![]() ASP .NET - Usando o ASP .NET MVC
Framework (Preview 3) - III
ASP .NET - Usando o ASP .NET MVC
Framework (Preview 3) - III
Já concluímos a implementação da camada Controller e da camada Model agora para finalizar vamos implementar a interface com o usuário através da camada Views. (Veja o meu artigo anterior aqui : artigo anterior )
O código final do nosso Controller esta descrito abaixo:
|
Imports aspnetWebMVCapp.macoratti.ModelsImports System.Web.MvcImports System.Collections.Generic
Namespace macoratti.controllersPublic Class ProductsController Inherits System.Web.Mvc.Controller
Dim db As New NorthwindModel '/Products/CategoriesPublic Function Categories() Dim Allcategories As List(Of Category) = db.GetCategories Return View("Categories", Allcategories) End Sub '/Products/List/Beverages Public Function List(ByVal category As String) Dim products As List(Of Product) = db.GetProductsByCategory(category) Return View( "ListingByCategory", products)End Sub '/Products/Detail/5 Public Function Detail(ByVal id As Integer) Dim product As Product = db.getProductById(id) Return View( "Detail", product)End Sub End Class
End Namespace |
A implementação da camada View tem como objetivo gerar a visualização do resultado final para o usuário através dos métodos Action da classe Controller que nosso caso estão representados pelos métodos Return View().
Desta forma no método View("Categories", AllCategories) o parâmetro "Categories" indica o nome da visão ou view que desejamos gerar e o parâmetro AllCategories refere-se a lista de categorias que desejamos passar para a view e que será usado para gerar os dados para compor a página HTML exibida ao usuário.
Podemos implementar a camada View usando qualquer ferramenta para gerar a apresentação final inclusive as páginas .aspx , controles webs .ascx e MasterPages .master que já estamos acostumados a usar em nossas aplicações web usando o modelo WebForms. Neste exemplo eu vou usar páginas .aspx e criar uma Master Page para implementar a camada View, onde a Master Page irá definir o leiaute padrão site.
Neste momento quero chamar a atenção para um detalhe importante na estrutura de pasta que foi criada pelo ASP .NET MVC Framework.
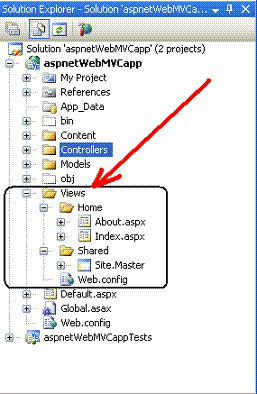
Se você espiar na janela Solution Explorer vai visualizar a seguinte estrutura de pastas: (Ver figura 1.0 abaixo)
 |
Perceba que no interior da
pasta Views temos duas pastas:
A pasta Shared deve conter as páginas e componentes que devem ser compartilhadas pela nossa aplicação através das múltiplas classes Controller. (Este é caso de uma master page que deverá ser compartilhada por todas as páginas da nossa aplicação.) As páginas que são específicas de um único Controller devem ser colocadas em sub-pastas a serem criadas sob a pasta Views e o nome da sub-pasta deve corresponder ao nome do Controller. Para o nosso exemplo , como temos um controller chamado ProductsController, devemos armazenar as views específicas deste controller na pasta Products que deve ser criada sob a pasta Views: \Views\Products. No nosso exemplo devemos então criar a pasta Products sob a pasta Views e nela colocar as páginas usadas pela classe Controller - ProductsController. |
| Figura 1.0 - Estrutura da pasta Views |
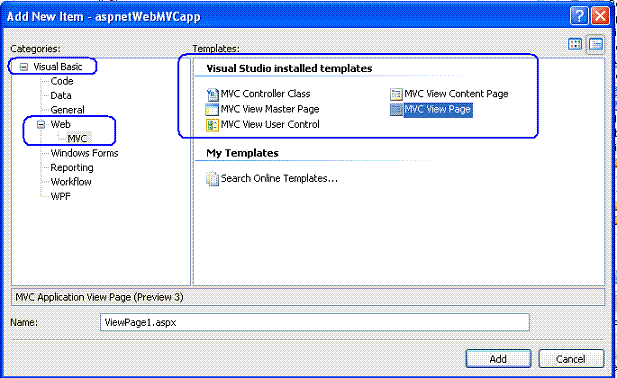
Podemos incluir views usando os templates disponibilizados pela plataforma .NET; clique com o botão direito do mouse sobre a pasta Views e selecione a opção Add -> New Item a seguir clique em Visual Basic e selecione Web e a seguir MVC. Você verá os templates disponíveis conforme figura abaixo:
 |
Em seguida basta informar o nome da página a ser criada. Lembre-se que por padrão nome da view deve ser o mesmo que o nome do método Action da classe Controller.
Se você selecionar o template MVC View Page , uma nova view é gerada junto com o arquivo code-behind.
Se você selecionar o template MVC View Content Page , uma caixa de diálogo irá aparecer para que você selecione a Master Page e clique no botão OK após a seleção.
Uma página view é uma instância da classe ViewPage ela herda da classe Page e implementa a interface IViewDataContainer. Esta interface define a propriedade ViewData que retorna um objeto ViewDataDictionary que contém os dados que devem ser exibidos na view. Em outras palavras, a propriedade ViewData fornece acesso aos objetos de dados específicos que a classe Controller passou como argumento para o método View() de forma a poder exibi-los nas páginas HTML geradas.
Abaixo temos um trecho de código que mostra como usar o método ViewData() da classe ViewPage onde atribuímos valores ao objeto ViewDataDictionary:
|
Public
Class ExemploController |
Podemos
acessar os dados em uma View através da propriedade ViewData para
obter os dados que foram passados para a view. A propriedade ViewData é
um dictionary que suporta um indexador que aceita chaves (keys)
logo podemos obter o valor passado para view acessando a chave correspondente do
dicionário através da propriedade ViewData conforme o exemplo abaixo:
|
<%@ Page Language="VB" AutoEventWireup="true"
CodeBehind="About.aspx.vb" Inherits="MvcApplication5.Views.Home.About"
%> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>Propriedade ViewData - Acessando valores</title> </head> <body> <div> <%="Bem-vindo " & ViewData("Nome")%> </div> </body> </html> |
Por padrão as views são páginas ASP .NET que são gerenciadas pelo framework MVC que usa o roteamento URL para determinar qual Action da classe Controller deve ser invocada e o Action do controller decide qual view deve gerar.
Definindo a camada View
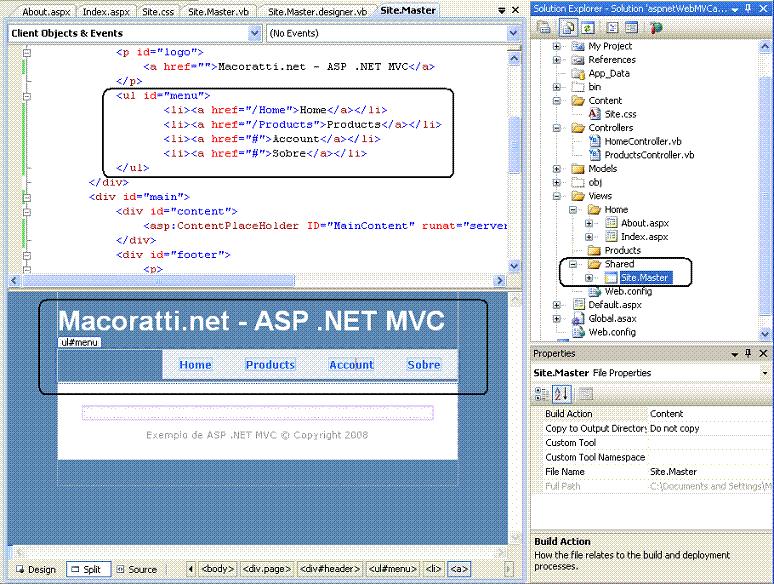
No nosso exemplo , que esta baseado no artigo do Scott, eu vou procurar criar uma visão (view) bem simples (mais simples que o exemplo do Scott) seguindo esta lógica eu vou usar a Master Page Site.Master que foi criada na pasta Shared pelo framework. Irei apenas incluir um menu com as opções : Home , Products, Account e Sobre.
Selecione então a Master Page Site.Master e alterne para o modo de visão Split , agora altere o código conforme destacado na figura abaixo. Você deverá remover o código original sob o id "menu" e incluir o que esta destacado na figura.
Nota: A master
page Site.Master esta usando o arquivo de estilo Site.css, contido
na pasta /Content do projeto definido no código:
<link
href="../../Content/Site.css"
rel="stylesheet"
type="text/css"
/>
 |
Observe que definimos na referência a pasta /Home que já existe no projeto e a pasta /Products que vamos criar e onde iremos colocar as nossas views.
Quando invocamos o método View(parm1, parm2) estamos passando dois parâmetros :
O primeiro parâmetro define o nome da view a renderizar; (Quando o nome da view for o mesmo do método Action ele não é obrigatório.)
O segundo parâmetro é uma lista de objetos que são passados para a camada view, sendo que estes objetos serão usados para gerar a saida HTML;
O framework ASP .NET MVC irá automaticamente procurar primeiro por um modelo view .aspx ou .ascx na pasta \Views\ControllerName (no nosso exemplo: \Views\Products) e então se ele não encontrar o modelo ele irá procurar na pasta \Views\Shared.
Vamos então criar a pasta Products sob a pasta Views e colocar nela as views do nosso projeto. Para criar a pasta Products , clique sob a pasta Views com o botão direito do mouse e selecione Add -> New Folder e informe o nome Products.
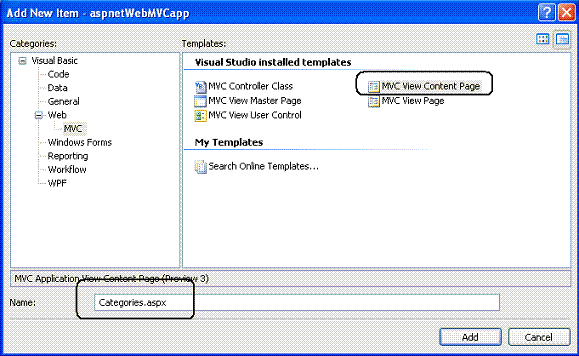
Agora podemos criar a View "Categories" para o nosso ProductsController para isso , clique com o botão direito do mouse sobre a pasta Products e selecione o template MVC View Content Page informando o nome Categories e clicando em Add;
A seguir na janela Select Master Page expanda a pasta Views -> Shared e selecione a master page Site.Master e clique em OK;
 |
 |
Inclua na página Categories.aspx uma label conforme indicada na figura abaixo:
 |
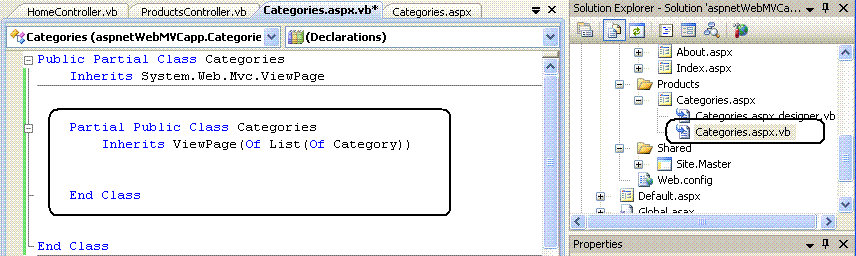
Agora temos que acessar os dados passados pelo Controller usando a propriedade ViewData. Antes vamos configurar a nossa View para que os dados contidos na propriedade ViewData sejam fortemente tipados incluindo o código abaixo no arquivo code-behind Categories.aspx.vb:
 |
Como nossa View herda de ViewPage(Of List(Of Category) temos que os tipo de objeto de dados recebidos pela propriedade ViewData são fortemente tipados.
O que temos que fazer agora ? Exibir a relação das categorias de Produtos. Então vamos lá...
Podemos fazer isso de duas maneiras:
Vamos exibir a relação de categorias usando o código in-line através da sintaxe <% %> e <%= %> diretamente na página .aspx.
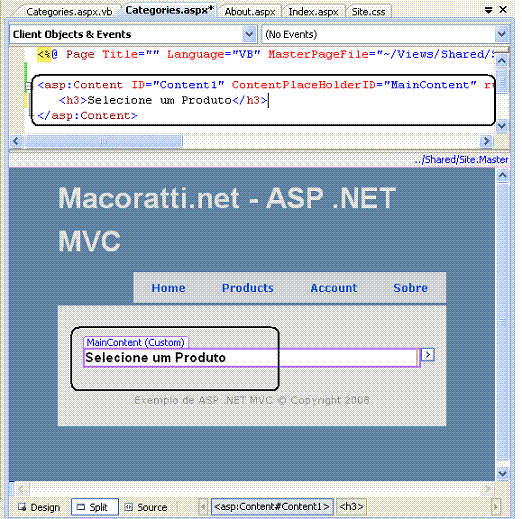
Então abra a página Categories.aspx no modo Source e digite o código abaixo:
|
<% @ Page Title="" Language="VB" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="false" CodeBehind="Categories.aspx.vb" Inherits="aspnetWebMVCapp.Categories" %>
<% @ Import Namespace="aspnetWebMVCapp.macoratti.Models" %>< asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server"><h3>Selecione uma Categoria<br /></h3>
<li> <%=Html.ActionLink(category.CategoryName, "Categories", "Products")%> </li> <% Next%>
</ asp:Content> |
No código acima estou percorrendo a Lista de categorias e usando o método ActionLink(), que é um método Helper, estou exibindo o nome das categorias e criando um link dinâmico que irá exibir a relação de produtos relacionada (não foi implementada no exemplo) usando os parâmetros da seguinte forma:
Nota: O segundo parâmetro pode ser um tipo anônimo.
O método ActionLInk() é baseado no mecanismo de rotas do ASP .NET MVC e nas regras definidas no Global.asax , seção Application_Start.
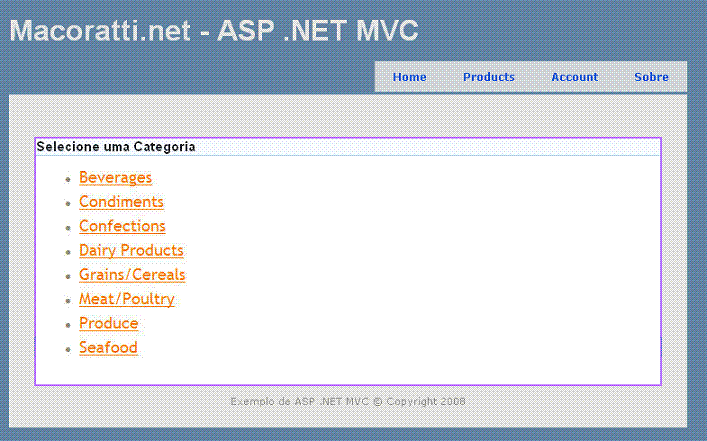
Executando a aplicação iremos obter:

Eu não aconselho a utilização do ASP .NET MVC para desenvolvimento de aplicações para produção neste momento visto que a versão final ainda não foi liberada e ainda pode sofre alterações, mas já deu para sentir o que esta por vir no desenvolvimento para web usando ASP .NET.
As noticias que chegam neste momento é que agora é possível usar o ASP .NET MVC com o Visual Web Developer 2008 Express ; se você instalar o Visual Web Developer 2008 Express SP1 Beta (Note que é uma versão beta) pode usar de imediato. Lembrando que você deve baixar também o ASP.NET MVC Preview 3 (May 2008)
Obs: Se você tiver problemas com o seu projeto verifique os fóruns sobre ASP .NET MVC antes de enviar a sua dúvida.
Aguarde em breve mais artigos sobre ASP .NET MVC.
![]()
referências:
José Carlos Macoratti