![]() Flutter
- Incluindo animação na sua aplicação - II
Flutter
- Incluindo animação na sua aplicação - II
 |
Nesta série de artigos vamos mostrar como podemos adicionar animação na nas aplicações Flutter. |
|
Continuando a primeira parte do artigo veremos agora como usar o widget AnimatedCrossFade.
Animação no Flutter com AnimatedCrossFade
O widget AnimatedCrossFade é um widget projetado especificamente para crossfade entre dois elementos Um cross-fade é quando um elemento desaparece enquanto outro desbota no mesmo local. O construtor do widget AnimatedCrossFade possui os argumentos duration, firstChild, secondChild, crossFadeState, sizeCurve dentre outros.
Recursos usados:
- Flutter
- Visual Studio Code
- Emulador Genymotion
Usando o widget AnimatedCrossFade
Vamos usar o projeto criado na primeira parte do artigo aproveitando a estrutura básica e criando apenas um arquivo chamado animated_crossfade.dart na pasta lib.
A seguir vamos criar neste arquivo um statefull widget chamado AnimatedCrossFadeWidget seguindo o mesmo procedimento usando na primeira parte do artigo. (Digite stf e selecione o template...)
No widget criado vamos incluir o código destacado em azul abaixo:
import 'package:flutter/material.dart';
class AnimatedCrossFadeWidget extends StatefulWidget {
@override
_AnimatedCrossFadeWidgetState createState() => _AnimatedCrossFadeWidgetState();
}
class _AnimatedCrossFadeWidgetState extends State<AnimatedCrossFadeWidget> {
bool _crossFadeStateShowFirst = true;
void _crossFade() {
setState( () {
_crossFadeStateShowFirst = _crossFadeStateShowFirst ? false : true;
});
}
@override
Widget build(BuildContext context) {
return Container(
);
}
}
|
Incluimos a variável privada _crossFadeStateShowFirst e o método privado _crossFade() que chama o setState() para notificar ao Flutter que o valor da variável mudou e assim a interface deve ser atualizada.
Quando a página for carregada a variável será atribuida com o valor true, e, quando o FlatButton for tocado, a propriedade onPressed vai chamar o método _crossFade().
Agora vamos concluir o código definindo os widget AnimatedCrossFade como filho de um Stack que é filho de um Row:
import 'package:flutter/material.dart';
class AnimatedCrossFadeWidget extends StatefulWidget {
@override
_AnimatedCrossFadeWidgetState createState() => _AnimatedCrossFadeWidgetState();
}
class _AnimatedCrossFadeWidgetState extends State<AnimatedCrossFadeWidget> {
bool _crossFadeStateShowFirst = true;
void _crossFade() {
setState( () {
_crossFadeStateShowFirst = _crossFadeStateShowFirst ? false : true;
});
}
@override
Widget build(BuildContext context) {
return Row(
children: <Widget>[
Stack(
alignment: Alignment.center,
children: <Widget>[
AnimatedCrossFade(
duration: Duration(milliseconds: 500),
sizeCurve: Curves.bounceOut,
crossFadeState: _crossFadeStateShowFirst ? CrossFadeState.showFirst :
CrossFadeState.showSecond,
firstChild: Container(
color: Colors.blue,
height: 100.0,
width: 100.0,
),
secondChild: Container(
color: Colors.lime,
height: 200.0,
width: 200.0,
),
),
Positioned.fill(
child: FlatButton(
child: Text('Toque para\nAnimar a Cor e o Tamanho'),
onPressed: () {
_crossFade();
},
),
),
],
),
],
);
}
}
|
Para manter a interface do usuário limpa, vamos adicionar cada widget de animação em uma linha separada, e para isso usamos o widget Row.
Para rastrear qual filho (firstChild, secondChild), o widget AnimatedCrossFade deve mostrar e animar, usamos o operador ternário. (?)
Se _crossFadeStateShowFirst for verdadeiro, então definimos o valor _crossFadeStateShowFirst como false. Caso contrário, definimos o valor como true, pois o valor atual é false.
Embutimos o widget AnimatedCrossFade em uma Row com um widget Stack como filho. O motivo para usar um Stack é poder adicionar um FlatButton sobre o widget AnimatedCrossFade para atribuir uma Label e um evento onPressed. (Poderíamos ter usado o widget GestureDetector.)
Usamos o widget Positioned para controlar onde o filho do Stack estará posicionado. Este widget deve ser um descendente do widget Stack.
A seguir definimos um FlatButton que no evento OnPressed chama o método _crossFade() :
Assim, já temos tudo pronto para testar a nossa segunda animação.
Abra o arquivo home.dart e inclua o código destacado em azul abaixo :
import 'package:flut_anima1/animated_crossfade.dart';
import 'package:flutter/material.dart';
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Home'),
),
body: SafeArea(
child: Column(
children: <Widget>[
AnimatedCrossFadeWidget(),
Divider(),
AnimatedCrossFadeWidget(),
],
)
),
);
}
}
|
No argumento body usamos o widget SafeArea que é um widget Padding que evita sobreposição ou bloqueamento do widget usado.
A seguir definimos um widget Column onde definimos a chamada ao nosso widget AnimatedCrossFadeWidget duas vezes seprados por um widget Divider() que inclui uma linha horizontal fina com preenchimento em ambos os lados.
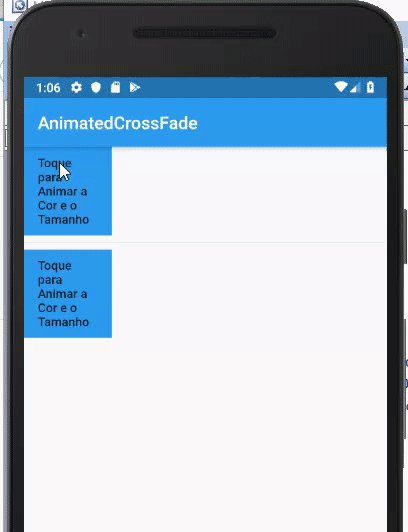
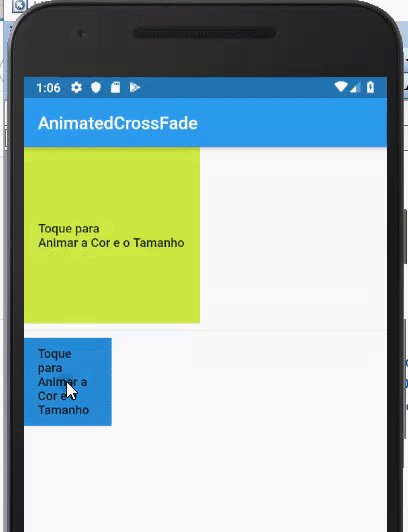
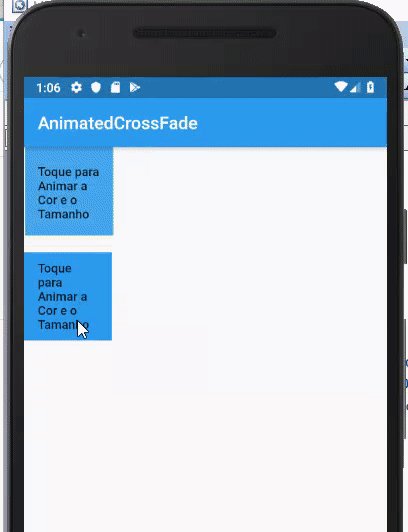
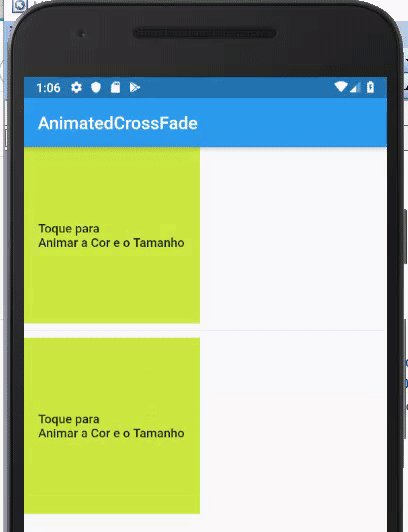
Executando o projeto teremos o resultado abaixo:

- O construtor AnimatedContainer usa um argumento duration, aqui usamos a classe Duration para especificar o tempo de 500 milissegundos ou seja meio segundo;
- O argumento sizeCurve fornece a animação entre o tamanho dos dois filhos usando um Curves.bounceOut;
- O argumento crossFadeState define o widget filho como exibido quando a animação terminar;
- Os argumentos firstChild e secondChild contêm os dois widgets para animar;
- O argumento onPressed chama o método _crossFade();
- O método setState() notifica o Flutter que o estado interno do objeto foi alterado e faz com que o framework agende uma construção para este objeto State;
Na próxima parte do artigo veremos como usar o widget AnimatedOpacity.
"Abraão,
vosso pai, exultou por ver o meu dia, e viu-o, e alegrou-se.
Disseram-lhe, pois, os judeus: Ainda não tens cinqüenta anos, e viste Abraão?
Disse-lhes Jesus: Em verdade, em verdade vos digo que antes que Abraão
existisse, eu sou."
João 8:56-58
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Obtendo dados da Web - Macoratti