MSFflexGrid - Classificando e mesclando dados
O controle MSFlexGrid já foi
abordado nos seguintes artigos:
Como sempre há algo novo a
aprender , neste artigo vamos mostrar como classificar e mesclar dados no
controle FlexGrid.
Adicionando Imagens ao
FlexGrid
Você já deve saber que qualquer
célula do controle FlexGrid pode conter uma imagem. Para adicionar uma imagem a
uma célula você usa a propriedade CellPicture do grid em conjunto com a
função LoadPicture.
A sintaxe da propriedade
CellPicture é:
object.CellPicture [=picture]
| Parte |
Descrição |
| objecto |
O objeto MsflexGrid |
| picture |
Um arquivo bitmap ( BMP) , icone (ICO) ou metafile (WMF) |
Para identificar a linha e a coluna da célula
para onde desejar carregar uma imagem você vai usar as propriedades Row e Col.
E além da figura célula poderá conter texto também.
Obs: O funcionamento é idêntico
para o controle MSHFlexGrid
Um exemplo de linha de código para carregar
uma imagem em uma célula usando a função LoadPicture:
Set FlexGrid1.CellPicture = LoadPicutre(app.path
& "\figura.bmp")
Agora um exemplo prático:
- Inicie um novo projeto no VB
- Faça uma referência ao componente - Microsoft
FlexGrid Control (Menu Project|Components...)
- Insira o componente FlexGrid no formulário
com o nome de - Grid1
- Insira o código abaixo para carregar
imagens na linha 1 colunas 1 e 2:
Private Sub Form_Click()
Grid1.Row = 1
Grid1.Col = 1
Set Grid1.CellPicture = LoadPicture("c:\meus documentos\minhas imagens\boy1.gif")
Grid1.Text = "Aluno1"
Grid1.Row = 1
Grid1.Col = 2
Set Grid1.CellPicture = LoadPicture("c:\meus documentos\minhas imagens\boy2.gif")
Grid1.Text = "Aluno2"
End Sub
|
 |
Classificando os dados no controle FlexGrid
A classificação dos dados em um controle
FlexGrid é feita selecionando a coluna pela qual deseja fazer a classificação
e definindo a propriedade Sort da grade para uma constante de
classificação do FlexGrid.
As constantes usadas com a propriedade Sort
são:
| Constante |
Valor |
Descrição |
| FlexSortNone |
0 |
Nenhuma Classificação |
| FlexSortGenericAscendind |
1 |
Classificação na ordem Ascendente(A a Z , 0 a
9 ) |
| FlexSortGenericDescending |
2 |
Classificação genérica na ordem ascendente |
| FlexSortNumericAscending |
3 |
Classificação na ordem Ascendente , tratando
strings como números |
| FlexSortNumericDescending |
4 |
Classificação na ordem Descendente , tratando
strings como números |
| FlexSortStringNoCaseAscending |
5 |
Classifica sem levar em conta
maiúsculas/minúsculas , ordem Ascendente |
| FlexSortNoCaseDescending |
6 |
Classifica sem levar em conta
maiúsculas/minúsculas , ordem Descendente |
| FlexSortStringAscending |
7 |
Classifica levando em conta
maiúsculas/minúsculas , ordem Ascendente |
| FlexSortStringDescending |
8 |
Classifica levando em conta
maiúsculas/minúsculas , ordem Descendente |
Bem , vamos ver agora como usar essas constantes:
Existem duas técnicas que você pode usar para fazer a
classificação no FlexGrid:
1- ) Atribuir um valor da constante , vistas acima para a
propriedade Sort:
- Inicie um novo projeto no VB
- Faça uma referência ao componente - Microsoft
FlexGrid Control (Menu Project|Components...)
- Insira o componente FlexGrid no formulário
com o nome de - Grid1
- Insira um componente data control
(Data1) e configure a propriedade DatabaseName=c:\teste\alunos.mdb
- Configure a propriedade RecordsetType
para Dynaset e defina a propriedade RecordSource=Select codigo,nome from alunos
- Insira o código abaixo para que irá
realizar a classificação conforme a coluna que você clicar
Private Sub Form_Load()
Grid1.ColWidth(0) = 1000
Grid1.ColWidth(1) = 4000
End Sub
Private Sub Grid1_Click()
coluna = Grid1.Col
Grid1.Col = coluna
Grid1.Sort = flexSortStringAscending
End Sub |
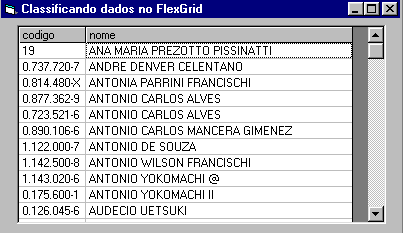
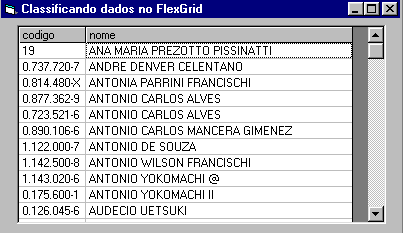
A seguir o resultado do processamento quando o usuário clica
na coluna - Nome:

Neste exemplo estamos carregando os dados da tabela Alunos do
banco de dados escola.mdb. O usuário pode escolher entre classificar
pelo código ou pelo nome apenas clicando na coluna desejada.
2-) O outro método e esconder a coluna que será usada como
critério de classificação. Assim , suponha que você tenha um campo que
retorna a data no formato Short Date. Neste caso nenhuma das constantes
usadas para classificar irão funcionar. O que fazer então ?
Para classificar pela data teremos que incluir uma coluna com
largura igual a zero (tornando-a invisível) e preenchê-la com os valores
das datas convertidas para um valor numérico.(DataValue). A seguir basta
classificar a coluna. Tudo fica transparente para o usuário. Vamos ao exemplo
- Inicie um novo projeto no VB
- Faça uma referência ao componente - Microsoft
FlexGrid Control (Menu Project|Components...)
- Insira o componente FlexGrid no formulário
com o nome de - Grid1 e um botão de comando - command1.
- Insira um componente data control
(Data1) e configure a propriedade DatabaseName=c:\teste\alunos.mdb
- Configure a propriedade RecordsetType
para Dynaset e defina a propriedade RecordSource=Select
codigo,nome,datanascimento from alunos1
- Insira o código abaixo no evento click do
botão de comando para classificar a coluna por data.
Private Sub Command1_Click()
Dim Ro As Integer
Dim SortCol As Integer
Dim SortDate As Double
'inclui a coluna que atuara como a chave de classificação
MSFlexGrid1.Cols = MSFlexGrid1.Cols + 1
SortCol = MSFlexGrid1.Cols - 1
MSFlexGrid1.ColWidth(SortCol) = 0
'a coluna invisível
'calcula os novos valores e preenche a coluna
For Ro = 1 To MSFlexGrid1.Rows - 1
SortDate = DateValue(MSFlexGrid1.TextMatrix(Ro, 2))
' define a coluna que será classificada
MSFlexGrid1.TextMatrix(Ro, SortCol) = SortDate
Next Ro
'efetua a classificacao
MSFlexGrid1.Col = SortCol 'define o criterio
MSFlexGrid1.Sort = flexSortNumericAscending
End Sub |
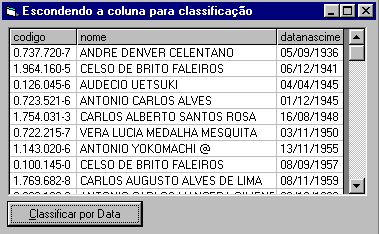
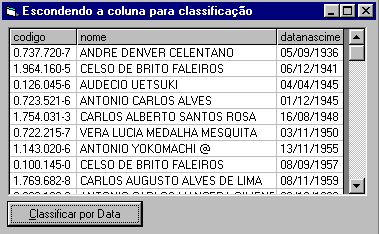
Veja abaixo o resultado , apos o usuário clicar no botão
para classificar por data:

Obs: A função DateValue transforma as
datas em valores numéricos e em TextMatrix(Ro, 2) definimos
a coluna que será classificada , no caso a coluna 2 ou seja a terceira coluna.
Mesclando os dados nas Células de um
Controle FLexGrid
Para pode usar o recurso de mesclar os dados nas células de
um controle FlexGrid é preciso fazer a seguinte configuração:
- Defina a propriedade MergeCells da grade para um
valor que permita que você mescle os dados , pois , o padrão do controle
é definir MergeCells como igual a zero , e , isto não permite
mesclar as células.
- Para definir quais linhas e colunas você deseja mesclar
utilize as propriedades MergeRow e MergeColl.
- Escreva o seu código de forma a responder a alguma ação
do usuário. Ex: Clicar no gride, Clicar na coluna , de forma que
isto indique o critério com o qual o usuário deseje fazer a mesclagem.
A propriedade MergeCells diz como as células serão
mescladas , a sintaxe é a seguinte:
object.MergeCells
[=value]
Os possíveis valores para MergeCells são:
| Configuração |
Valor |
Descrição |
| flexMergeNever |
0 |
Não permite a mesclagem . É valor padrão. |
| flexMergeFree |
1 |
Permite a mesclagem com o valor na linha ou coluna próxima
a ela. |
| flexMergeRestricRows |
2 |
Mescla os dados apenas pelas linhas |
| flexMergeRestricColumns |
3 |
Mescla os dados apenas pelas colunas |
| flexMergeRestricAll |
4 |
Os dados serão mesclados pelas linhas e pelas colunas |
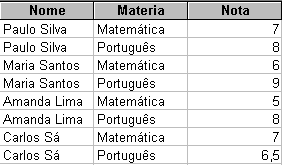
Agora vamos aplicar estes conceitos. Suponha que você tenha
os seguintes dados em uma tabela ou uma consulta ( não importa ).;
Dá para perceber que se você mesclar as duas primeiras
colunas (nome e materia) os dados poderão ser exibidos de uma maneira mais elegante. Para permitir
isto você pode usar o código abaixo:
MSFLexGrid1.MergeCol(0)=
True
MSFLexGrid1.MergeCol(1)=
True
Agora você pode definir a propriedade MergeCells para
efetivamente fazer a
mesclagem. Se você definir MergeCells=flexMergeFree , ao mudar as colunas
, irá obter diferentes visões dos dados. Vamos mostrar isto em um
projeto para não deixar dúvidas ; ao trabalho...
Vamos acessar a tabela Notas do banco de dados Escola.mdb.
Este exemplo foi preparado para ilustrar como a mesclagem funciona , você pode
alterar os dados conforme o seu caso particular.
- Inicie um novo projeto no VB
- Faça uma referência ao componente - Microsoft
FlexGrid Control (Menu Project|Components...)
- Insira o componente FlexGrid no formulário
com o nome de - Grid1 e quatro botões de comando - cmdsql1, cmdsql2 ,
cmdsql3 e cmdmesclar
- Insira um componente data control
(Data1) e configure a propriedade DatabaseName=c:\teste\alunos.mdb
- Configure a propriedade RecordsetType
para Dynaset e defina a propriedade RecordSource=Select
nome,materia,nota from Notas
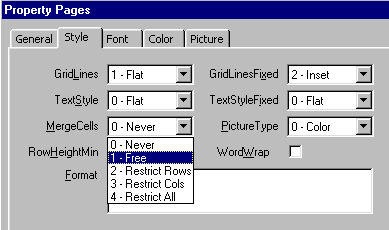
- Altere a propriedade MergeCells do MSFlexGrid para flexMergeFree(via
código) ou
acessando as propriedades do grid e alterando na aba Style
: MergeCells - 1 - Free.
- Insira os códigos abaixo para o evento
Click de cada botão
de comando do formulário padrão:
- Cmdsql1 - Altera a fonte de
dados(Recordsource) exibindo as colunas na seguinte ordem: nome, materia e
nota
Private Sub Cmdsql1_Click()
Data1.RecordSource = "select nome,materia,nota from notas"
Data1.Refresh
End Sub |
- Cmdsql2 - Altera a fonte de
dados(Recordsource) exibindo as colunas na seguinte ordem: materia,
nome e nota
Private Sub Cmdsql2_Click()
Data1.RecordSource = "select materia,nome,nota from notas"
Data1.Refresh
End Sub |
- Cmdsql3 - Altera a fonte de
dados(Recordsource) exibindo as colunas na seguinte ordem: nota, nome e
materia.
Private Sub Cmdsql3_Click()
Data1.RecordSource = "select nota,nome,materia from notas"
Data1.Refresh
End Sub |
- Cmdmesclar - Realiza a mesclagem das
colunas definidas. (Isto é possível
pois definimos MergeCells para um valor que permite a mesclagem)
Private Sub Cmdmesclar_Click()
Grid1.MergeCol(0) = True
Grid1.MergeCol(1) = True
End Sub |
No evento Load do formulário insira o seguinte código :
ajusta a largura das colunas.
Private Sub Form_Load()
Grid1.ColWidth(0) = 2000
Grid1.ColWidth(1) = 1200
Grid1.ColWidth(2) = 900
End Sub |
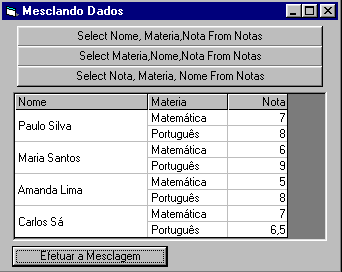
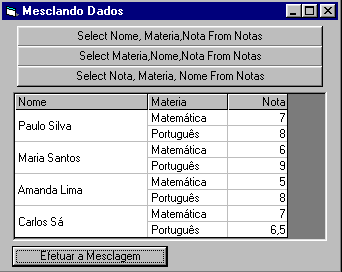
Agora vamos mostrar o projeto em execução para você
entender como funciona:
 |
 |
| Tela inicial do sistema |
Os dados mesclados - O usuário clicou no botão - Efetuar
Mesclagem |
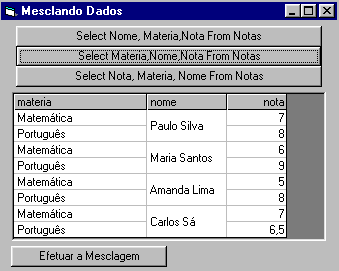
abaixo mais outras visões dos dados obtidas pela mudança das
colunas , quando o usuário clica nos botôes de comando que alteram a fonte de
dados via instrução SQL.
Estes exemplos foram usados apenas para ilustrar a
utilização da mesclagem usando o controle MSFlexGrid . Cabe a você ir além e
aplicar os conceitos as suas necessidades.
Até mais ... 
José Carlos Macoratti