![]() ASP .NET - Usando o ASP .NET MVC
Framework (Preview 3) - II
ASP .NET - Usando o ASP .NET MVC
Framework (Preview 3) - II
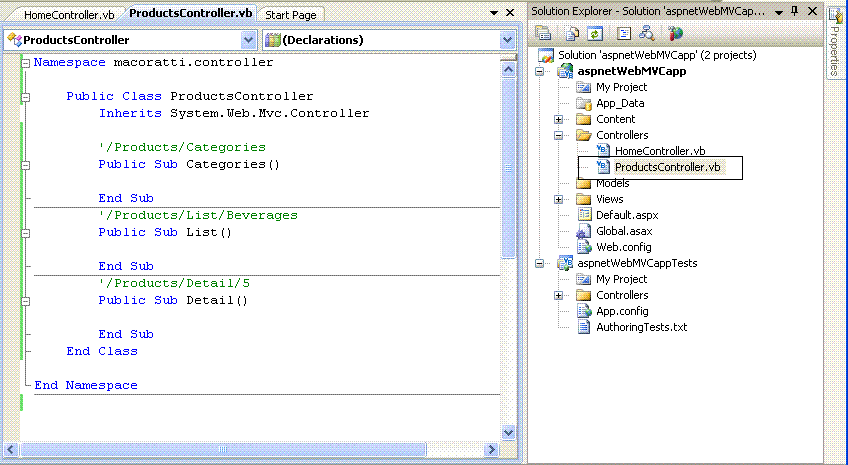
Continuando o meu artigo anterior onde definimos os métodos na classe ProductsController conforme abaixo:

Vou abordar agora um conceito importante que é o mapeamento de parâmetros da URL para os métodos Action do Controller.
Existem diversas maneiras de acessar parâmetros em uma URL a partir dos métodos Actions da classe Controller. (O Framework MVC já usa as novas interfaces System.Web.IHttpRequest e System.Web.IHttpResponse)
No exemplo abaixo vemos que podemos usar a API Request para retornar manualmente um valor de um parâmetro ID a partir de nosso método Action - Detail na classe ProductsController:
|
' URL - /Products/Detail?id=3 Public sub Detail() Dim id As integer = convert.ToInt32(Request("id")) End Sub |
Uma outra forma suportada pelo framework ASP .NET MVC é o mapeamento do valor do parâmetro da URL de entrada como sendo um argumento do método Action. Assim , por padrão , se você tiver um argumento definido no seu método Action , o framework MVC irá olhar o dado da requisição de entrada verificando se existe um valor HTTP request com o mesmo nome. Se existir o valor do request será passado de forma automática para o método da Action. Veja exemplo a seguir:
|
' URL - /Products/Detail?id=3 Public sub Detail( int id ) End Sub |
Definindo o Modelo (Model)
No mundo MVC o Modelo ou Model tem o papel de realizar a persistência das informações e manter o estado. Para isso usamos classes que representam os dados em um banco de dados. Assim podemos ter um objeto Product que é usado para representar os dados da tabela Products no nosso modelo de banco de dados relacional.
O ASP .NET MVC permite que você use qualquer padrão de acesso a dados com o objetivo de gerenciar o seu modelo. Assim você pode usar ADO .NET (datasets e datareaders) ou ainda uma ferramenta que faz o mapeamento objeto relacional como o NHibernate.
No nosso exemplo vamos usar o LINQ to SQL para efetuar o mapeamento objeto Relacional.
Clique com o botão direito do mouse sobre a pasta Models e selecione a opção Add-> New Item;
A seguir em Templates selecione LINQ To SQL Classes e informe o nome Northwind.dbml;
 |
Como eu já mencionei , nosso exemplo irá trabalhar com as tabelas Categories, Products e Suppliers do banco de dados Northwind.mdf, dessa forma abra o Server Explorer e selecionando o banco de dados arraste estas tabelas para o descritor ORM do LINQ;
 |
Perceba que foram criadas 3 classes : Category , Product e Supplier que representam nosso modelo de dados;
Após realizar esta tarefa, o arquivo Northwind.dbml será incluído na pasta Models. Vamos aproveitar e incluir uma nova classe chamada NorthwindContext.vb na pasta Models; para isso clique com o botão direito do mouse sobre a pasta Models e selecione Add -> New Item; em seguida selecione o template Class e informe o nome NorthwindContext.vb;
Vamos criar nesta classe alguns métodos para encapsular algumas expressões LINQ conforme abaixo:
|
Imports SystemImports System.DataImports System.Collections.GenericImports System.LinqNamespace macoratti.Models
'instanciamos a classe DataContext que ja 'tem mapeado os objetos e a conexÆo Dim db As New NorthwindDataContext
Public Function GetCategories() As List(Of Category) 'retorna todas as categorias Return db.Categories.ToList
End
Function 'retorna uma lista de produtos de uma categoria informada Return db.Products.Where(Function(p) p.Category.CategoryName = categoria)
End
Function 'retorna um produto especifico Return db.Products.Single(Function(p) p.ProductID = id) End Function End ClassEnd Namespace |
Com os métodos criados fica muito fácil retornar os objetos do modelo de dados que iremos necessitar na nossa classe ProductsController, sem precisar escrever qualquer expressão LINQ na classe Controller.
Finalizando os métodos da classe Controller
Já podemos então finalizar os métodos da nossa classe ProductsController. Abra então esta classe e digite o código abaixo:
|
Imports aspnetWebMVCapp.macoratti.ModelsImports System.Web.MvcImports System.Collections.Generic
Namespace macoratti.controllersPublic Class ProductsController Inherits System.Web.Mvc.Controller
Dim db As New NorthwindModel '/Products/CategoriesPublic Function Categories() Dim Allcategories As List(Of Category) = db.GetCategories Return View("Categories", Allcategories) End Sub '/Products/List/Beverages Public Function List(ByVal category As String) Dim products As List(Of Product) = db.GetProductsByCategory(category) Return View( "ListingByCategory", products)End Sub '/Products/Detail/5 Public Function Detail(ByVal id As Integer) Dim product As Product = db.getProductById(id) Return View( "Detail", product)End Sub End Class
End Namespace |
Veja como a quantidade de linhas de código usada foi pequena , tudo isso graças as regras de roteamento e processamento de parâmetros realizados pelo Framework MVC. Além disso nosso exemplo é bem simples.
Como vamos usar os métodos criados na camada Models para ter acesso a eles devemos referenciar a camada na classe ProductsController:
Imports aspnetWebMVCapp.macoratti.Models
As demais referências referem-se a coleções genéricas e aos recursos do framework MVC:
Imports
System.Web.MvcImports
System.Collections.GenericEm seguida vemos que estamos criando uma instância da classe NorthwindModel de forma a podermos acessar os métodos criados na camada Models :
Dim db As New NorthwindModel
Os métodos Categories, List e Detail estão usando os métodos criados na camada Model e estão passando para a camada View o resultado obtido para que seja gerada o resultado final para o usuário na camada de apresentação.
Estamos usando o método View(parm1, parm2) onde estamos passando dois parâmetros :
O primeiro parâmetro define o nome da view a renderizar; (Quando o nome da view for o mesmo do método Action ele não é obrigatório.)
O segundo parâmetro é uma lista de objetos que são passados para a camada view, sendo que estes objetos serão usados para gerar a saida HTML;
Em uma aplicação web baseada na arquitetura MVC os Controllers são responsáveis pelo processamento das requisições de chegada, tratamento da entrada e fornecida e interações com usuário e pela execução da lógica da aplicação.
Os Controllers não geram uma resposta HTML para uma requisição esta é uma responsabilidade da camada View realizadas pelos componentes desta camada da aplicação que são implementados em classes na pasta Views.
As classes da camada View são responsáveis por encapsular a lógica da apresentação e não contém código com regras de negócio nem com acesso a dados.
|
A ação mais comum é a chamada ao método View; este método retorna uma instância da classe ViewResult a qual é derivada de ActionResult. Obs: Um método Action precisa retornar um dos seguintes action helpers como um valor de retorno: View, Redirect, RedirectToAction, RedirectToRoute, Content, ou Json. Logo temos os seguintes tipos de resultados possíveis existentes:
|
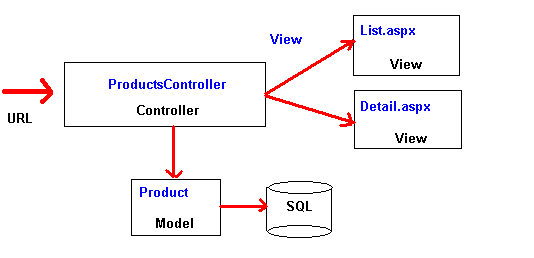
No fluxo básico (representado pela figura) de uma aplicação ASP .NET MVC temos que:
- Os métodos Action do Controller irão tratar a requisição de entrada , usando os valores dos parâmetros para executar a lógica apropriada do código, retornando ou atualizando os objetos do modelo de dados;
- Em seguida irão selecionar um View para renderizar uma resposta de saída para a cada de apresentação no navegador;
- O Controller irá passar explicitamente todos os dados e variáveis requeridas pela View com o objetivo de gerar a resposta de saída adequada;
 |
Agora temos que implementar a saída HTML para a camada de apresentação na camada View criando os arquivos necessários na pasta Views para responder aos objetos passados pelos métodos Action da nossa classe ProductsController através do método View().
Lembrando que a pasta Views é a localização recomendada para localização dos recursos que serão usados para gerar a camada de apresentação.
Veja a continuação do artigo em : ASP .NET - Usando o ASP .NET MVC Framework - Preview 3 - III
referências:
José Carlos Macoratti