![]() ASP
.NET Core - Tratando
o erro 404 - II
ASP
.NET Core - Tratando
o erro 404 - II
 |
Neste artigo vamos recordar como realizar o tratamento de erros 404 na ASP .NET Core. |
Continuando a primeira parte do artigo veremos outras formas de tratar o erro 404.
Vamos continuar com o projeto criado no artigo anterior e vamos tentar acessar uma página que não existe.
Vamos tentar acessar uma página Teste digitando: http://44347/Teste

Considerando que estamos no ambiente de desenvolvimento, como não temos um controlador TesteController nem uma Action Teste teremos a apresentação da página em branco acima.
Existem várias maneiras de melhorar a experiência do usuário e apresentar uma mensagem de página não encontrada.
Uma solução simples é verificar o código de status HTTP 404 no response. Se ele for encontrado, você pode redirecionar o controle para uma página que existe.
Vamos fazer isso incluindo o código abaixo no método Configure da classe Startup de forma a direcionar para a pagina inicial (Index.cshtml) do controlador HomeController quando um erro 404 ocorrer:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.Use(async (context, next) =>
{
await next();
if (context.Response.StatusCode == 404)
{
context.Request.Path = "/Home";
await next();
}
});
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
|
Em destaque temos o código que foi incluído.
Agora ao tentar acessar uma página que não existe seremos redirecionado para Home:

Aqui não podemos determinar o que o usuário estava procurando e assim precisamos retornar uma página genérica não encontrada.
Usando o middleware UseStatusCodePages
Uma segunda solução para lidar com erros 404 no ASP.NET Core é usar o middleware interno UseStatusCodePages.
Para isso temos que incluir o código a seguir no método Configure da classe Startup:
|
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseStatusCodePages(); app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => |
Agora ao tentar acessar uma página que não existe teremos a exibição da mensagem: Status Code : 404; Not Found

Usando o middleware UseStatusCodePagesWithReExecute
Podemos melhorar ainda mais o tratamento de erros tornando-o um pouco mais genérico.
Para isso podemos aproveitar as vantagens do middleware UseStatusCodePagesWithReExecute para manipular códigos de status de erro nos casos em que o processo de geração da resposta não foi iniciado.
Portanto, este middleware não lidará com erros de código de status HTTP 404 - em vez disso, quando ocorrer um erro 404, o controle será passado para outra Action do controlador para lidar com o erro. E teremos que criar uma página para exibir o erro encontrado.
Assim teremos que primeiro incluir no método Configure da classe Startup o código abaixo:
|
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseStatusCodePagesWithReExecute("/Home/TrataErro/{0}"); app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => |
Note que estamos redirecionando para a Action TrataErro do controlador HomeController passando como parâmetro o código do erro.
Assim teremos que criar no controlador HomeController o método Action TrataErro:
|
[Route("/Home/TrataErro/{code:int}")] public IActionResult HandleError(int code) { ViewData["ErrorMessage"] = $"Ocorreu um erro. O código do erro é : {code}"; return View("~/Views/Shared/TrataErro.cshtml"); } |
Agora teremos que criar a view TrataErro.cshtml na pasta Shared:
|
<br /> <h1 class="text-danger">Erro.</h1> <br /> <h2>@ViewData["ErrorMessage"]</h2> <br /> |
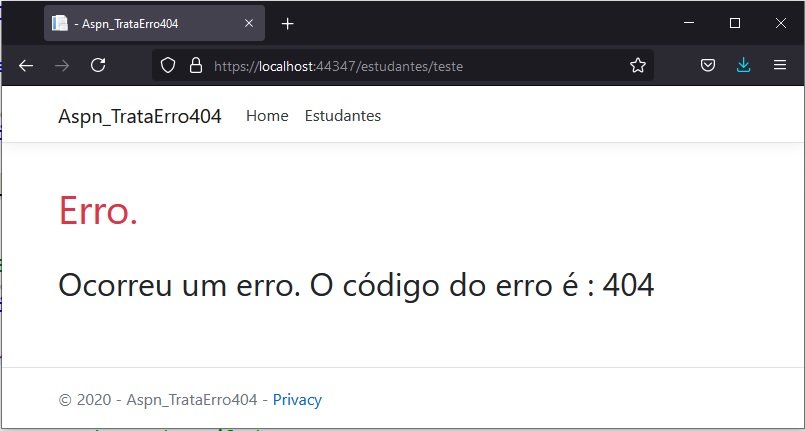
Agora ao tentar acessar uma página que não existe teremos o resultado abaixo:

Este tratamento pode até substituir o do artigo anterior com alguns ajustes.
Pegue o código do
projeto aqui :
![]() Aspn_TrataErro4042.zip (sem as referências)
Aspn_TrataErro4042.zip (sem as referências)
"Louvai ao SENHOR, porque ele é bom, porque a sua
benignidade dura para sempre."
Salmos 118:1
Referências:
ASP.NET Core Web API - Tratamento de erros
ASP .NET Core MVC - Tratamento de exceções - II
ASP .NET Core - Implementando a segurança com ...