![]() ASP
.NET -
Sistema para Imobiliária com
Ajax - I
ASP
.NET -
Sistema para Imobiliária com
Ajax - I
 |
Neste artigo eu vou mostrar como criar um pequeno sistema web para imobiliária usando os recursos do ASP .NET e do AJAX. |
Vamos supor que você possui uma pequena imobiliária e pretende oferecer o serviço de venda, compra e aluguel de imóveis na internet. Como atingir o seu objetivo sem gastar um centavo e usando recursos gratuitos ?
Pois bem , este artigo vai mostrar que você pode conseguir o seu objetivo usando a ferramenta para desenvolvimento Visual Web Developer Express Edition(VWD) sem precisar ser um guru no assunto. Vou dar um enfoque básico para iniciantes e desta forma não vou me ater à criação de documentos de requisitos, camada de acesso a dados, camada de negócio , etc. A idéia é por um sistema para funcionar o mais rápido possível , depois veremos como podemos aperfeiçoar o tal sistema. Primeiro o arroz com feijão depois o camarão...
Eis as ferramentas você deve ter instaladas no seu computador :
- Visual Web Developer 2008 Express Edition;
- Microsoft Access ou SQL Server 2005 Express;
Ao final dos artigos teremos um sistema para consulta de imóveis na web onde você poderá expor os imóveis de sua carteira imobiliária aos seus clientes.
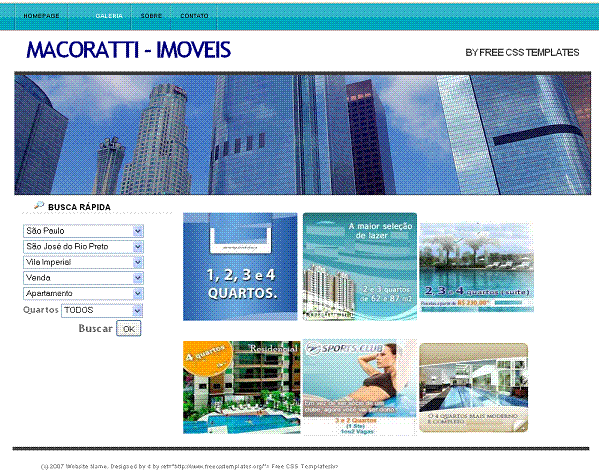
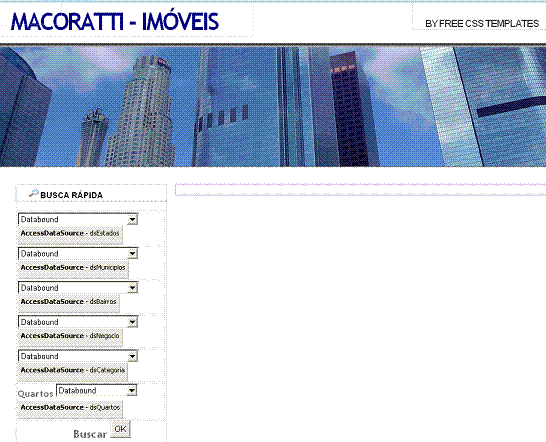
Para iniciar vou mostrar a página inicial do site da imobiliária que eu já criei no VWD. Eu usei um template free para o leiaute do site e algumas imagens ilustrativas. O link para pegar os templates é http://www.freecsstemplates.org/ se você não aprovar o template que eu estou usando fique a vontade para escolher outro;
 |
Na página principal o cliente pode realizar a busca por imóveis selecionando o Estado , Município , Bairro , tipo de negócio , tipo de imóvel e quantidade de quartos disponíveis.
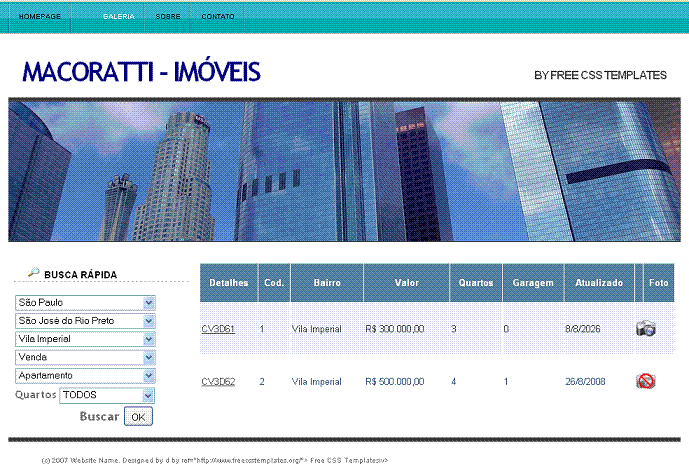
O resultado da busca é exibida em um GridView onde temos a referência do imóvel, o código, o bairro o valor , a quantidade de garagens , a quantidade de quartos , a data de atualização e um ícone indicando se o imóvel possui fotos.
 |
Naturalmente em qualquer projeto de software a primeira etapa a ser bem definida é o levantamento e definição de requisitos, mas como estamos tratando um sistema bem simples vamos criar as tabelas de dados que o sistema vai precisar para armazenar as informações. Para identificar as tabelas basta pensar um pouco no negócio que vamos implementar.
Com isso em mente identificamos que o sistema vai precisar guardar informações relativas a :
- Estados
- Municípios
- Bairros
- Tipos de negócio : Venda , Compra, Aluguel, etc.
- Tipos de imóvel : casa , apartamento , chácara, terreno , etc.
- Dados do imóvel : endereço, valor, garagens , estado , nome do proprietário , condições , etc.
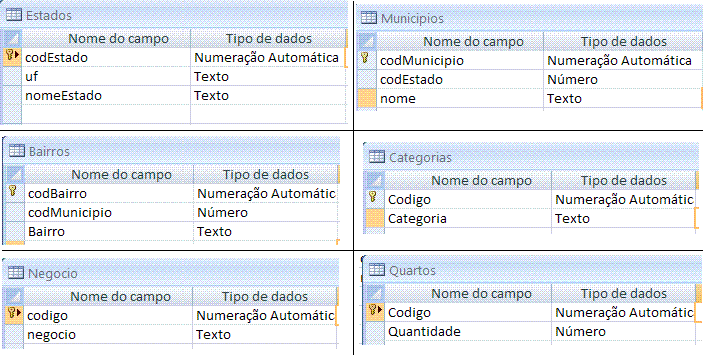
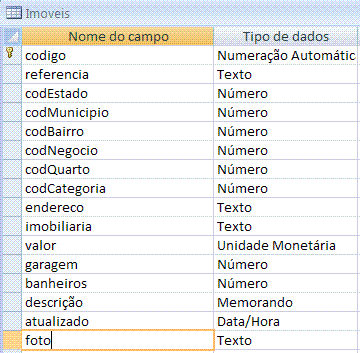
Podemos então começar criando as tabelas : Estados, Municipios, Bairros, Negocio, Categoria e Imoveis.
Obs: Você pode efetuar os ajustes que julgar necessário para adaptar o modelo a sua realidade.
Mas qual banco de dados vamos usar ?
Bem , a princípio poderíamos usar qualquer banco de
dados relacional mas eu vou usar o Microsoft Access por questão de simplicidade e por que
pretendo hospedar o sistema em meu servidor web e eu não tenho uma conta com
suporte ao SQL Server.![]() Ficamos então com o Access. ( O Firebrid ou MySQL
seriam boas escolhas também).
Ficamos então com o Access. ( O Firebrid ou MySQL
seriam boas escolhas também).
Vamos criar um banco de dados chamado Imobiliaria.mdb e a seguir as tabelas abaixo:
|
|
A seguir temos as tabelas criadas no Microsoft Access. (Você pode criar as tabelas também no utilitário Visdata do VB6):
 |
 |
Não esqueça de incluir o banco de dados na pasta App_Data. Clique sobre a pasta e selecione Add Existing Item e selecione o arquivo imobiliaria.mdb criado.
Preencha as tabelas com alguns dados apenas para poder usá-la na criação do nosso site protótipo e exibir alguns dados, mais a frente iremos criar a área de administração do site onde a manutenção destas tabelas poderá ser feita por você usando os recursos do sistema.
Abra o Visual Web Developer 2008 Express Edition e crie um novo web site com o nome que você achar mais adequado, para o exemplo deste artigo eu vou usar o nome MacImob.
Para facilitar o desenvolvimento e dar um padrão visual ao site da imobiliária vamos usar o recurso chamado Master Page que nada mais é do que criar um modelo de página que será usado por todas as páginas do site.
|
|
Veja abaixo o modelo da master page que iremos usar no site da imobiliária:
 |
O template que eu estou usando pode ser obtido no site http://www.freecsstemplates.org/. Se você não gostar do meu leiaute pode alterar e usar o seu próprio leiaute.
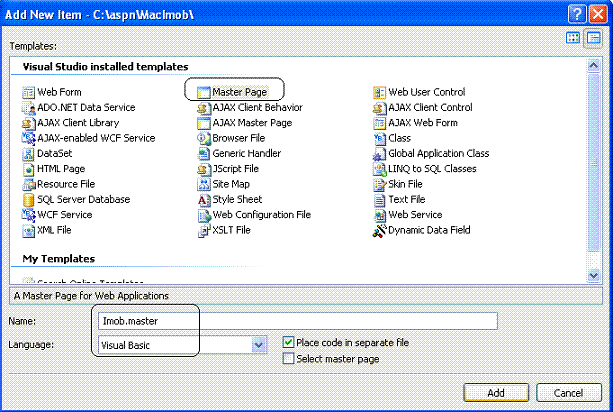
Criando a master Page
No menu Web Site selecione a opção Add New Item e a seguir selecione o template Master Page e informe o nome Imob.master clicando em Add;

Vamos incluir o template na master page deixando somente o que for do nosso interesse e em seguida vamos incluir cinco controles DropDownList a partir da ToolBox ; cada controle será preenchido por um datasource que é a respectiva tabela com os dados a serem exibidos, desta forma teremos:
- ddlEstados - exibe os estados da tabela Estados;
- ddlMunicipios - exibe os municípios cadastrados na tabela Municipios;
- ddlBairros - exibe os dados da tabela Bairros;
- ddlNegocio - exibe os tipos de negócios da tabela Negocio;
- ddlCategoria - exibe as categorias da tabela Categorias;
- ddlQuartos - exibe a quantidade de quartos cadastrados na tabela Quartos;
|
|
Devemos definir um datasource para cada um dos DropDownList e configurá-lo da forma adequada. Fazemos isso começando pelo ddlEstados até o ddlQuartos;
A seguir vou mostrar como configurar o ddlEstados o procedimento é praticamente idêntico para os demais controles.
 |
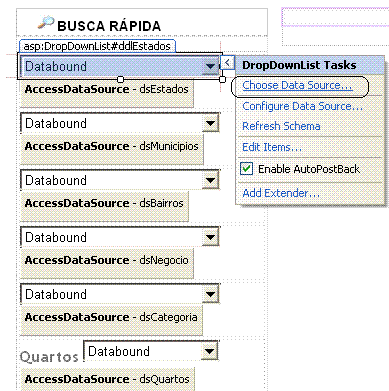
- Selecione o
dropdownlist - ddlEstados ,selecione o checkbox "Enable
AutoPostBack", o qual submete a página ao servidor assim que uma opção
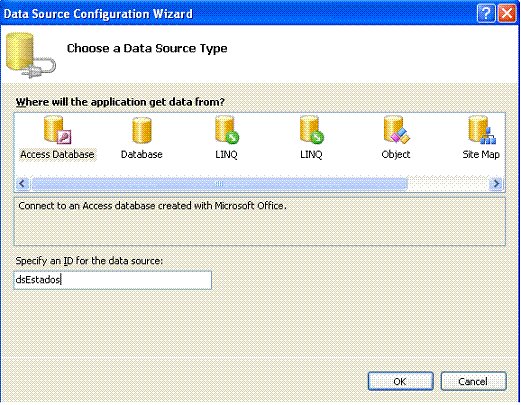
for selecionada; - Em DropDownList Tasks clique em Choose Data Source; - Em seguida selecione <Add new data source> - Na janela do assistente selecione Access DataBase , pois estamos usando um banco padrão Access, e informe o nome dsEstados clicando em OK;
|
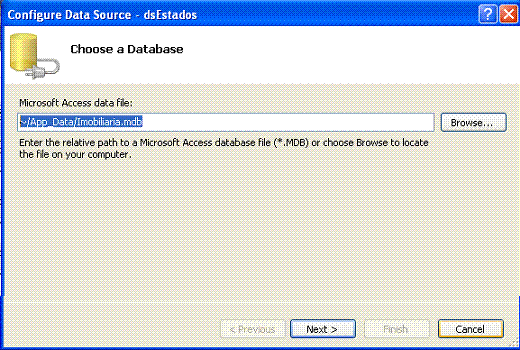
Na próxima janela informe a localização do banco de dados; Clique em Browse e selecione o arquivo Imobiliaria.mdb na pasta App_Data clicando em Next>;
 |
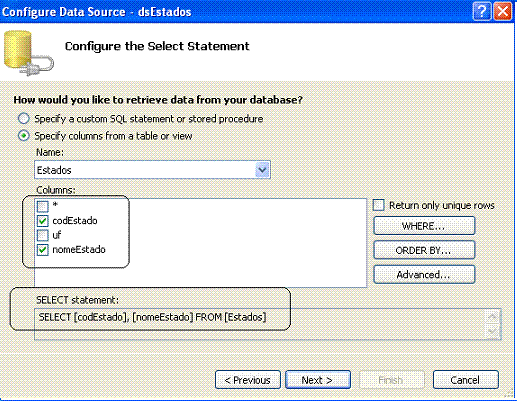
A seguir selecione a tabela Estados e marque os campos codEstado e nomeEstado e clique em Next>;
 |
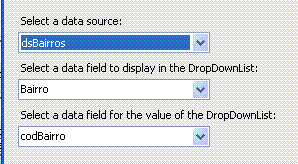
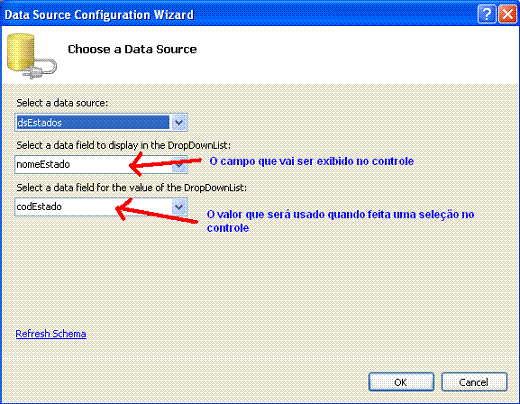
Finalmente na janela Choose Data Source selecione o campo nomeEstado para ser exibido no controle e codEstado para ser usado como valor da seleção;

Pronto já temos o ddlEstados pronto para exibir os estados cadastrados na tabela Estados.
O procedimento adotado para o controle ddlMunicipios é o mesmo só tem uma pequena diferença: O controle ddlMunicipios deverá exibir somente os municípios do estado que foi selecionado anteriormente, para configurá-lo para agir desta forma fazemos o seguinte:
Selecione o segundo dropdownlist - ddlMunicipios - e repita os mesmos passos efetuados para o primeiro:
- Em DropDownList Tasks e clique em Choose Data Source.../
- A seguir em Choose Data Source selecione <New data source...> e clique em OK;
- Na próxima janela do assistente marque a opção Access DataBase. Informe o nome dsMunicipios e clique em OK;
- Na janela Configure Data Source clique no botão Browse e selecione o banco de dados Imobiliaria.mdb na pasta App_data;
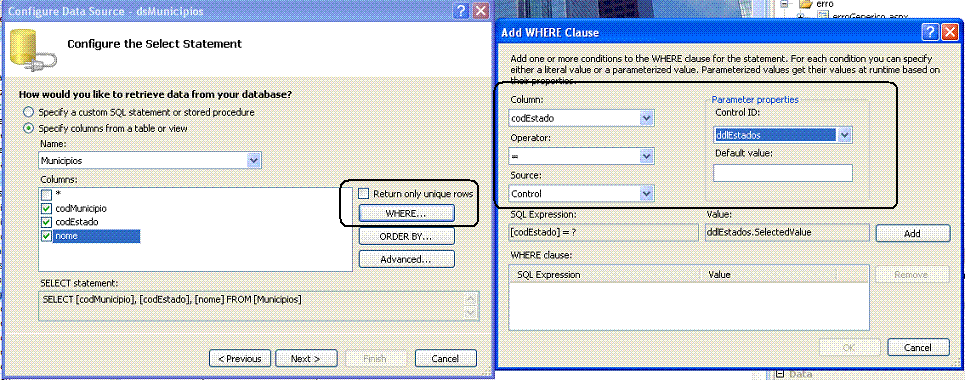
- A seguir selecione a tabela Municipios e marque todos os campos; ( Agora preste atenção ...)
- Clique no botão WHERE para montar uma condição de exibição de dados para o controle;
 |
Na janela add WHERE Clause selecione o campo para o qual deseja criar a condição , no nosso caso o campo codEstado;
Em seguida selecione de onde deverá sair o parâmetro para estipular a condição. No nosso caso o parâmetro virá do primeiro controle dropdownlist - ddl1;
Em seguida clique no botão Add e em OK;
 |
Veja a consulta SQL criada contendo a cláusula Where indicando que será selecionado os campos da tabela Municipios onde o codEstado for igual ao valor selecionado no primeiro dropdownlist;
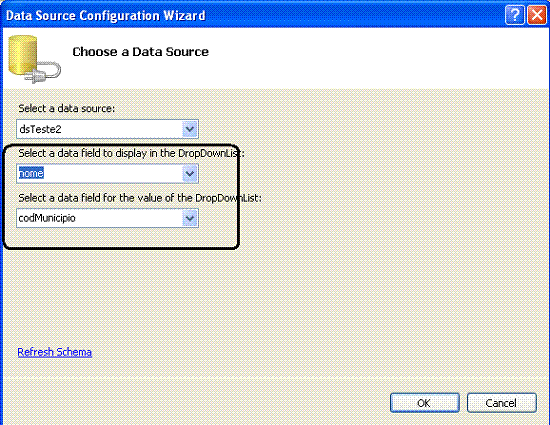
 |
Na última janela do assistente selecione para exibir o nome do município e o campo codMunicipio para ser o valor do dropdownlist;
A configuração dos demais controles repete o mesmo procedimento somente alterando o nome do DataSource a instrução SQL e os nomes dos campos que serão exibidos. Veja a seguir um resumo com as propriedades especificas para cada um dos dropdownlists:
| ddlBairros | data source => name = dsBairros SQL = SELECT [codBairro], [codMunicipio], [Bairro] FROM [Bairros] WHERE ([codMunicipio] = ?)
|
| ddlNegocio | data source => name = dsNegocio SQL = SELECT [codigo], [negocio] FROM [Negocio]
|
| ddlCategorias | data source => name = dsCategorias SQL = SELECT [Codigo], [Categoria] FROM [Categorias]
|
| ddlQuartos | data source => name = dsQuartos SQL = SELECT [Codigo], [Quantidade] FROM [Quartos]
|
Já temos os controles DropDownList configurados irei mostrar a seguir o código relacionado ao evento Click do botão OK e o código usado para efetuar a seleção padrão de valores nos controles quando da carga do formulário.
Você pode ver o site funcionando em : http://www.macoratti.net/imob/ (somente a opção padrão esta funcionando...)
Acompanhe a
segunda parte do artigo em :
ASP
.NET -
Sistema para Imobiliária com
Ajax - II
![]()
José Carlos Macoratti