![]() Blazor Server - CRUD com EFCore
com Modal Dialog - II
Blazor Server - CRUD com EFCore
com Modal Dialog - II
 |
Neste artigo vamos criar uma aplicação Blazor Server e realizar um CRUD usando o EF Core e os recursos do jQuery e Bootstrap. |
Continuando a primeira parte do artigo vamos agora fazer alguns ajustes no projeto e cria o componente Blazor para exibir a lista de tarefas.
Fazendo ajustes no projeto
Antes de iniciar a criação dos componentes vamos fazer uns pequenos ajustes em nosso projeto.
Vamos criar na pasta wwwroot a pasta images e nesta pasta vamos incluir o arquivo tarefas1.jpg e a seguir vamos alterar o código do componente Index.razor para exibir esta imagem:
|
@page "/" <h2>App Tarefas</h2> |
Outro ajuste que vamos fazer é incluir alguns dados iniciais na tabela ListaTarefas. Para isso vamos alterar o código da classe de contexto AppDbContext definindo no método OnModelCreating o código que usa a propriedade HasData do EF Core:
|
protected override void OnModelCreating(ModelBuilder builder) { builder.Entity<Tarefa>().HasData( new { Id = 1, Nome = "Estudar DDD", Status = "Em Progresso", DataConclusao = DateTime.Now.AddDays(-10) }, new { Id = 2, Nome = "Corrigir projeto", Status = "Nova", DataConclusao = DateTime.Now.AddDays(-5) } ); } |
Aqui estamos incluindo duas tarefas na tabela ListaTarefas com os dados acima.
Agora basta gerar o script de migração digitando na janela do Package Manager Console: add-migration SeedData
A seguir digite o comando : update-database e pronto 'é só correr para o abraço...'
Precisamos também registrar os serviços criados no arquivo Startup no método ConfigureServices:
|
public void ConfigureServices(IServiceCollection services) { services.AddDbContext<AppDbContext>(options => options.UseSqlServer( Configuration.GetConnectionString("DefaultConnection"))); services.AddRazorPages();
|
O último ajuste é definir no arquivo _Imports.razor do projeto os namespaces Blazor_Tarefas.Data e Blazor_Tarefas.Services:
|
@using System.Net.Http @using Microsoft.AspNetCore.Authorization @using Microsoft.AspNetCore.Components.Authorization @using Microsoft.AspNetCore.Components.Forms @using Microsoft.AspNetCore.Components.Routing @using Microsoft.AspNetCore.Components.Web @using Microsoft.AspNetCore.Components.Web.Virtualization @using Microsoft.JSInterop @using Blazor_Tarefas @using Blazor_Tarefas.Shared @using Blazor_Tarefas.Data @using Blazor_Tarefas.Services |
Criando o componente ListaTarefas
Vamos criar um componente Blazor chamado ListaTarefas cujo objetivo será exibir a relação das tarefas já cadastradas. No nosso exemplo teremos duas tarefas cadastradas.
Assim inclua na pasta Pages o componente ListaTarefas.razor e a seguir inclua o código abaixo neste arquivo:
|
@page "/listatarefas" @inject ITarefasService service <h3>Lista de Tarefas</h3> @if (listaTarefas == null) @code { protected override async Task OnInitializedAsync() |
Neste componente estamos injetando uma instância do serviço ITarefasService para acessar os dados e no método OnInitializedAsync() chamamos o método Get() do serviço que retorna os dados que são exibidos.
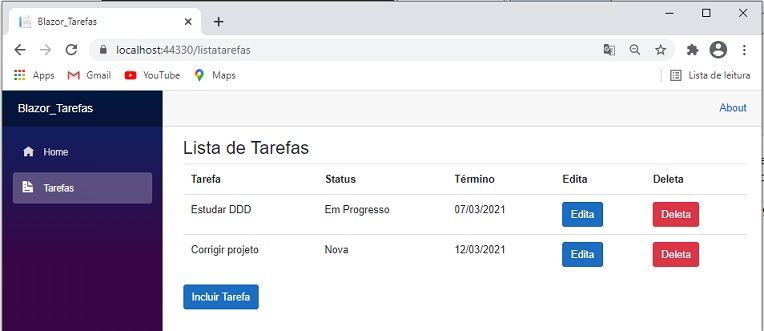
Tudo muito básico e padronizado. Executando o projeto agora teremos o resultado a seguir:

Agora falta incluir as funcionalidades para incluir, editar e deletar.
Vamos fazer isso na próxima parte do artigo usando os recursos do JQuery e do BootStrap e criar janelas modais usando os recursos da interoperabilidade JavaScript.
"Quando eu disse: O meu pé vacila; a
tua benignidade, Senhor, me susteve."
Salmos 94:18
Referências:
ASP .NET Core - Implementando a segurança com
ASP.NET Core MVC - Criando um Dashboard .
C# - Gerando QRCode - Macoratti
ASP .NET - Gerando QRCode com a API do Google
ASP .NET Core 2.1 - Como customizar o Identity
Usando o ASP .NET Core Identity
ASP .NET Core - Iniciando com o Blazor
ASP .NET Core - Apresentando o IdentityServer4
ASP .NET Core - CRUD usando Blazor e Entity Framework Core
ASP .NET Core 3.1 - Usando Identity de cabo a rabo
Blazor - 5 Bibliotecas de Componentes Grátis
ASP .NET Core Blazor - Gerenciando Usuários e Perfis
Blazor - Usando o recurso da Virtualização (.NET 5)