![]() Blazor Server - CRUD com EFCore
com Modal Dialog - III
Blazor Server - CRUD com EFCore
com Modal Dialog - III
 |
Neste artigo vamos criar uma aplicação Blazor Server e realizar um CRUD usando o EF Core e os recursos do jQuery e Bootstrap. |
Continuando a segunda parte do artigo vamos agora criar incluir os recursos do JQuery e do BootStrap em nosso projeto e criar os demais componentes.
Incluindo o JQuery e o BootStrap no projeto
Para incluir o JQuery e o BootStrap no projeto vamos fazer o seguinte:
1- Clique com o botão direito do mouse sobre o nome do projeto e selecione : Add-> Cliente Side Library
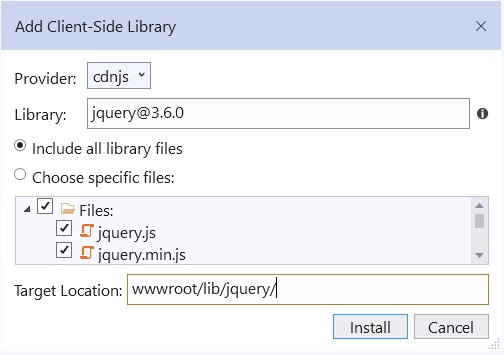
2- Na janela - Add Client-Side Library - escolha o provider cdnjs e a seguir selecione a Library e marque as opções conforme a figura abaixo:

4- Para instalar clique no botão Install;
5- Repita o procedimento e na janela Add Client-Side Library - escolha o provider jsdelivr e a seguir selecione a Library e marque as opções conforme a figura abaixo:

6- Para instalar clique no botão Install;
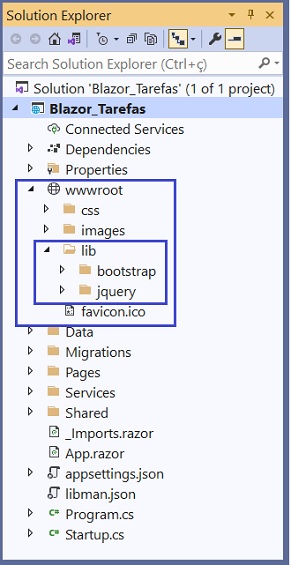
Ao final podemos conferir na janela Solution Explorer na pasta wwwroot/lib/ a instalação das bibliotecas:

A seguir inclua as linhas de código do script para ativar as bibliotecas instaladas no projeto destacadas abaixo no arquivo _Host.cshtml :
|
@page "/" @namespace Blazor_Tarefas.Pages @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers @{ Layout = null; } <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Blazor_Tarefas</title> <base href="~/" /> <link rel="stylesheet" href="css/bootstrap/bootstrap.min.css" /> <link href="css/site.css" rel="stylesheet" /> <link href="Blazor_Tarefas.styles.css" rel="stylesheet" /> <script src="~/lib/jquery/jquery.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> </head> <body> ... |
Agora vamos usar esses recursos para incluir as funcionalidades do CRUD em nosso projeto.
Antes vamos falar um pouco sobre Child Components ou componentes filhos.
Componentes Filhos
Os aplicativos Blazor são baseados em componentes. Os componentes são blocos de
construção reutilizáveis, que podem ser um controle individual ou um bloco com
vários controles. Essas classes de componentes são escritas em código Razor.
Os componentes podem incluir outros componentes, e assim, você pode adicionar um
componente dentro de outro componente usando o nome do componente em uma sintaxe HTML.
Usaremos esse conceito para criar modais do bootstrap como componentes filhos
para as caixas de diálogo Adicionar, Editar e Confirmar.
Criando o componente para Incluir Tarefas
A próxima etapa é criar um componente razor para aceitar a entrada do usuário para um novo item de tarefas e assim permitir incluir uma nova tarefa.
Para isso vamos criar um componente razor chamado TarefaDetalhe.razor na pasta Pages:
@inject ITarefasService service
@inject IJSRuntime jsRuntime
<div class="modal" tabindex="-1" role="dialog" id="tarefaModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Tarefa Detalhes</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<EditForm Model="@TarefaObject" OnValidSubmit="@HandleValidSubmit">
<div class="form-group">
<label for="nome">Tarefa</label>
<input type="hidden" @bind-value="@TarefaObject.Id" />
<InputText id="name" class="form-control" @bind-Value="@TarefaObject.Nome" />
</div>
<div class="form-group">
<label for="status">Status</label>
<InputSelect id="Summary" class="form-control" @bind-Value="TarefaObject.Status">
<option value="">Selecione</option>
@foreach (var status in TarefaStatusLista)
{
<option value="@status">@status</option>
}
</InputSelect>
</div>
<div class="form-group">
<label for="dataConclusao">Conclusão em</label>
<input type="date" id="addition" name="math" @bind-value="@TarefaObject.DataConclusao" />
</div>
<button type="submit" class="btn btn-primary">Enviar</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancelar</button>
</EditForm>
</div>
</div>
</div>
</div>
@code {
[Parameter]
public Tarefa TarefaObject { get; set; }
List<string> TarefaStatusLista = new List<string>() { "Nova", "Em Progresso", "Concluída" };
private async void HandleValidSubmit()
{
}
}
|
Definimos aqui um formulário modal usando os recursos do Bootstrap Modal. A seguir a título de esclarecimento vou definir alguns dos termos usados:
| Para
acionar a janela modal, precisamos usar um botão ou um link. O pai <div> do modal deve ter um Id igual ao valor do atributo data-target usado para acionar o modal ("tarefaModal"). A classe .modal identifica o conteúdo de <div> como modal e traz o foco para ele. O atributo role = "dialog" melhora a acessibilidade para usuários de leitores de tela. A classe .modal-dialog define a largura e a margem adequadas do modal. |
No código acima, temos um formulário definido usando o componente EditForm que é nativo d Blazor.
Você pode notar que o EditForm tem um Model que é passado do componente pai. As propriedades do Model são vinculadas aos controles de entrada usando o valor de vinculação.
O HandleValidSubmit é acionado quando o formulário é enviado com sucesso.
Agora vamos usar este componente Filho no componente Pai que será o componente ListaTarefa. Para isso vamos incluir no componente Pai a declaração do componente filho :
@page "/listatarefas"
...
<div>
<input type="button" data-toggle="modal" data-target="#tarefaModal"
class="btn btn-primary" value="Incluir Tarefa" @onclick="(()=>InitializeTarefaObject()) />
</div>
<TarefaDetalhe TarefaObject=tarefaObject></TarefaDetalhe>
@code {
List<Tarefa> listaTarefas;
Tarefa tarefaObject = new Tarefa();
protected override async Task OnInitializedAsync()
{
listaTarefas = await service.Get();
}
private void InitializeTaskObject()
{
tarefaObject = new Tarefa();
tarefaObject.DataConclusao = DateTime.Now;
}
}
|
Neste componente usamos dois atributos data- para acionar a janela modal:
A seguir definimos o componente Filho passando uma instância do objeto Tarefa com o nome de tarefaObject :
<TarefaDetalhe TarefaObject=tarefaObject></TarefaDetalhe>
No button para incluir uma tarefa definimos no evento onclick a chamada para o método InitializeTarefaObject() que vai criar uma nova tarefa.
Neste momento ao executar o projeto teremos o seguinte resultado :

Vamos continuar agora implementando:
Veremos isso na próxima parte do artigo.
"Paulo, apóstolo enviado, não da
parte de homens nem por meio de pessoa alguma, mas por Jesus Cristo e por Deus
Pai, que o ressuscitou dos mortos,"
Gálatas 1:1
Referências:
ASP .NET Core - Implementando a segurança com
ASP.NET Core MVC - Criando um Dashboard .
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity
ASP .NET Core - Iniciando com o Blazor
ASP .NET Core - Apresentando o IdentityServer4
ASP .NET Core - CRUD usando Blazor e Entity Framework Core
ASP .NET Core 3.1 - Usando Identity de cabo a rabo
Blazor - 5 Bibliotecas de Componentes Grátis
ASP .NET Core Blazor - Gerenciando Usuários e Perfis
Blazor - Usando o recurso da Virtualização (.NET 5)