![]() ASP
.NET Core - Tratando
o erro 404 - recurso não encontrado - I
ASP
.NET Core - Tratando
o erro 404 - recurso não encontrado - I
 |
Neste artigo vamos recordar como realizar o tratamento de erros 404 na ASP .NET Core. |
|
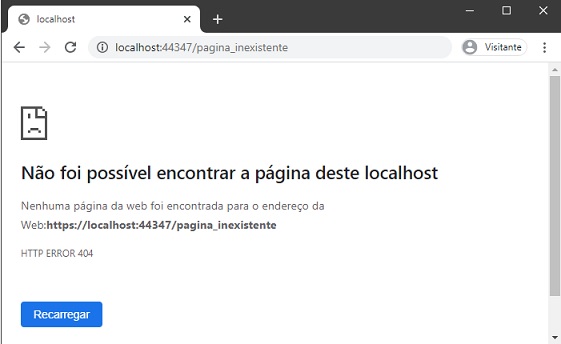
Até o momento a ASP .NET Core MVC não faz um tratamento decente do erro 404 e gera a seguinte tela padrão:

Existem dois tipos de erros 404 :
Tipo 1: A URL não corresponde a nenhuma rota
Aqui não podemos determinar o que o usuário estava procurando e assim precisamos retornar uma página genérica não encontrada.
Tipo 2: O recurso com o ID especificado não foi encontrado.
Esse tipo de erro 404 ocorre quando um ou mais parâmetros definidos na rota são inválidos e você não consegue encontrar o recurso. Aqui podemos responder com uma view customizada.
Neste artigo veremos como tratar o erro do do tipo 2 de forma bem simples que pode ser usado em aplicações de pequeno porte.
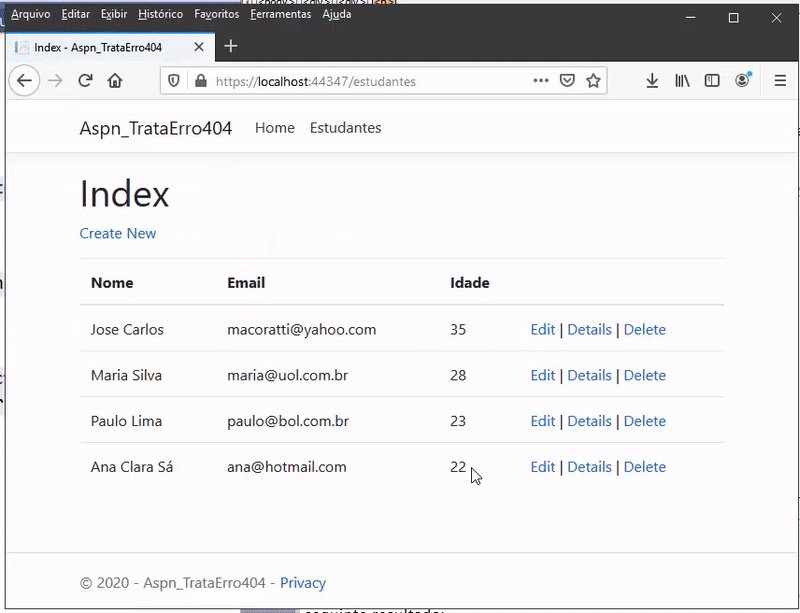
Para isso vamos criar um projeto ASP .NET Core MVC de exemplo que gerencia informações de Estudantes usando o VS 2019 e a versão da ASP .NET Core 3.1 e do EF Core 3.1.
Neste projeto temos o controlador EstudantesController que foi gerado via Scaffold com base em nosso modelo de domínio representado pela classe Estudante.cs na pasta Models e do arquivo de contexto AppDbContext.
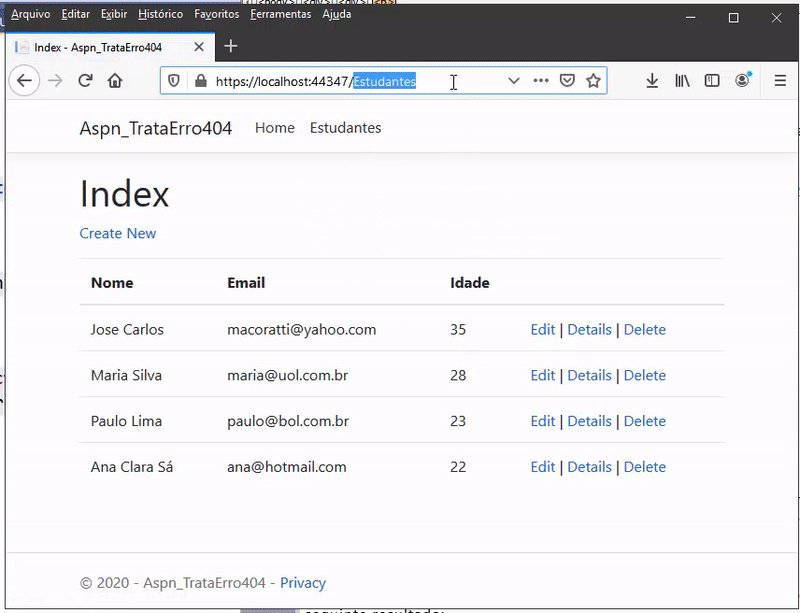
Vamos considerar o método Action Details que retorna detalhes de um estudante com base no seu Id.
O código original é exibido a seguir e mostra que quanto um estudante for igual a null, ou seja, quando o recurso não foi encontrado será retornado o erro padrão NotFound();
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var estudante = await _context.Estudantes
.FirstOrDefaultAsync(m => m.EstudanteId == id);
if (estudante == null)
{
return NotFound();
}
return View(estudante);
}
|
Vamos ajustar o código para retornar um erro customizado alterando o código conforme mostrado a seguir:
public async Task<IActionResult> Details(int? id)
{
if (id == null)
{
return NotFound();
}
var estudante = await _context.Estudantes
.FirstOrDefaultAsync(m => m.EstudanteId == id);
if (estudante == null)
{
Response.StatusCode = 404;
return View("EstudanteNotFound", id);
}
return View(estudante);
}
|
Agora estamos definindo o StatusCode como 404 no response e chamando a view EstudanteNotFound passando o id do estudande.
Assim temos que criar esta view na pasta /Views/Estudantes do projeto usando o código abaixo:
@model int
@{
ViewBag.Title = "404 Error";
}
<div class="alert alert-danger mt-auto">
<h2>Erro 404 Not Found :</h2>
<hr />
<h4>
O Estudante com ID = @Model não foi encontrado
</h4>
</div>
<a asp-controller="estudantes" asp-action="index" class="btn btn-outline-success"
style="width:auto">Clique aqui para ver a lista dos estudantes</a>
|
Nesta view estamos usando basicamente código bootstrap para customizar a apresentação.
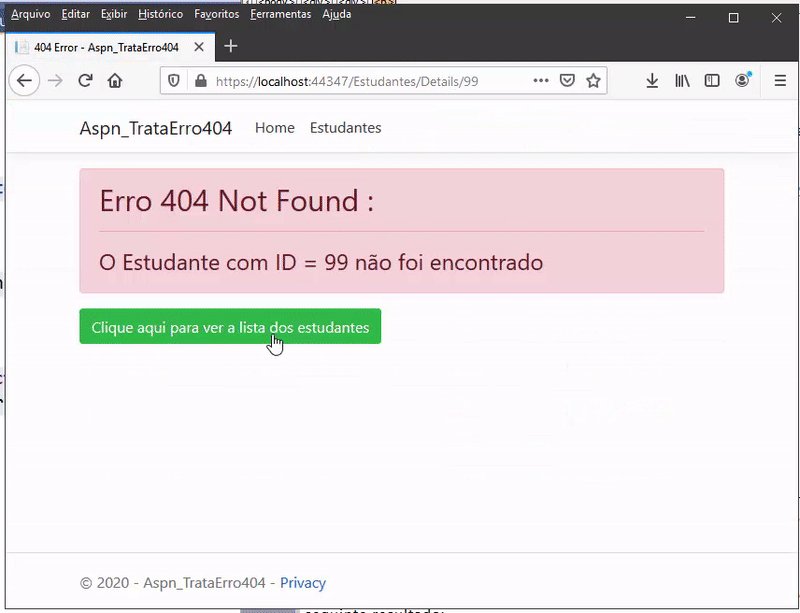
Agora executando o projeto e navegando para um página de detalhes passando um id não existente iremos obter o seguinte resultado:

Esse é uma das alternativas bem simples para tratar o erro 404 customizando uma página de erro.
Para uma aplicação mais complexa o recomendado é implementar um tratamento de erros centralizado.
Na próxima parte do artigo vou mostrar outras formas de tratar o erro 404 na ASP .NET Core MVC.
Pegue o código do
projeto aqui :
![]() Aspn_TrataErro404.zip
(sem as referências dos pacotes)
Aspn_TrataErro404.zip
(sem as referências dos pacotes)
"Sede unânimes
entre vós; não ambicioneis coisas altas, mas acomodai-vos às humildes; não
sejais sábios em vós mesmos;"
Romanos 12:16
Referências:
ASP.NET Core Web API - Tratamento de erros
ASP .NET Core MVC - Tratamento de exceções - II
ASP .NET Core - Implementando a segurança com ...