![]() ASP
.NET -
Sistema para Imobiliária com
Ajax - II
ASP
.NET -
Sistema para Imobiliária com
Ajax - II
Neste artigo eu vou continuar a criar um pequeno sistema web para imobiliária usando os recursos do ASP .NET e do AJAX.(Por enquanto sem Ajax...)
Você pode ver o site funcionando em : http://www.macoratti.net/imob/ (somente a opção padrão esta funcionando...)
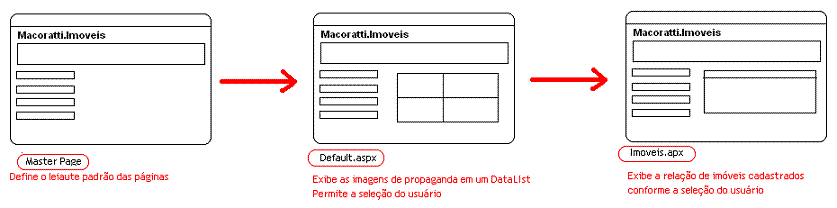
O fluxo das páginas que iremos mostrar pode ser visto no esquema abaixo:
 |
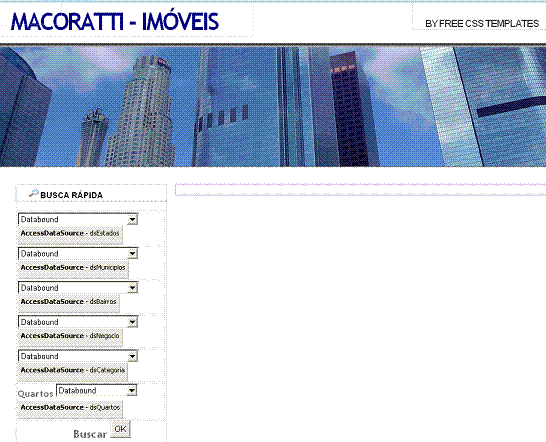
Já definimos a master page conforme a figura abaixo:
 |
Quando a página for carregada desejamos preencher os controles dropdownlist e exibir alguns valores já selecionados , pois eu não preenchi a tabela com dados para todas as opções , então vou deixar selecionada a opção padrão para que seja exibidos os dados existentes.
Podemos usar o evento DataBound de cada um dos controles e pré-selecionar um valor que será exibido na página. O código esta descrito abaixo:
|
Protected
Sub
ddlEstados_DataBound(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
ddlEstados.DataBound ddlEstados.Items.FindByValue( "8").Selected = True End Sub Protected Sub ddlMunicipios_DataBound(ByVal sender As Object, ByVal e As System.EventArgs) Handles ddlMunicipios.DataBoundddlMunicipios.Items.FindByValue( "16").Selected = True End Sub Protected Sub ddlNegocio_DataBound(ByVal sender As Object, ByVal e As System.EventArgs) Handles ddlNegocio.DataBoundddlNegocio.Items.FindByValue( "1").Selected = True End Sub Protected Sub ddlCategoria_DataBound(ByVal sender As Object, ByVal e As System.EventArgs) Handles ddlCategoria.DataBoundddlCategoria.Items.FindByValue( "2").Selected = True End Sub Protected Sub ddlQuartos_DataBound(ByVal sender As Object, ByVal e As System.EventArgs) Handles ddlQuartos.DataBoundddlQuartos.Items.FindByValue( "7").Selected = True End Sub |
Nota: O código acima foi usado apenas para mostrar uma das maneiras de você selecionar um valor padrão, mais a frente iremos removê-lo, pois desta forma a seleção de outro estado irá gerar um erro.
Quando o usuário fizer a sua seleção e clicar no botão OK devermos montar a requisição contendo os parâmetros referente a cada um dos itens dos controles dropdownlist, assim temos que incluir o seguinte código no evento Click do botão de comando btnOK:
|
Protected
Sub btnOK_Click(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
btnOK.Click
Dim codEst As Integer = ddlEstados.SelectedValue Dim codMun As Integer = ddlMunicipios.SelectedValue Dim codBai As Integer = ddlBairros.SelectedValue Dim codNeg As Integer = ddlNegocio.SelectedValue Dim quartos As String = ddlQuartos.SelectedItem.Text Dim codCat As Integer = ddlCategoria.SelectedValue Dim nquartos As Integer = 0 Dim url As String
If codEst = -1
Or codMun = -1
Or codBai = -1
Or codNeg = -1
Or codCat = -1
Then Else url = "Imoveis.aspx?codEstado=" & codEst & "&codMunicipio=" & codMun & "&codNegocio=" & codNeg & "&codCategoria=" & codCat & "&codBairro=" & codBai End If
If Not quartos.Equals("TODOS") Then nquartos = ddlQuartos.SelectedIndex url = url & "&codQuarto=" & nquartos End If
Response.Redirect(url) End Sub |
No código acima primeiro eu estou definindo variáveis para receber cada um dos valores selecionados dos controles dropdowlist.
Se , por algum motivo , um dos dropdownlist chaves como o que exibe os estados, municipios, bairros , o negócio e a categoria não apresentar nenhuma seleção então redirecionamos para uma página de erro: Response.Redirect("~/erro/erroGenerico.aspx")
Nota: O tratamento de erros merecerá uma atenção mais detalhada mais adiante.
Em seguida montamos a url que conterá os parâmetros da requisição:
url = "Imoveis.aspx?codEstado=" & codEst & "&codMunicipio=" & codMun & "&codNegocio=" & codNeg & "&codCategoria=" & codCat & "&codBairro=" & codBai
Esta é a url que contém todos os parâmetros com exceção da seleção do número de quartos.
Em seguida verificamos se NÃO foi selecionado a opção para TODOS os quartos; neste caso teremos que incluir a quantidade de quartos selecionada na url;
nquartos = ddlQuartos.SelectedIndex
url = url &
"&codQuarto=" & nquartosPor último redirecionamos para a url : Response.Redirect(url)
Você deve estar se perguntando como eu sei quais os parâmetros que tenho que passar ?
Bem, para isso temos que criar primeiro a página imoveis.aspx que irá exibir o resultado da seleção, e isto tem que ser planejado antes para que possamos definir os parâmetros que vamos usar.
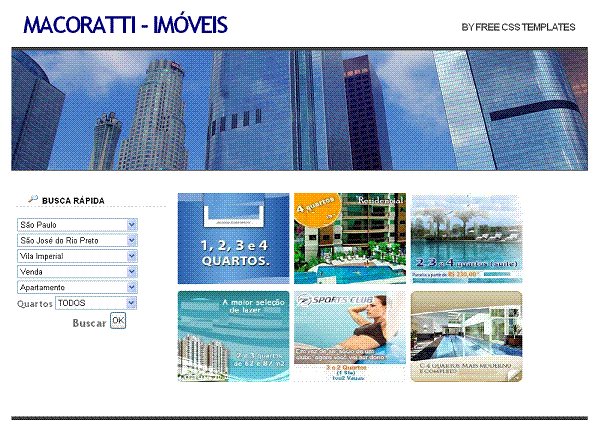
Mas antes vejamos a página Default.aspx que exibe as propagandas dos imóveis...
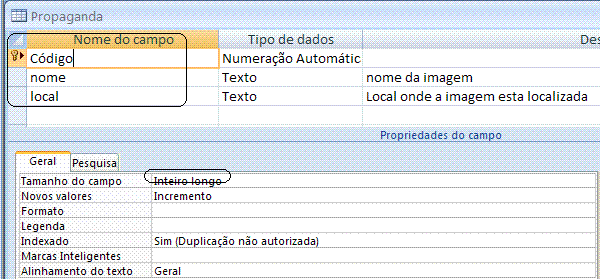
Eu vou usar um controle DataList para exibir as imagens das propagandas na página Default.aspx. Para isso temos que criar uma tabela chamada propaganda com a seguinte estrutura:
 |
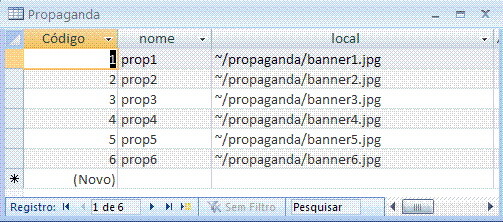
A seguir cadastre as imagens da propaganda que deseja exibir:
 |
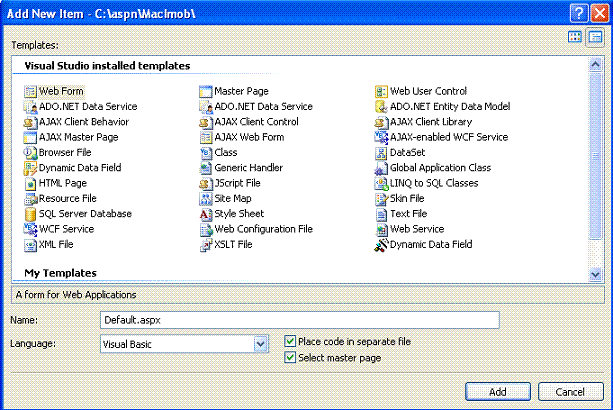
Agora inclua um novo item no web site no menu WebSite opção Add New Item;
Na janela Add New Item selecione o Template Web Form e informe o nome Default.aspx marcando as opções : Place code in separate File e Select master page;

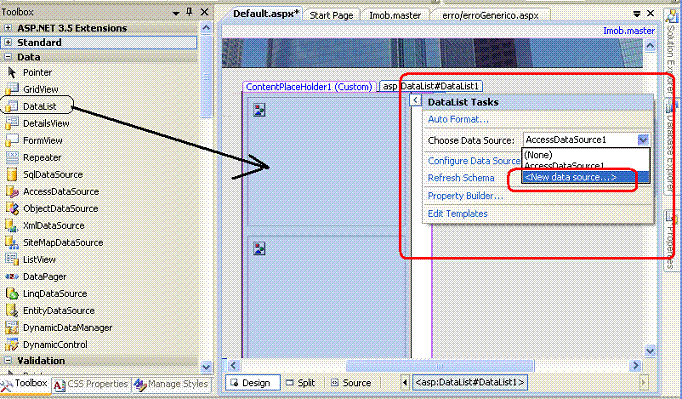
Agora a partir da ToolBox inclua um componente DataList na guia Data e selecionando o componente DataList abra a DataList Tasks e em Choose Data Source selecione <New data source>;

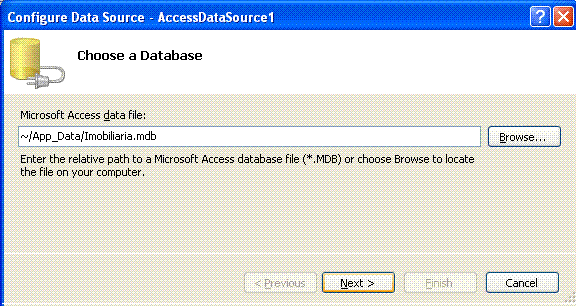
Na próxima janela selecione o objeto Access DataBase, aceite o nome padrão e clique em Next>;
Na próxima janela informe o caminho do banco de dados Access que estamos usando;

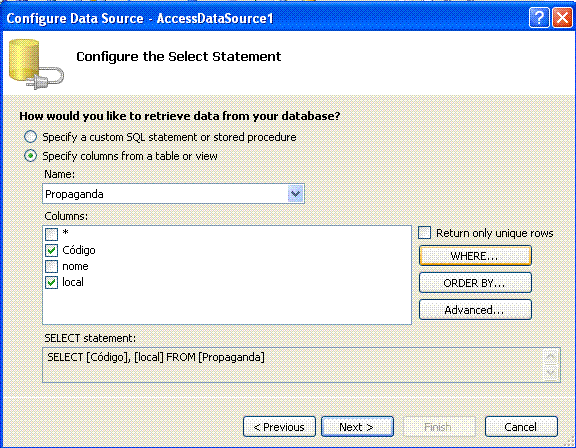
Finalmente selecione a tabela Propaganda e marque os campos Código e Local e clique em Next> e Finish;

Agora temos que fazer um pequeno ajuste no DataList.. Selecione o controle e em DataList Tasks clique na opção Edit Templates;
Em ItemTemplate remova os campos incluído por padrão e inclua uma tabela com uma linha e uma coluna e no seu interior inclua um controle Image a partir da ToolBox;
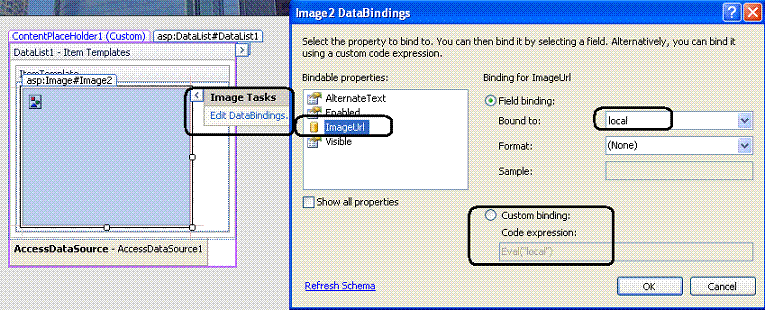
Clique no controle Image e em Edit DataBindings e a seguir defina a propriedade ImageUrl vinculada ao campo Local conforme a figura abaixo;

Para encerrar clique em End Template Editing. Agora defina as seguinte propriedades para o DataList na janela de propriedades (F4);
- RepeatColumns = 3
- RepeatDirection = Vertical
Pronto, agora ao ser chamada , a página Default.aspx irá exibir as imagens cadastradas conforme abaixo:
 |
Poderíamos incluir no DataList , no ItemTemplate , um controle HiperLink para direcionar o usuário para uma página de detalhes das propagandas.
Agora voltemos para a página Imoveis.aspx que irá exibir a seleção do usuário.
Acompanhe a
terceira parte do artigo em :
ASP
.NET - Sistema para Imobiliária com
Ajax - III ![]()
José Carlos Macoratti