![]() ASP.NET
2.0 - Paginação com Datalist
ASP.NET
2.0 - Paginação com Datalist
Se você já usou o controle
Datalist provavelmente sentiu falta do recurso de paginação
existente nos controles GridView, FormView e DetailsView.
![]()
|
|
Como para tudo na vida se dá um
jeito, não ia ser diferente com o Datalist, e, este artigo vai
mostrar como você pode implementar a paginação neste controle.
![]()
Vou usar o Visual Web Developer 2005 Express e criar um novo web site na opção File-> New Web site usando o template ASP.NET web site , location File System e linguagem Visual Basic. Dê um nome sugestivo ao projeto , eu chamei paginacaoDatalist.
Agora selecione a página Default.aspx e altere o modo de visualização para Design e a partir da ToolBox arraste o componente DataList para a página.
Vou exibir os campos : ProductID, ProductName UnitPrice da tabela Products do banco de dados Northwind.mdf.
Selecione o modo Source da página e defina o código abaixo entre as tags <div> do formulário:
| <asp:datalist id="DataList1"
runat="server" Width="366px"> <ItemTemplate> <%#DataBinder.Eval(Container.DataItem, "ProductID").ToString()%> <%#DataBinder.Eval(Container.DataItem, "ProductName").ToString()%> <%#DataBinder.Eval(Container.DataItem, "UnitPrice", "{0:C}").ToString()%> </ItemTemplate> </asp:datalist> <table width="50%" border="1"> <tr> <td style="height: 21px"><asp:LinkButton id="lnkAnterior" runat="server"><<</asp:LinkButton> Anterior<td style="height: 21px"> Próximo <asp:LinkButton id="lnkProximo" runat="server">>></asp:LinkButton> </tr> </table> |
Este código permite a exibição dos campos da tabela formatando o campo UnitPrice ("{0:C}") e cria uma tabela com dois LinkButtons com id: lnkAnterior e lnkProximo.
Se olharmos a página no modo Design neste momento iremos ver:
 |
Selecione então o arquivo code-behind Default.aspx.vb e inclua os seguintes namespaces na página:
Imports System.Data
Imports System.Data.sqlclient
A seguir vamos definir as variáveis abaixo que serão usadas no
projeto:
Dim intInicio As Integer
Dim intTamanhoPagina As Integer
Dim cn As SqlConnection
Dim da As SqlDataAdapter
Dim ds As DataSet
Para preencher o DataList com dados da tabela Products crie uma rotina chamada vinculaDados:
| Sub vinculaDados() cn = New SqlConnection("Data Source=.\SQLEXPRESS;AttachDbFilename=C:\dados\NORTHWND.MDF;Integrated Security=True;Connect Timeout=30;User Instance=True") da = New SqlDataAdapter("Select * from Products ", cn) ds = New DataSet intInicio = ViewState("Inicio") ViewState("tamanhoPagina") = 10 da.Fill(ds, intInicio, ViewState("tamanhoPagina"), "Table") DataList1.DataSource = ds DataList1.DataBind() End Sub |
No código acima temos a string de conexão que aponta para o meu SQL Server 2005 Express Local ,banco de dados Northwind.mdf .
Criamos um dataset e preenchemos o mesmo com os dados da tabela Products.
A variável tamanhoPagina foi definida com um valor igual a 10 e o valor da variável intInicio foi atribuída com o valor obtida do ViewState.
|
|
No evento Load da página temos o código abaixo que define a variável Inicio como zero e vincula os dados no Datalist;
| Private Sub Page_Load(ByVal sender As System.Object,
ByVal e As System.EventArgs) Handles MyBase.Load If Not Page.IsPostBack Then ViewState("Inicio") = 0 vinculaDados() End If End Sub |
Vamos definir o código no evento Click de cada LinkButton de forma a poder efetuar a navegação pelas páginas para frente e para trás. Abaixo temos o código dos eventos para os links:
1- lnkAnterior - Navegação para a página anterior:
| Private Sub
lnkAnterior_Click(ByVal sender As System.Object, ByVal e
As System.EventArgs) Handles lnkAnterior.Click intInicio = ViewState("Inicio") - ViewState("tamanhoPagina") ViewState("Inicio") = intInicio If intInicio <= 0 Then ViewState("Inicio") = 0 End If vinculaDados() End Sub |
Aqui obtemos o valor do tamanho da página (definido como igual a 10) e subtraímos do valor da variável inicio atribuindo a IntInicio e se intInicio for menor ou igual a zero atribuímos o valor zero para inicio.
| Private Sub
lnkProximo_Click(ByVal sender As System.Object, ByVal e
As System.EventArgs) Handles lnkAnterior.Click Dim contadorDatalist As Integer = DataList1.Items.Count intInicio = ViewState("Inicio") + ViewState("tamanhoPagina") ViewState("Inicio") = intInicio If contadorDatalist < ViewState("tamanhoPagina") Then ViewState("Inicio") = ViewState("Inicio") - ViewState("tamanhoPagina") End If vinculaDados() End Sub |
Aqui obtemos a quantidade de itens do DataList e verificamos se este valor é menor que o tamanho da pagina. Em caso positivo, subtraímos do valor da variável inicio do valor de tamanhoPagina e vinculados os dados.
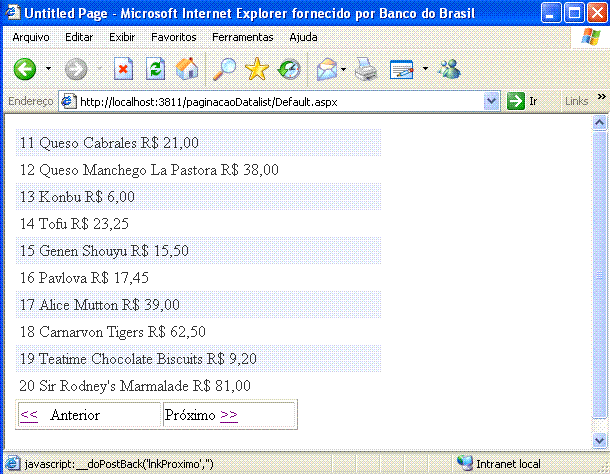
Aplicando uma formatação no Datalist e executando o projeto teremos a página exibindo os dados no DataList com paginação:
 |
Pegue o projeto aqui : ![]() paginacaoDataList.zip
paginacaoDataList.zip
Existem diversas outras maneiras de obter o mesmo resultado este é apenas um deles. Em um outro artigo mostrei como podemos usar a PagedDataSource para obter o mesmo resultado. (Se tiver com pressa veja o link: http://aspnet.4guysfromrolla.com/demos/printPage.aspx?path=/articles/081804-1.aspx)
Eu sei, é apenas ASP.NET mas eu
gosto...![]()
referência: http://weblogs.asp.net/scottgu/archive/2006/01/07/434787.aspx
José Carlos Macoratti