![]() Docker
- Criando imagem e contêiner para .NET Core(5.0) - I
Docker
- Criando imagem e contêiner para .NET Core(5.0) - I
 |
Hoje vamos recordar os conceitos envolvidos na criação do Dockerfile e no processo de build para criação de imagens Docker e contêineres para uma aplicação .NET Core usando a versão 5.0. |
Se você esta chegando agora e não sabe o que é Dockerfile sugiro que acompanhe o meu curso de introdução ao Docker nesta série de artigos: Docker - Uma introdução básica (Veja meu curso de Docker na Udemy)
Neste artigo vamos recordar como :
Para seguir o roteiro mostrado neste artigo o seu ambiente deve estar configurado com :
Criando a aplicação ASP .NET Core Web API
Abra uma janela de comando (use o cmd ou o PowerShell) e verifique a versão do .NET Core instalada usando o comando: dotnet --version

A seguir escolha uma pasta onde deseja criar o projeto. Vou usar a pasta projetos.
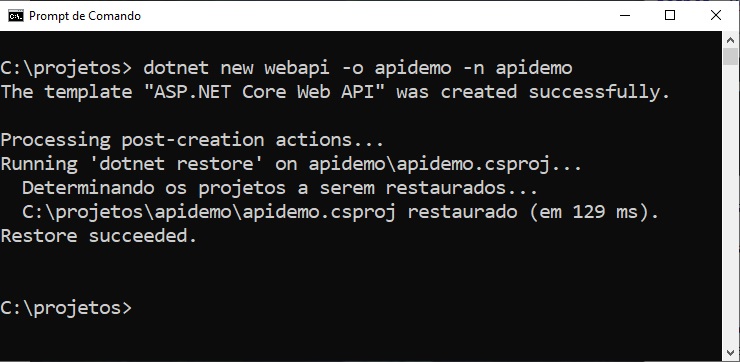
Entre na pasta e a seguir digite o comando: dotnet new webapi -o apidemo -n apidemo

Este comando cria o projeto do tipo ASP.NET Core Web API na pasta apidemo (-o) com o nome apidemo (-n).
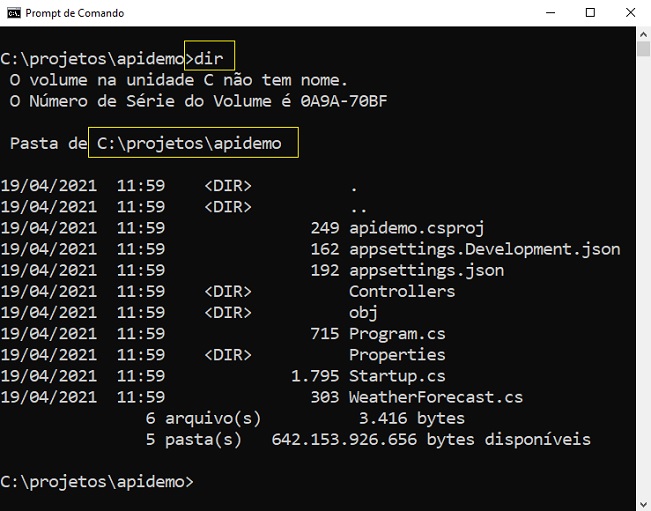
Entre na pasta do projeto (cd apidemo) e liste o seu conteúdo (dir) :

Vemos o arquivo de projeto (.csproj) o arquivo Program.cs e a pasta obj criados no projeto. Temos também a pasta Controllers e o arquivo Startup.
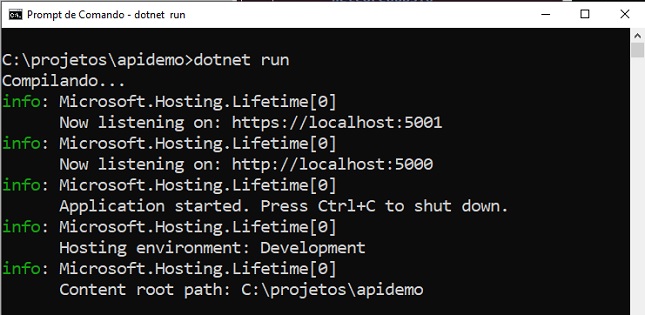
Para executar o projeto criado digite o comando: dotnet run

A aplicação será compilada, o host será levantado e a aplicação estará em execução.
A seguir digite : https://localhost:5001/swagger/index.html na janela do navegador para visualizar a exibição da apidemo:

Para pode editar o código do projeto criado, basta estar na pasta do projeto e digitar : code .

A seguir vai visualizar o código do projeto na janela do Visual Studio Code:

Até aqui tudo tranqüilo...
Vamos agora publicar nossa aplicação digitando o comando: dotnet publish -c Release

Este comando compila seu aplicativo na pasta de publish.
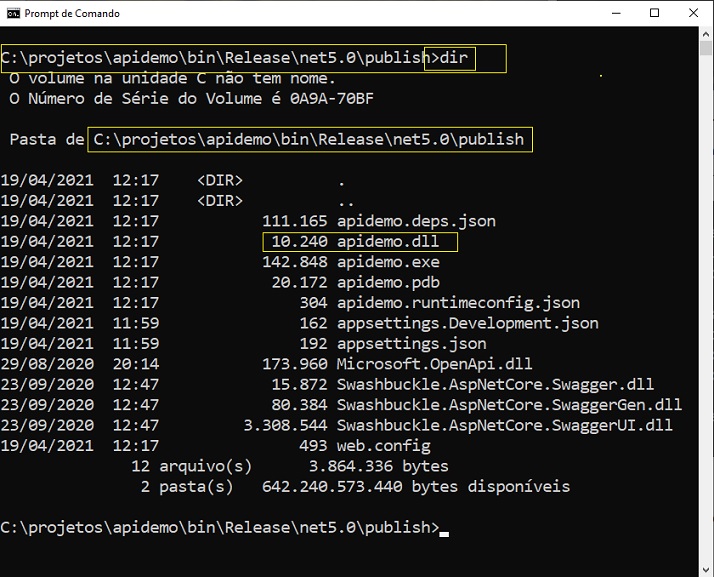
Vamos entrar na pasta e exibir o conteúdo que foi publicado:

Observe o arquivo apidemo.dll criado na pasta. Este arquivo é o arquivo para executar nossa aplicação.
Você pode testar isso digitando: dotnet apidemo.dll
Criando o Dockerfile para a aplicação ASP .NET Core
O Docker cria imagens automaticamente lendo as instruções de um Dockerfile - um arquivo de texto que contém todos os comandos, em ordem, necessários para construir uma determinada imagem.

O arquivo Dockerfile é usado pelo comando docker build para criar uma imagem de contêiner. Este arquivo é um arquivo de texto sem formatação chamado Dockerfile que não possui uma extensão.
Para criar um arquivo Dockerfile podemos consultar o site oficial em https://docs.docker.com/samples/dotnetcore/ que mostra o código exemplo para criar o Dockerfile na pasta do projeto (.csproj) usando imagens oficiais da Microsoft obtidas a partir do Docker Hub.
Fazendo alguns ajustes para a nossa aplicação e usando as imagens do .net core sdk 5.0 e do runtime da ASP .NET Core 5.0 temos o código a seguir que deve ser incluindo em um arquivo chamado Dockerfile que devemos criar na pasta onde esta o arquivo de projeto.
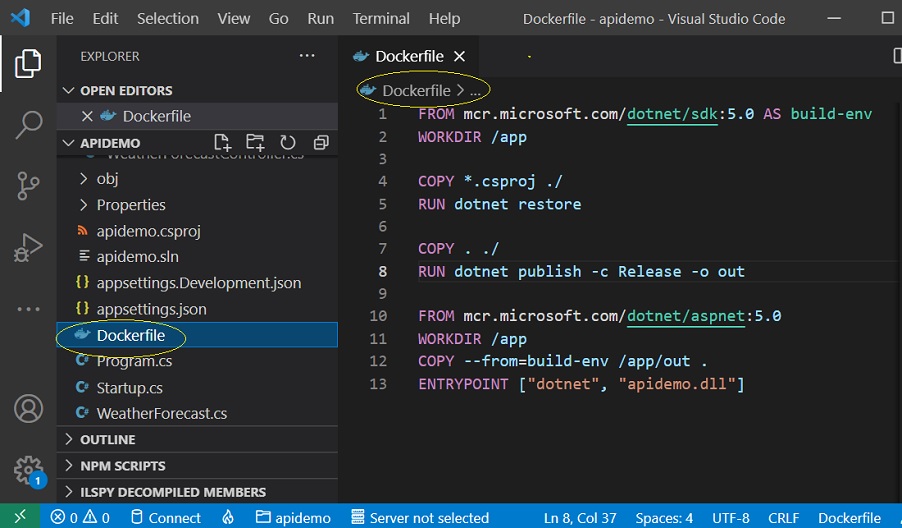
Para fazer isso no VS Code clique no ícone para criar um novo arquivo e a seguir digite o nome : Dockerfile

A seguir inclua o código abaixo no arquivo Dockerfile:
FROM mcr.microsoft.com/dotnet/sdk:5.0 AS build-env
WORKDIR /app
COPY *.csproj ./
RUN dotnet restore
COPY . ./
RUN dotnet publish -c Release -o out
FROM mcr.microsoft.com/dotnet/aspnet:5.0
WORKDIR /app
COPY --from=build-env /app/out .
ENTRYPOINT ["dotnet", "apidemo.dll"]
|
Conforme mostra a figura a seguir:

Criando o Dockerfile usando o Visual Studio
Uma outra opção para criar o arquivo Dockerfile é usar o Visual Studio.
Para isso temos que criar um arquivo Solution na pasta onde criamos o projeto.
Assim estando na pasta do projeto digite o comando : dotnet new sln --name apidemo
Isso vai criar o arquivo apidemo.sln na pasta do projeto :
A seguir precisamos incluir o arquivo de projeto apidemo.csproj no arquivo de solução.
Para fazer isso digite o comando: dotnet sln apidemo.sln add apidemo.csproj

Agora podemos abrir o projeto no Visual Studio 2019 e precisamos estar com Docker Desktop em execução no ambiente Windows.
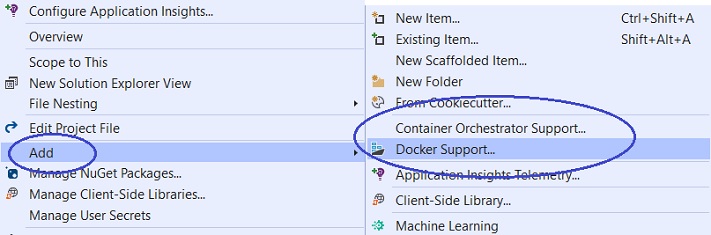
A seguir com a solução aberta no VS 2019, na janela Solution Explorer, clique com o botão direito do mouse sobre o projeto apidemo e selecione a opção Add-> Docker Support

Obs: Note que temos também a opção de ativar o suporte para orquestrar os contêineres usados pela solução.
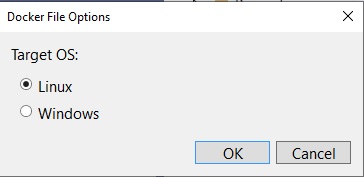
A seguir , na janela Docker File Options selecione com qual o tipo contêiners deseja usar: Linux ou Windows

Clique em OK
E você perceber que serão criados os arquivos Dockerfile e .dockerignore na raiz do projeto :

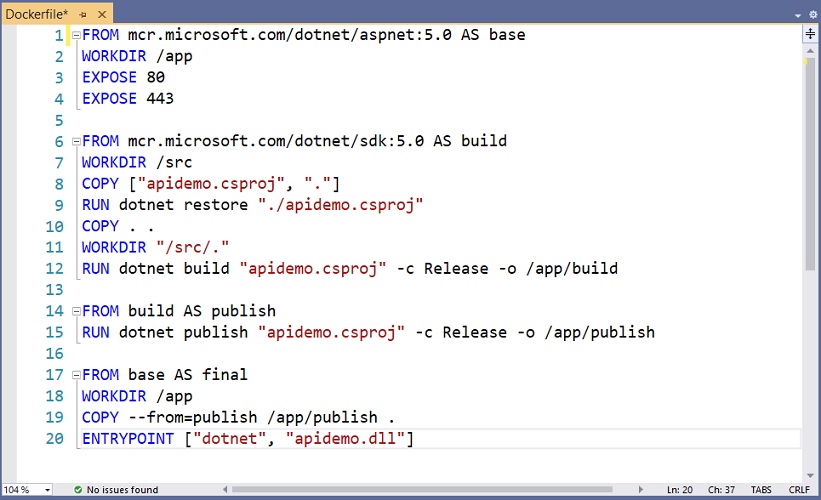
Abrindo o arquivo Dockerfile gerado no Visual Studio teremos o seguinte resultado:
| FROM mcr.microsoft.com/dotnet/aspnet:5.0
AS base WORKDIR /app EXPOSE 80 EXPOSE 443 FROM mcr.microsoft.com/dotnet/sdk:5.0 AS build WORKDIR /src COPY ["apidemo.csproj", "."] RUN dotnet restore "./apidemo.csproj" COPY . . WORKDIR "/src/." RUN dotnet build "apidemo.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "apidemo.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "apidemo.dll"] |

O arquivo Dockerfile gerado no VS 2019 usa o recurso multi-stage builds do Docker para otimizar o Dockerfile.
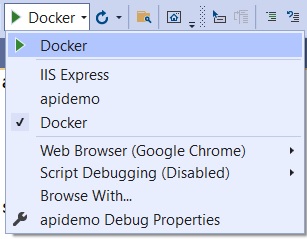
Podemos também executar o Dockerfile para gerar a imagem e a seguir levantar o contêiner da aplicação a partir do Visual Studio acessando o menu e marcando a opção para executar o projeto via Docker:

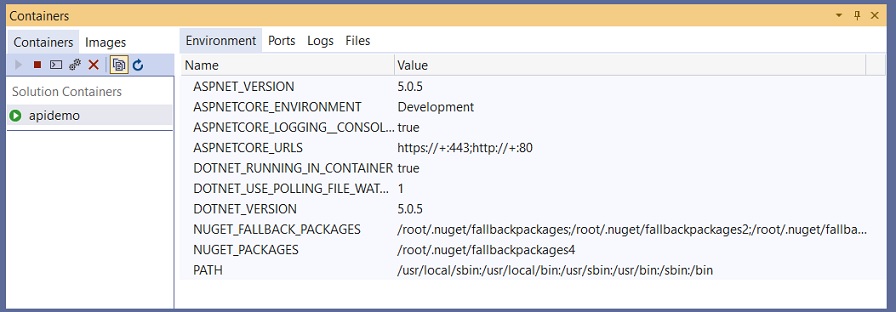
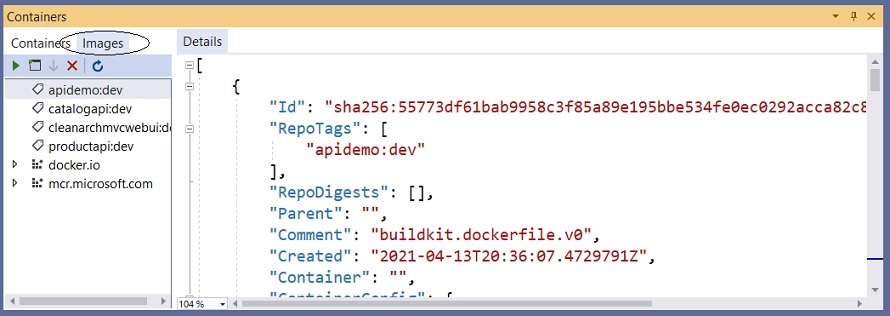
Após a execução, veremos a aplicação sendo exibida no navegador e teremos no VS 2019 a exibição da janela dos containers:

Na janela temos a exibição dos contêineres em execução(acima) e as informações da imagem(abaixo) :

Vemos assim que o suporte ao Docker no VS 2019 facilita bastante a vida do desenvolvedor poupando-o de ter que realizar muitas tarefas repetitivas.
Na próxima parte do artigo veremos como repetir esse processo para quando tivermos mais de um projeto.
"Aquele que diz: "Eu o conheço (Jesus)",
mas não guarda os seus mandamentos, esse é mentiroso, e a verdade não está
nele."
1 João 2:4
Referências:
C# - Tasks x Threads. Qual a diferença
VB .NET - Datas, horas: conceitos e operações
C# - Programação Assíncrona como : Asycn e Task
C# - Obtendo a data e a hora por TimeZone
C# - O Struct Guid - Macoratti.net
DateTime - Macoratti.net
Formatação de data e hora para uma cultura ...
C# - Calculando a diferença entre duas datas
Docker - Uma introdução básica
Docker - Trabalhando com contêineres
Motivos para usar Docker com .NET Core
Docker - Criando uma imagem com Dockerfile