![]() ASP
.NET -
Sistema para Imobiliária com
Ajax - V
ASP
.NET -
Sistema para Imobiliária com
Ajax - V
Continuando a criação do site da imobiliária irei mostrar como criar a página para exibir os detalhes dos imóveis. Esta página irá exibir uma foto ampliada a partir de uma seleção feita pelo usuário na página de fotos do imóvel - detImoveix.aspx.
Você pode ver o site funcionando em : http://www.macoratti.net/imob/ (somente a opção padrão esta funcionando...por enquanto...)
O fluxo das páginas do site da imobiliária pode ser visto no esquema abaixo:
 |
Obs: Lembrando que estamos seguindo o 'caminho feliz' usando os recursos básicos da ASP .NET para por o site para funcionar o mais rápido possível.
Qual o nosso objetivo ?
Na página detImoveix.aspx temos exibidas as fotos cadastradas dos imóveis , correto ?
Vamos fazer com que ao escolher uma foto e clicar sobre ela a mesma seja aberta em outra janela ampliada.
No artigo anterior eu mostrei como criar a página detImoveis.aspx para exibir as fotos dos imóveis. Usamos um controle DataList para isso.
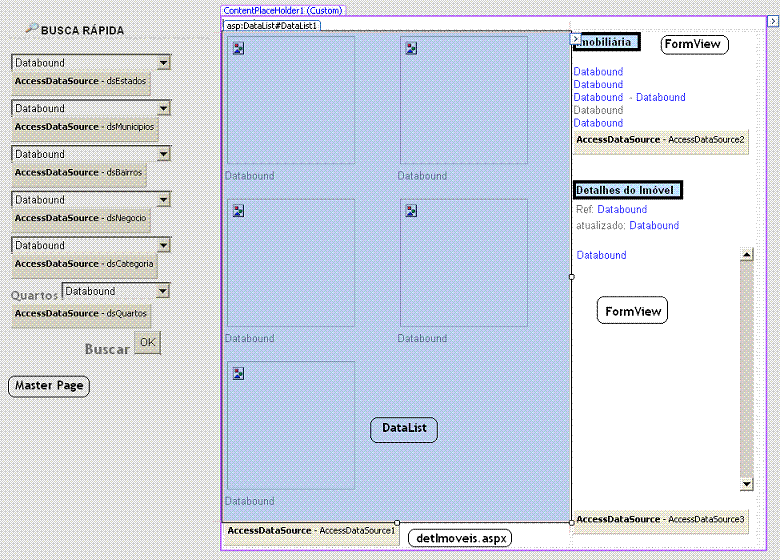
Apenas para recordar página detImoveis.aspx possui o leiaute exibido na figura abaixo:
 |
A página possui os controles : Label, DataList e FormView que serão usados para exibir as informações. (Existem outras formas de se obter o mesmo resultado)
Temos então que chamar a página exibeFoto.aspx passando o código da foto que desejamos abrir. Uma maneira bem simples de fazer isso é incluir no código da página detImoveis.aspx um comando <a href></a> envolvendo a imagem do imóvel que esta no itemTemplate.
Veja abaixo um trecho de código onde eu estou destacando o código que efetua esta tarefa:
|
....... <table class="style5"> <tr><td> <a href='exibeFoto.aspx?fotoID=<%# Eval("código")%>' target="_blank"> <asp:Image ID="Image2" runat="server" Height="160px" ImageUrl='<%# Eval("Foto") %>' Width="160px" /> </a> </td></tr> </table> <asp:Label ID="Label3" runat="server" Text='<%# Eval("descricao") %>' /> <br /><br /> </ItemTemplate> </asp:DataList> .......... |
Ao usar o código abaixo :
<a href='exibeFoto.aspx?fotoID=<%# Eval("código")%>' target="_blank">
Quando o usuário clicar na foto a página exibeFoto.aspx será chamada e o parâmetro fotoID contendo o código da foto selecionada será montado junto com a URL.
Vamos então preparar a página exibeFoto.aspx para receber este parâmetro e exibir a foto. Vejamos como criar a página e definir os seus detalhes.
Criando a página para exibir a foto ampliada
Clique com o botão direito do mouse sobre o nome do projeto e selecione ao opção Add New Item;
Clique com o botão direito do mouse sobre o nome do projeto e selecione Add New Item, selecionando a seguir o template Web Form e informando o nome Imoveis.aspx e clique no botão Add; (Não esqueça de marcar a opção Place code in separate file). Nota: Não vamos marcar a opção Select Master Page;
A seguir inclua, a partir da ToolBox , guia Data , o componente FormView na página exibeFoto.aspx e aceite o nome na sua propriedade ID para FormView1;
Selecione o componente FormView e abra a menu FormView Tasks; em Choose Data Source selecione a opção <New DataSource..>;
Na janela de configuração do assistente selecione AccessDataSource e aceite o nome AccessDataSource1;
Na janela Choose DataBase informe o caminho e o nome do banco de dados: clique no botão Browse e selecione o banco de dados Imobiliaria.mdb da pasta App_Data;
 |
Na janela - Configure Select Statement - selecione a opção - Specify a custom SQL statement or stored procedure e clique em Next>;
Defina seguinte instrução SQL : SELECT Código, Foto, codImovel FROM Fotos WHERE (Código=?)
Você pode usar o Query Builder ou digitar diretamente a instrução.
 |
Esta instrução irá selecionar a foto da tabela Fotos para um determinado código.
Clique em Next> e defina a fonte do parâmetro como QueryString e defina o nome fotoID para o mesmo; desta forma o parâmetro deverá vir de outra página e terá o nome igual a fotoID;

Pois é exatamente isso que será passado para a página exibeFoto.aspx quando o usuário clicar em uma imagem na página detImoveis.aspx. Lembre-se que definimos uma referência igual a: <a href='exibeFoto.aspx?fotoID=<%# Eval("código")%>' target="_blank">
Então só falta preparar a página exibeFoto.aspx para exibir a foto ampliada.
Selecione o componente FormView e abra a menu FormView Tasks e clique em Edit Templates;
Agora em ItemTemplate inclua uma tabela com duas linhas e na primeira linha inclua um componente Image alterando o seu tamanho conforme a figura abaixo;
Na segunda linha inclua um controle Hyperlink com Text igual a Retornar;

exibeFoto.aspx
| Clique no controle Image e
selecione EditDataBinding; A seguir selecione ImageUrl e defina a expressão Eval("Foto")
Selecione o controle Hyperlink e clique em DataBindings; A seguir selecione NavigateUrl e defina a
expressão:
|
Com isso já podemos exibir a foto ampliada e retornar para página detImoveis.aspx.
Abaixo vemos o resultado da exibição de uma imagem exibida na página:

As imagens que eu usei não possuem uma resolução boa pois foram escolhidas apenas para testar a funcionalidade.
Com isso concluímos a primeira parte da nossa Imobiliária virtual usando o caminho feliz , com rapidez e digitando pouco código apenas usando os controles e assistente do Visual Web Developer 2008 Express Edition.
Não gastamos um centavo e temos um site funcional que pode até ser usado por uma pequena imobiliária.
A segunda fase seria mostrar a área de administração da imobiliária onde eu iria criar as páginas para cadastrar os imóveis, as fotos , os bairros, as cidades , enfim, os dados necessários para por a imobiliária para funcionar.
Como eu estou sem tempo, deixo isso como um exercício para você, e, já dou uma dica para quem esta com preguiça mas precisa da área: utilize o recurso do Dynamic Data Controls.
Para saber mais veja o artigo: ASP .NET - Trabalhando com Dynamic Data Controls
Até mais ![]()
Referências:
- Seção VB .NET do Site Macoratti.net
- Seção C# do site Macoratti.net
- Super DVD .NET - A sua porta de entrada na plataforma .NET
- Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET - Usando Dynamic Data com LINQ to SQL - Macoratti.net
José Carlos Macoratti

