![]() ASP
.NET -
Sistema para Imobiliária com
Ajax - III
ASP
.NET -
Sistema para Imobiliária com
Ajax - III
Neste artigo eu vou continuar a criar um pequeno sistema web para imobiliária usando os recursos do ASP .NET e do AJAX.(Por enquanto sem Ajax...)
Você pode ver o site funcionando em : http://www.macoratti.net/imob/ (somente a opção padrão esta funcionando...por enquanto...)
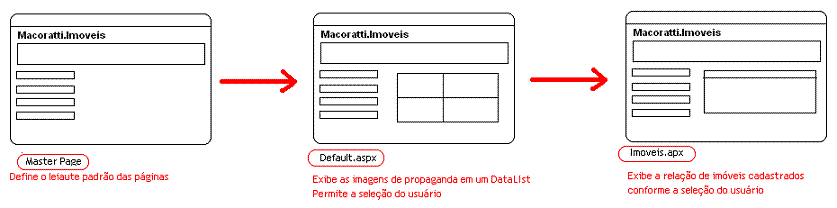
O fluxo das páginas que iremos mostrar pode ser visto no esquema abaixo:
 |
Obs: Lembrando que estamos seguindo o 'caminho feliz' usando os recursos básicos da ASP .NET para por o site para funcionar o mais rápido possível.
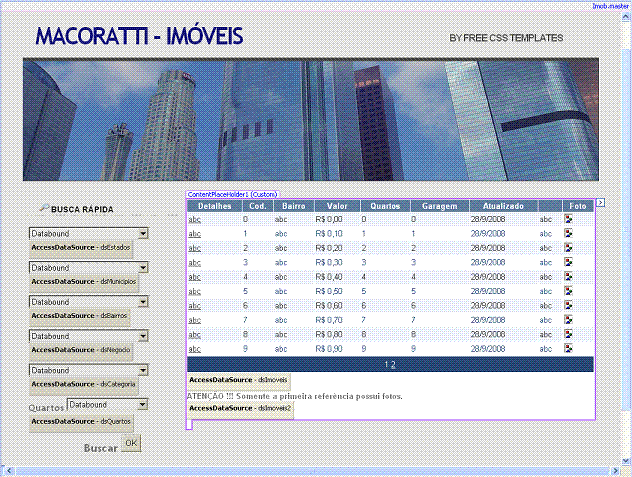
Neste artigo vou mostrar como construir a página imoveis.aspx que pode ser vista na imagem a seguir:
 |
Esta página é responsável por exibir o resultado da seleção de imóveis feita pelo usuário na página principal; na verdade , a pesquisa vai estar sempre disponível pois foi definida na master page.
A página imoveis.aspx é chamada a quando o usuário clica no botão OK e url que aciona a página imoveis.aspx pode ter duas construções:
1 - O valor padrão onde serão exibidos imóveis com qualquer quantidade de quartos:
"Imoveis.aspx?codEstado=" & codEst & "&codMunicipio=" & codMun & "&codNegocio=" & codNeg & "&codCategoria=" & codCat & "&codBairro=" & codBai
2 - O valor definindo uma quantidade de quartos específica:
"Imoveis.aspx?codEstado=" & codEst & "&codMunicipio=" & codMun & "&codNegocio=" & codNeg & "&codCategoria=" & codCat & "&codBairro=" & codBai & "codQuarto=" & nquartos
Neste caso a página imóveis pode estar recebendo os seguintes parâmetros via url:
- codEst - o código do estado
- codMun - o código do Município
- codNeg - o código do Negócio
- codCategoria - o código da Categoria
- codBairro - o código do Bairro
- codQuarto - a quantidade de quartos
Sendo que a o parâmetro codQuarto pode ser passado ou não, dependendo da opção que o usuário fez na pesquisa.
Dessa forma temos que criar duas fontes de dados que devem ser selecionadas de forma dinâmicas, e, cada uma delas deverá esperar os parâmetros definidos.
Vamos então criar duas fontes de dados:
- dsImoveis - Para exibir todos os imóveis com uma quantidade de quartos definida(usa o parâmetro codQuarto)
- dsImoveis2 - Para exibir todos os imóveis com qualquer quantidade de quartos (Não usa o parâmetro codQuarto)
Criando a página de imóveis e a fonte de dados
Clique com o botão direito do mouse sobre o nome do projeto e selecione Add New Item, selecionando a seguir o template Web Form e informando o nome Imoveis.aspx e clique no botão Add; (Não esqueça de marcar as opções Place code in separate file e Select Master Page);
Selecione a master page : Imob.Master e clique em OK;
A seguir inclua, a partir da ToolBox , guia Data , o componente GridView na página imoveis.aspx e altere sua propriedade ID para gdvImoveis;
Selecione o componente gridview e abra a menu GridView Tasks; em Choose Data Source selecione a opção <New DataSource..>;
Na janela de configuração do assistente selecione AccessDataSource e informe o nome dsImoveis;
Na janela Choose DataBase informe o caminho e o nome do banco de dados: clique no botão Browse e selecione o banco de dados Imobiliaria.mdb da pasta App_Data;
 |
Na janela - Configure Select Statement - selecione a opção - Specify a custom SQL statement or stored procedure e clique em Next>;
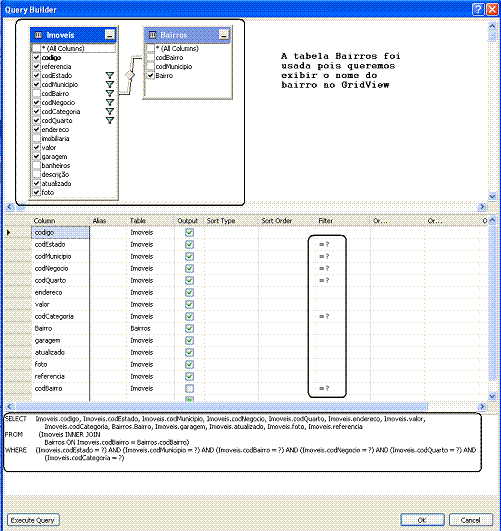
Na próxima janela selecione a opção Query Builder, pois vamos criar a nossa instrução SQL usando as tabelas Imoveis e Bairros conforme a figura abaixo:
 |
Marque os campos da tabela Imoveis e Bairros conforme indicado, e, para os parâmetros que vamos receber devemos indicar na coluna Filter o sinal =? que é o usado para o Access para indicar um parâmetro; (No SQL Server a indicação é feita assim =@nomeparametro)
Você pode ver na parte inferior a instrução SQL ser montada. A instrução final é a seguinte:
SELECT Imoveis.codigo, Imoveis.codEstado, Imoveis.codMunicipio, Imoveis.codNegocio, Imoveis.codQuarto, Imoveis.endereco, Imoveis.valor, Imoveis.codCategoria, Bairros.Bairro, Imoveis.garagem, Imoveis.atualizado, Imoveis.foto, Imoveis.referencia FROM (Imoveis INNER JOIN Bairros ON Imoveis.codBairro = Bairros.codBairro) WHERE (Imoveis.codEstado = ?) AND (Imoveis.codMunicipio = ?) AND (Imoveis.codBairro = ?) AND (Imoveis.codNegocio = ?) AND (Imoveis.codQuarto = ?) AND (Imoveis.codCategoria = ?)
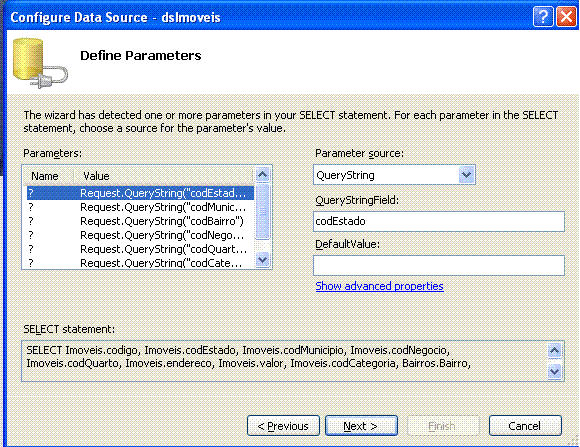
Agora temos que definir a origem e o nome dos parâmetros que estamos esperando, clique em Next> e na janela Define Parameters siga as seguintes etapas para realizar esta definição:
 |
1- Em Parameters selecione o parâmetro que deseja definir;
2- Na combobox Parameter Source informe : QueryString indicando que o parâmetro será recebido via url;
3- Em QueryStringField informe o nome do parâmetro conforme definido;
4- Após repetir o processo para todos os parâmetros clique em Next> e a seguir clique em Finish;
Pronto, já definimos o datasource dsImoveis. O processo para definir o datasource dsImoveis2 é semelhante e não será mostrado.
Bem, como temos dois datasource como sabemos
qual devemos usar em tempo de execução ?
![]()
Para fazer isso teremos que definir no evento Load da página imoveis.aspx o seguinte código:
|
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.LoadIf Request.QueryString("codQuarto") = "" Or Request.QueryString("codQuarto") = Nothing Then gdvImoveis.DataSourceID = "dsImoveis2" ElsegdvImoveis.DataSourceID = "dsImoveis" End IfEnd Sub |
O código é bem simples, ele carrega o datasource verificando se estamos recebendo via url o parâmetro codQuarto atribuindo de forma dinâmica o datasource a propriedade DataSourceID do GridView.
Vamos agora mostrar alguns detalhes do GridView.
Selecione o controle e clique em Edit Columns;
 |
Note que além dos campos definidos no datasource Imoveis temos um campo Detalhes que é do tipo HyperlinkField. Este campo irá ser visualizado como um link no GridView e quando for clicado deve direcionar para uma outra página.
Para este campo definimos na aba Data as seguintes propriedades:
- DataNavigateUrlFields : Codigo
- DataNavigateUrlFormatString : ~/detImoveis.aspx?imov={0}
- DataTextField : referencia
A propriedade DataNavigateUrlFields define o nome do campo a partir da fonte de dados usado para construir a URL para o hiperlink do objeto HyperlinkField, assim o campo codigo será usado nesta construção;
A propriedade DataNavigateUrlFormatString defina a sequência de caracteres que especifica o formato no qual as urls para os hiperlinks no objeto HyperlinkField são processadas. O valor ~/detImoveis.aspx?imov={0} indica que vamos chamar a página detImoveis.aspx passando o parâmetro imov sendo que o valor {0} será substituído pelo campo codigo conforme definido anteriormente.
|
A propriedade DataTextField define o campo que será exibido no gridview.
O campo Foto foi definido como um TemplateField. Selecionando o GridView em GridView Tasks clique em Edit Templates;
No itemTamplate incluímos um componente Image (ID=Image2) sem fazer nenhuma definição de vinculação pois faremos isso via código;
 |
Nosso objetivo é exibir na coluna Foto uma imagem indicando se existem ou não fotos para o respectivo imóvel. Após definir o componente image no templateField Foto vamos usar o evento RowDataBound do gridview para verificar se o imóvel possui ou não foto e assim exibir uma imagem correspondente visto que temos duas imagens :
- sfoto.gif -> imagem usada para imóveis sem foto;
- cfoto.gif -> imagem usada para imóveis com foto;
A seguir o código associado ao evento RowDataBound para exibir as imagens conforme o valor do campo Foto;
![]() Nota: O evento
RowDataBound
ocorre quando uma linha de dados é vinculada aos dados em um controle GridView;
Nota: O evento
RowDataBound
ocorre quando uma linha de dados é vinculada aos dados em um controle GridView;
|
Protected Sub gdvImoveis_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles gdvImoveis.RowDataBoundIf e.Row.RowType = DataControlRowType.DataRow Then Dim img As Image = CType(e.Row.FindControl("image2"), Image) Dim ok As Integer = CType(e.Row.Cells(7).Text, Integer)
Select Case ok Case 0 img.ImageUrl = "~/images/sfoto.gif" img.Visible = TrueCase 1 img.ImageUrl = "~/images/cfoto.gif"img.Visible = TrueEnd Select
e.Row.Cells(8).ColumnSpan = 2 e.Row.Cells(7).Visible = False End If End Sub |
Neste código definimos a variável img como do tipo image obtendo o valor do controle image2 definido no templateField;
Definimos a variável ok como sendo do tipo integer e com o valor do campo da coluna 7 que é o campo foto. O campo foto e do tipo Texto e possui os valores 0 para indicar sem foto e 1 para indica com foto;
Verificamos o valor da variável ok que possui o valor do campo foto (coluna 7) e conforme o valor atribuímos a imagem , que esta na pasta /images, a propriedade ImageUrl do controle Image2;
Expandimos o campo 8 e ocultamos o campo foto (coluna 7) de forma a exibir somente a imagem no GridView;
E com isso temos a nossa página imoveis.aspx perfeitamente funcional. A próxima etapa será mostrar os detalhes dos imóveis na página detImoveis.aspx onde iremos exibir as fotos e informações do imóvel selecionado.
Acompanhe a
quarta parte do artigo em :
ASP
.NET - Sistema para Imobiliária com
Ajax - IV ![]()
José Carlos Macoratti