![]() Utilizando o
controle MSFlexGrid e MSHFlexGrid com ADO
Utilizando o
controle MSFlexGrid e MSHFlexGrid com ADO
A apresentação da informação na forma de linhas e colunas é muito usada atualmente. Desde a planilha eletrônica até os processadores de texto parece que fica mais fácil visualizar os dados quando apresentados neste formato. Eu particularmente me sinto muito confortável tendo uma visão ampla dos dados. Naturalmente a utilização ou não deste recurso vai depender da ocasião e do tipo de projeto com qual estamos trabalhando.
Atualmente o Visual Basic fornece dois controles com os quais podemos apresentar os dados no formato de linhas e colunas, o famoso grid : O Controle DBGrid que permite editar e visualizar o conteúdo de uma base de dados e o controle MSFlexGrid que pode servir também a propósitos mais genéricos.
Nosso objetivo será focar o controle MSFlexGrid e aprender a trabalhar com ele usando a ADO. Veremos do que ele é capaz de fazer.
O MSFlexGrid pode:
 |
 |
| Fig 1.0 | Fig 2.0 |
Assim podemos definir as seguintes propriedades para definir a aparência do MsFlexGrid.
 |
Se o número de linhas for maior que o tamanho da área definida pelo controle , as barras de rolagem permitem a movimentação vertical ou horizontal se for o caso. |
| Fig 3.0 - O controle MsFlexGrid |
O controle permite configurar as cores de diversas formas , na tabela abaixo temos um resumo:
As configurações afetam somente a célula atual ou o grupo de células selecionadas.
|
flex_tst.Row
= 3 flex_tst.Col = 4 flex_tst.Text = "Bold Font" flex_tst.CellFontBold = True flex_tst.CellForeColor = vbRed |
Vinculando o MsFlexGrid a uma fonte de dados
Para exibir dados usando o MsFlexGrid faça o seguinte:
 |
 |
 |
| Fig 4.0 - MsFlexGrid e Data Control no Projeto | Fig 5.0 - Projeto após a execução (F5) | Fig 6.0- Propriedade DataSource do MsFlexGrid |
Bem , você deve estar se perguntando - "mas aonde esta a ADO ...". Calma vamos chegar lá.
Usando o controle MSHFlexGrid com ADO
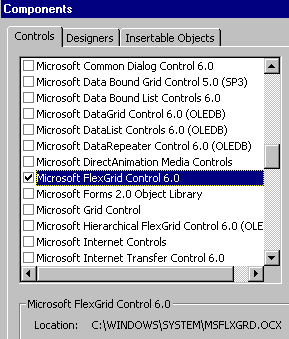
 |
 |
| Fig 7.0 - O Controle MSHFlexGrid sendo inserido na caixa de ferramentas | Fig 8.0- A caixa de ferramentas com os controles já inseridos |
 |
 |
| Fig 9.0 - Os controles no projeto | Fig 10 - O projeto em tempo de execução |
Usando o MSHFlexGrid sem um ADO Data Control
 |
 |
| Formulário com o Controle MSHFlexGrid | Projeto em execução |
Se quiser pode pegar o projeto clicando aqui -> flex_ado.zip ( 12 Kb)
MSFlexGrid : Alterando, Incluindo e Excluindo dados via código
 |
Determinando o Conteúdo da
célula da terceira linha e segunda coluna: Dim Conteudo as string |
TextArray - Esta propriedade fornece outra maneira de definir/retornar o valor de uma célula, pois pode ser usada para retornar o valor de qualquer célula , e não somente o valor da célula atual. Para trabalhar com múltiplas células esta propriedade é mais adequada que a propriedade Text.
A propriedade TextArray usa um índice para especificar a célula desejada ; este índice é obtido ao multiplicarmos o número da linha escolhida pelo número de colunas no grid adicionando a seguir a coluna escolhida. Abaixo exibimos o sistema de numeração usado pelo índice:
 |
Para retornar o valor da célula da terceira coluna da segunda linha é dado pelo seguinte código:
Coluna_Escolhida
= 2
Linha_Escolhida = 1
Valor_Retornado = Grid.TextArray(Linha_Escolhida * Grid.Cols +
Coluna_Escolhida)
Obs: Note que a primeira coluna e a primeira linha são identificadas pelo número 0
TextMatriz - Esta propriedade utiliza um índice com dois argumentos : o índice da linha e o índice da coluna desejada. Esta propriedade é bem mais fácil de usar que as duas anteriores. O código para retornar o valor da célula da terceira coluna e da segunda linha é dado abaixo:
Valor_Retornado= Grid.TextMatrix(1,2)
Vejamos um exemplo usando algumas das propriedades já vistas para inserir valores nas células . O projeto usa os dois formulários exibidos a seguir:
 |
 |
|
| Formulário - frmMain - Exibe os Valores no Grid | formulário - frmAdd - Inclui Valores no MsFlexGrid |
O código do formulário - FrmMain é o seguinte:
Option Explicit Private Sub cmdIncluir_Click() frmAdd.Show End Sub Private Sub cmdSair_Click() End End Sub Private Sub cmdRemover_Click()
If MsgBox("Confirma a exclusão desta linha ? ", vbYesNo) = vbYes Then
grdestoque.RemoveItem (grdestoque.Row)
End If
End Sub
Private Sub Form_Load() ' configura largura das colunas grdestoque.ColWidth(0) = 840 grdestoque.ColWidth(1) = 3350 grdestoque.ColWidth(2) = 1000 grdestoque.ColWidth(3) = 780 grdestoque.ColWidth(4) = 780 ' define a altura da linha 0 grdestoque.RowHeight(0) = 460 ' Define o titulo das colunas fixas grdestoque.Row = 0 grdestoque.Col = 0 grdestoque.Text = "ID" grdestoque.Col = 1 grdestoque.Text = "Descrição do Produto" grdestoque.Col = 2 grdestoque.Text = "Preço (R$)" grdestoque.Col = 3 grdestoque.Text = "Nivel Atual" grdestoque.Col = 4 grdestoque.Text = "Nivel Ordenado" ' Define o alinhamento das colunas fixas grdestoque.FixedAlignment(0) = 2 grdestoque.FixedAlignment(1) = 2 grdestoque.FixedAlignment(2) = 2 grdestoque.FixedAlignment(3) = 2 grdestoque.FixedAlignment(4) = 2 ' define o alinhamento das demais colunas grdestoque.ColAlignment(0) = 0 grdestoque.ColAlignment(1) = 0 grdestoque.ColAlignment(2) = 1 grdestoque.ColAlignment(3) = 1 grdestoque.ColAlignment(4) = 1 ' dados da linha 1 grdestoque.Row = 1 grdestoque.Col = 0 grdestoque.Text = "F001" grdestoque.Col = 1 grdestoque.Text = "Unidade Disco 1.44" grdestoque.Col = 2 grdestoque.Text = "4.95" grdestoque.Col = 3 grdestoque.Text = "78" grdestoque.Col = 4 grdestoque.Text = "60" ' dados da linha 2 grdestoque.Row = 2 grdestoque.Col = 0 grdestoque.Text = "F002" grdestoque.Col = 1 grdestoque.Text = "Unidade Disco 1.44" grdestoque.Col = 2 grdestoque.Text = "6.95" grdestoque.Col = 3 grdestoque.Text = "120" grdestoque.Col = 4 grdestoque.Text = "99" ' dados da linha 3 grdestoque.Row = 3 grdestoque.Col = 0 grdestoque.Text = "H012" grdestoque.Col = 1 grdestoque.Text = "Hard Disk de 2.1Gb " grdestoque.Col = 2 grdestoque.Text = "120.95" grdestoque.Col = 3 grdestoque.Text = "7" grdestoque.Col = 4 grdestoque.Text = "8" End Sub |
Aqui usamos muitas propriedades já vistas neste artigo e as propriedades AddItem e RemoveItem que veremos a seguir. O projeto é apenas um exemplo simples para mostrar como usar estas propriedades.
O código do formulário - frmAdd é o seguinte :
Private Sub Command1_Click() frmMain.grdestoque.AddItem txtID + Chr$(9) + txtDescricao + Chr$(9) + txtPreco _ + Chr$(9) + txtNivelAtual + Chr$(9) + txtNivelGravado Unload frmAdd End Sub Private Sub Command2_Click() Unload frmAdd End Sub |
Para incluir valores no Grid usamos a propriedade AddItem. O caractere chr$(9)( vbTab )- TAB - é usado para separar os valores informados nas caixas de texto e incluidos no Grid. Pegue o código do projeto aqui : flex_grd.zip
Incluindo e Excluindo linhas
Existem duas maneiras para alterar o número de linhas contidos no MsFlexGrid: Alterando a propriedade Rows do Grid ou usar os métodos AddItem e RemoveItem . Quando você altera o valor da propriedade Rows do Grid você irá incluir ou remover itens a partir da base do Grid (bottom) , já os métodos AddItem e RemoveItem permitem que você controle a posição da inclusão ou remoção do item. Para alterar o número de colunas do grid temos que configurar a propriedade Cols do grid.
AddItem - Permite incluir uma nova linha ao controle MsFlexGrid. A linha é incluida na base do Grid, mas , você pode especificar um valor indicando a posição no grid que deseja inserir. Para usar o método AddItem você deve informar o texto que deseja inserir A sua sintaxe é a seguinte:
Grid.AddItem(string, indice, numero)
| Argumento | Descrição |
| Grid | O objeto FlexGrid. |
| string | O texto a ser exibido na linha a ser incluida. Para incluir mais de um texto use o caracter vbTab(chr$(9) para separar os textos. |
| indice | Indica a posição dentro do controle onde a nova linha será incluida. A primeira linha , terá indice=0 . Se for omitido , a nova linha torna-se a última linha. |
| numero | Indica o numero da banda no qual a linha é incluida. |
Vejamos a seguir um exemplo de código usado para incluir texto no grid:
Grid.AddItem "Nova Linha" Grid.AddItem "Nova Linha",2 Grid.AddItem "Nova Linha" & Chr(9) & "Nova Linha"
RemoveItem - Exclui uma linha especifica do grid. Para usar este método você deve informar o número da linha a ser excluida. (Lembre-se que a primeira linha é definida como zero). A sintaxe é a seguinte:
Grid..RemoveItem(indice, numero)
| Argumento | Descrição |
| Grid | O controle MsFlexGrid |
| indice | Representa a linha a ser removida. A primeira linha tem indice=0 |
| numero | Especifica a banda da qual a linha deve ser removida. |
O código abaixo exclui a segunda linha do grid:
Grid.RemoveItem 1
Para limpar o conteúdo de todas as linhas e colunas usamos o método Clear. Não afeta o número de linha e colunas presentes no Grid, remove somente o texto, figuras e formatação usadas no Grid.
Grid.Clear
Até o próximo artigo... ![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ?
|
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: