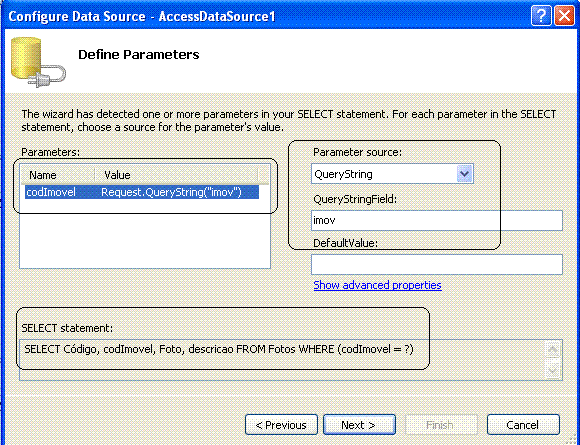
Na janela Define Parameters vamos definir a origem e o nome dos parâmetros que estamos esperando. A definição deve ser feita conforme a figura abaixo:
 |
1- Em Parameters selecione o parâmetro que
deseja definir; 2- Na combobox Parameter Source informe : QueryString indicando que o parâmetro será recebido via url; 3- Em QueryStringField informe o nome do parâmetro conforme definido; 4- A seguir clique em Next> e a seguir clique em Finish;
|
Com isso já temos o DataList configurado para exibir as fotos dos imóveis a partir da tabela Fotos. Lembrando que na tabela estamos armazenando somente o caminho e nome da foto. Esta estratégia tem a vantagem de ser mais simples e de guardar menos informações no banco de dados mas tem como desvantagem o fato que você tem que gerenciar as imagens. Dependendo da situação e para um banco de dados SQL Server o recomendável seria armazenar a imagem no banco de dados.
Exibindo os dados da imobiliária
Para exibir os dados da imobiliária inclua, a partir da ToolBox,, guia Data , um componente FormView;
Acima do componente FormView inclua um componente Label e defina sua propriedade Text como Imobiliaria;
Selecione o componente FormView e abra a menu FormView Tasks; em Choose Data Source selecione a opção <New DataSource..>;
Na janela de configuração do assistente selecione AccessDataSource e e aceite o nome padrão AccessDataSource2 (ou informe um nome mais conveniente);
Na janela Choose DataBase informe o caminho e o nome do banco de dados: clique no botão Browse e selecione o banco de dados Imobiliaria.mdb da pasta App_Data;
Na janela - Configure Select Statement - selecione a opção - Specify Columns from a table view e selecione a tabela Imobiliarias marcando os campos que deseja obter , e clique em Next>;

A seguir clique em Next> e a seguir clique em Finish;
Exibindo os dados do Imóvel
Para exibir os detalhes do imóvel inclua, a partir da ToolBox,, guia Data , um componente FormView;
Acima do componente FormView inclua um componente Label e defina sua propriedade Text como Imobiliária;
Selecione o componente FormView e abra a menu FormView Tasks; em Choose Data Source selecione a opção <New DataSource..>;
Na janela de configuração do assistente selecione AccessDataSource e e aceite o nome padrão AccessDataSource3 (ou informe um nome mais conveniente);
Na janela Choose DataBase informe o caminho e o nome do banco de dados: clique no botão Browse e selecione o banco de dados Imobiliaria.mdb da pasta App_Data;
Na janela - Configure Select Statement - selecione a opção - Specify a custom SQL statement or stored procedure e clique em Next>;
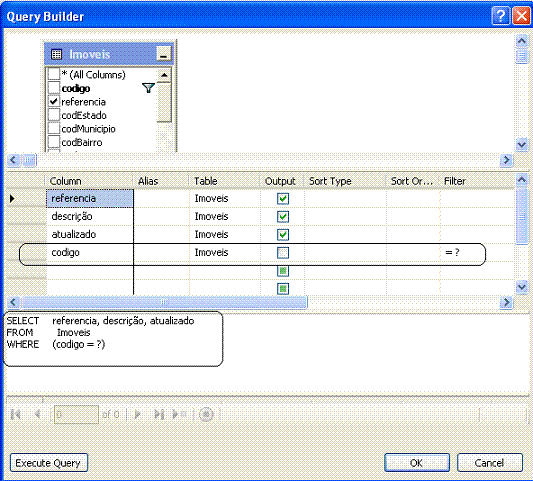
Na próxima janela selecione a opção Query Builder, pois vamos criar a nossa instrução SQL usando a tabela Imoveis conforme a figura abaixo:

Na janela Define Parameters vamos definir a origem e o nome dos parâmetros que estamos esperando. A definição deve ser feita conforme a figura abaixo:
 |
1- Em Parameters selecione o parâmetro que
deseja definir; 2- Na combobox Parameter Source informe : QueryString indicando que o parâmetro será recebido via url; 3- Em QueryStringField informe o nome do parâmetro conforme definido; 4- A seguir clique em Next> e a seguir clique em Finish;
|
A seguir clique em Next> e a seguir clique em Finish;
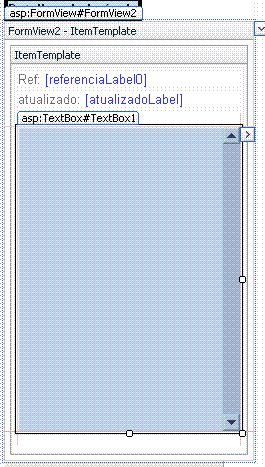
A seguir selecione o controle e clique em Edit Templates para fazer os ajustes nos campos :
 |
- Inclua o Texto Ref: na
frente da Label referenciaLabeI0; - Inclua o texto atualizado: na frente da Label atualizadoLabel - Em ItemTemplate inclua um controle TextBox e defina sua propriedade Multiline igual a True; - Selecione o controle TextBox e clique em Edit DataBindings; - Defina sua propriedade Text como : Bind("descrição") |
Encerre a edição e pronto já temos a página detImoveis.aspx pronta para exibir todas as informações que desejamos.
 |
A próxima etapa será mostrar uma imagem em tamanho maior(zoom) da imagem selecionada pelo cliente na página detImoveis.aspx.
Acompanhe a
quinta parte do artigo em :
ASP.NET -Sistema para Imobiliária com Ajax - V ![]()
José Carlos Macoratti