![]() ASP.NET
2.0 - Datalist : Alterando a formatação dos itens de dados
ASP.NET
2.0 - Datalist : Alterando a formatação dos itens de dados
Neste artigo veremos como podemos trabalhar com o componente DataList e alterar a formatação dos itens de exibição no controle de acordo com uma condição pré-definida.
Como exemplo eu vou usar o Banco de dados Northwind.mdf e a tabela Employees e usar como critério a seguinte condição:
- Se a data de admissão (dia e mês) do funcionário (HireDate) for igual a data de hoje então iremos destacar o texto para a cor azul e aplicar negrito de forma destacar esta condição.
Então vamos lá...
Eu estou usando o Visual Web Developer 2005 Express (VWD) pois é gratuito e funciona perfeitamente para o propósito deste artigo.
Abra o VWD e crie um novo web site , opção File-> New Web Site , selecionando o template ASP.NET web site , location File System e linguagem Visual Basic. Dê um nome sugestivo ao projeto , eu chamei datalist1.
Agora selecione a página Default.aspx e altere o modo de visualização para Design e a partir da ToolBox arraste o componente DataList para a página.
Vamos configurar uma fonte de dados usando a guia DataList tasks e selecionando na em Choose Data Source a opção <New data source...>
Na próxima janela do Assistente marque o item DataBase e aceite o nome padrão para o ID - sqldatasource1.
Na janela para selecionar a conexão selecione o banco de dados Northwind.mdf (Se ele não aparecer na caixa de listagem você precisará criar a conexão primeiro clicando no botão New Connection)
Na próxima janela selecione a tabela Employees e marque os campos conforme a figura abaixo:
 |
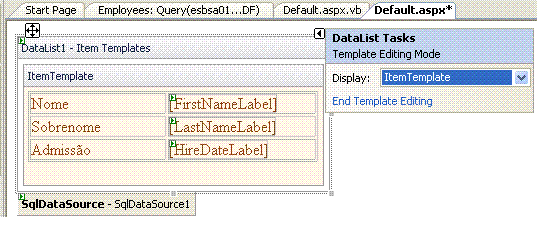
Selecione o controle da página e na guia DataList Tasks clique no link Edit Templates e a seguir Selecione ItemTemplate;
Vamos formatar a exibição dos dados incluindo uma tabela com 3 linhas e duas colunas a partir do menu Layout e incluindo em cada célula os campos a serem exibidos e o título para cada campo já traduzidos conforme abaixo:
 |
Para encerrar o processo clique em End Template Editing. Ao final você deverá ter o resultado conforme exibido abaixo:
 |
Até agora tratamos somente da apresentação dos dados. Vamos agora incluir o código relacionado ao evento ItemDataBound do controle DataList de forma que a condição definida seja aplicada.
|
|
A seguir o código do arquivo Default.aspx.vb que use o evento ItemDataBound para verificar a condição:
| Protected
Sub ItemDatalist(ByVal sender As Object, ByVal e As
System.Web.UI.WebControls.DataListItemEventArgs) Handles
DataList1.ItemDataBound 'Define uma variável do tipo DataRowView Dim drv As DataRowView = CType(e.Item.DataItem, DataRowView) 'define a variável datetime que irá receber da data de admissão Dim admissao As DateTime 'se o item estiver em Item ou AlternatingItem então iremos verificar a condição If e.Item.ItemType = ListItemType.Item Or e.Item.ItemType = ListItemType.AlternatingItem Then 'Verifica se a data de admissão possui valores nulos If Not drv.Row("HireDate").ToString = DBNull.Value.ToString Then 'obtem a data de admissão em um varivael do tipo datetime admissao = DateTime.Parse(drv.Row("HireDate").ToString) End If 'Se a data de admissão coincide com a data de hoje (dia/mes) 'Muda a cor da linha do texto para azul e aplica negrito If admissao.ToString("dd/MM") = DateTime.Now.ToString("dd/MM") Then e.Item.ForeColor = Drawing.Color.Blue e.Item.Font.Bold = True End If End If End Sub |
Este evento pode ser usado para efetuar validações ou manipulações dos itens dos dados a serem exibidos no controle DataList pois ele sempre é disparado quando a linha é incluída no controle durante o DataBind().
Como os itens de dados sempre serão exibidos nas linhas do tipo Item ou AlternatingItem temos que verificar se os itens estão sendo inseridos nestas linhas evitando assim que as linhas do tipo Header e Footer seja consideradas.
Ao obtermos a informação da fonte de dados devemos efetuar o parse para o tipo de data DateTime definido.
|
|
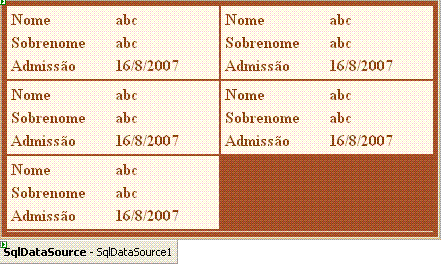
O código já esta comentado explicando cada passo , só falta executar e ver o resultado final:
 |
Note que eu alterei as datas de admissão na tabela Employees para os dois funcionários selecionados para o dia e mês atual de forma a ter itens que atendessem a nossa condição, mas isso é apenas um detalhe.
Pegue o projeto aqui :
![]() datalist1.zip
datalist1.zip
Eu sei, é apenas ASP.NET mas eu gosto...
referência: http://support.microsoft.com/kb/317429/pt-br
José Carlos Macoratti