![]() Docker
- Orquestrando mais de um projeto com Docker-Compose - II
Docker
- Orquestrando mais de um projeto com Docker-Compose - II
 |
Hoje veremos um exemplo de como usar o Docker-Compose para orquestrar mais de um projeto. |
Se você esta chegando agora e não sabe o que é Dockerfile sugiro que acompanhe o meu curso de introdução ao Docker nesta série de artigos: Docker - Uma introdução básica (Veja também o meu curso de Docker na Udemy)
Continuando a primeira parte do artigo hoje iremos fazer o seguinte :
Para seguir o roteiro mostrado neste artigo o seu ambiente deve estar configurado com :
Criando a aplicação ASP .NET Core Web API
Vamos aproveitar o projeto Web API criado no artigo anterior e para isso basta pular esta parte e ir direto para a criação do controlador em - Criando o controlador SessionsController . Mas se você esta chegando agora pode seguir a leitura:
Abra uma janela de comando (use o cmd ou o PowerShell) e verifique a versão do .NET Core instalada usando o comando: dotnet --version

A seguir escolha uma pasta onde deseja criar o projeto. Vou usar a pasta projetos.
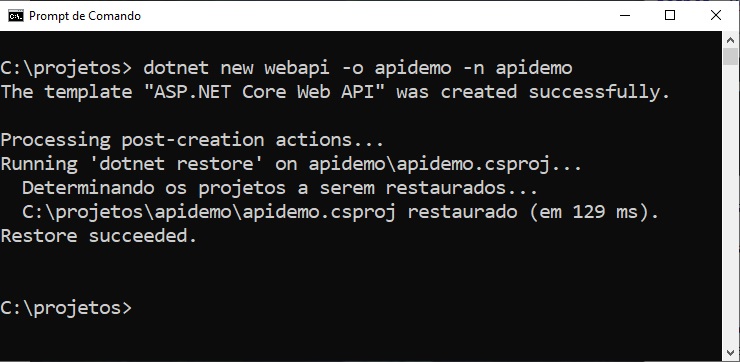
Entre na pasta e a seguir digite o comando: dotnet new webapi -o apidemo -n apidemo

Este comando cria o projeto do tipo ASP.NET Core Web API na pasta apidemo (-o) com o nome apidemo (-n).
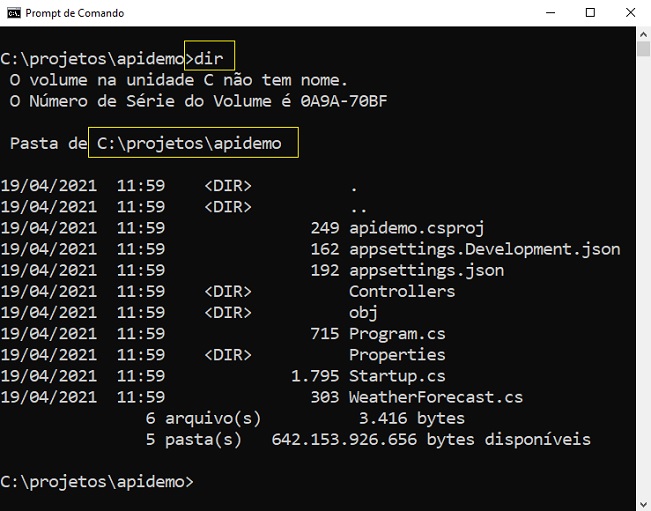
Entre na pasta do projeto (cd apidemo) e liste o seu conteúdo (dir) :

Vemos o arquivo de projeto (.csproj) o arquivo Program.cs e a pasta obj criados no projeto. Temos também a pasta Controllers e o arquivo Startup.
Podemos remover o arquivo WeatherForecast.cs da pasta raiz e o arquivo WeatherForecastController da pasta Controllers.
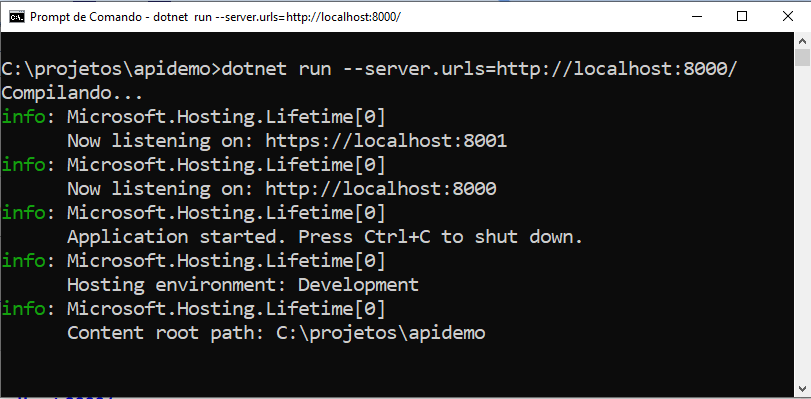
Para executar o projeto criado digite o comando: dotnet run
Criando o controlador SessionsController
Vamos criar um controlador SessionsController que vai expor apenas um endpoint que vai exibir uma lista de eventos.
Crie uma pasta Models no projeto e nesta pasta crie a classe Session com o código abaixo:
|
public class Session { public string Title { get; set; } public string Speaker { get; set; } public string Time { get; set; } } |
A seguir crie na pasta Controllers a classe SessionsController com o código a seguir:
|
using System.Collections.Generic; using apidemo.Models; using Microsoft.AspNetCore.Mvc; namespace apidemo.Controllers [HttpGet] |
Na pasta Properties do projeto abra o arquivo lauchSettings.json e altere a porta de execução da aplicação conforme mostrado abaixo:
| ... "applicationUrl": "https://localhost:8001;http://localhost:8000" ... |
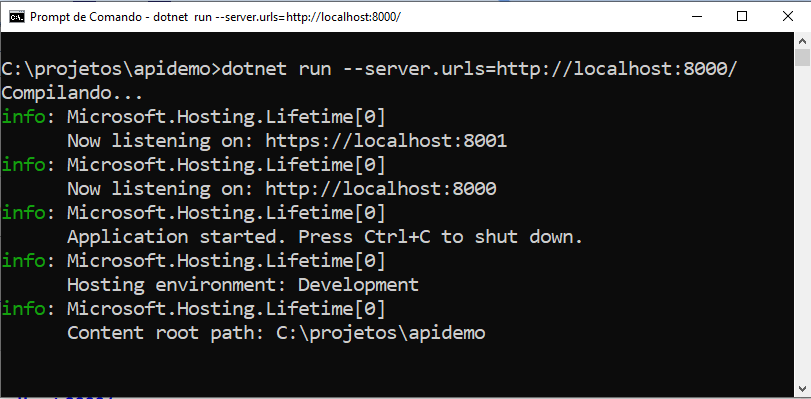
Agora podemos executar o projeto digitando na janela de prompt de comandos a partir da pasta onde esta o projeto o comando : dotnet run --server.urls=http://localhost:8000/

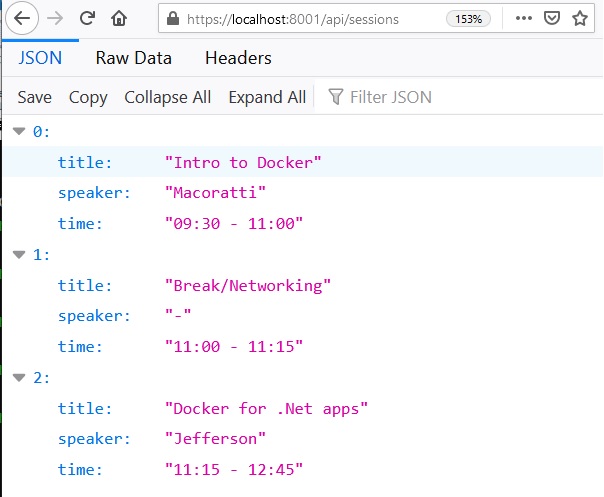
Para acessar a aplicação abra o navegador e digite : https://localhost:8001/api/sessions
O resultado obtido deve ser o mostrado na figura a seguir:

Criando a aplicação ASP .NET Core MVC
Vamos criar agora a aplicação ASP .NET Core MVC que vai consumir a API criada.
A seguir escolha uma pasta onde deseja criar o projeto. Vou usar a mesma pasta projetos.
Entre na pasta e a seguir digite o comando: dotnet new mc -o mvc1demo -n mvc1demo
Será criado o projeto ASP .NET Core mvc1demo dentro da pasta mvc1demo na pasta projetos.
Vamos incluir uma referência ao pacote NewtonSoft.json que iremos usar neste projeto. Para isso digite o comando:
dotnet add package Newtonsoft.Json --version 13.0.1
Agora temos que incluir uma referência ao projeto apidemo da nossa web api neste projeto pois ele vai precisar acessar recursos do projeto. Para isso estando na pasta do projeto mvc digite o comando:
dotnet add reference c:\projetos\apidemo/apidemo.csproj
Com isso agora temos no arquivo de projeto da aplicação mvc uma referência ao projeto api:
... <ItemGroup>
<ProjectReference Include="..\apidemo\apidemo.csproj" />
</ItemGroup>
... |
A seguir vamos editar o código do projeto abrindo o mesmo no VS Code; para isso basta estar na pasta do projeto e digitar : code .
No projeto mvc vamos incluir o método Action Sessions no controlador HomeController com o seguinte código:
|
public async Task<IActionResult> Session() { var response = await client.GetStringAsync("https://localhost:8001/api/sessions"); var sessions = JsonConvert.DeserializeObject<List<Session>>(response); ViewData["Message"] = "My Events"; return View(sessions); } |
Agora precisamos criar a view Session.cshtml na pasta /Views/Home para exibir os dados.
| @model
IEnumerable<apidemo.Models.Session> <h2>@ViewData["Message"]</h2> <table class="table"> |
Para concluir altere o arquivo _Layout.cshtml da pasta /Views/Shared incluindo a linha em destaque conforme abaixo:
<ul class="navbar-nav flex-grow-1">
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a>
</li>
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Session">Sessions</a>
</li>
</ul>
|
Pronto ! Vamos testar ...![]()
1- Execute o projeto web api digitando na janela de comando a partir da pasta do projeto o seguinte comando :
dotnet run --server.urls=http://localhost:8000/

2- Agora vamos executar o projeto mvc entrando na pasta do projeto e digitando: dotnet run

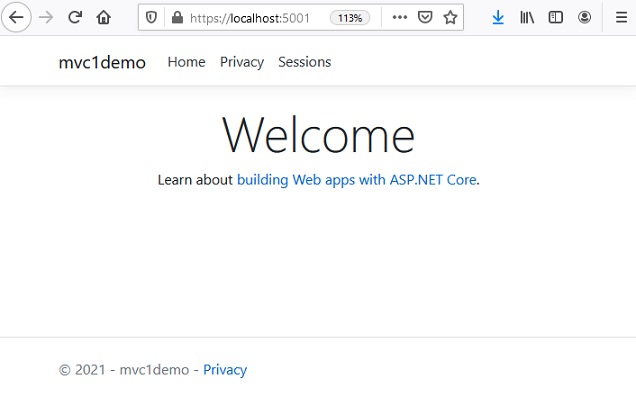
Temos assim os dois projetos em execução. Abra o navegador e digite : https://localhost:5001

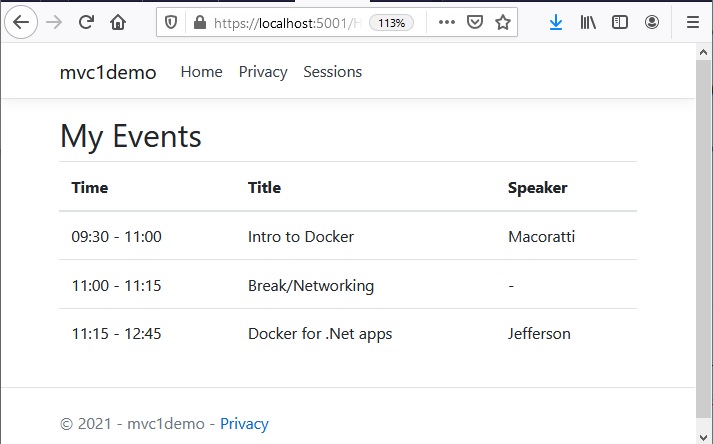
Agora vamos clicar no menu Sessions e com isso estaremos consumindo o serviço da Web Api - apidemo que deverá exibir a tabela de eventos com os dados conforme mostrado a seguir:

Muito bem, já temos o projeto web api e o projeto mvc consumindo o serviço da api.
Na próxima parte do artigo veremos como criar os arquivos Dockerfile, gerar as imagens os contêineres e o Docker-Compose.
"Nisto consiste o
amor: não em que nós tenhamos amado a Deus, mas em que ele nos amou e enviou o
seu Filho como propiciação pelos nossos pecados."
1 João 4:10
Referências:
C# - Tasks x Threads. Qual a diferença
C# - Programação Assíncrona como : Asycn e Task
C# - O Struct Guid - Macoratti.net
Docker - Uma introdução básica
Docker - Trabalhando com contêineres
Motivos para usar Docker com .NET Core
Docker - Criando uma imagem com Dockerfile