 |
Hoje temos mais uma contribuição de Cláudio Ralha que mostra como depurar projetos Angular concluindo assim a primeira parte do artigo. |
Depurando projetos Angular (por Cláudio Ralha)
No artigo Depurando projetos
em Angular – Parte 1, demonstramos como depurar a partir do Visual Studio
2017/2019 o código escrito em TypeScript de um projeto Angular sendo executado
no navegador Google Chrome.
Como alternativa, o desenvolvedor tem a possibilidade de depurar os scripts no
Visual Studio Code ou diretamente nos navegadores mais modernos. Neste artigo,
mostraremos como dar os primeiros passos na depuração de scripts em
Javascript e
TypeScript usando o próprio debugger do Chrome.
Tenha em mente que este é um artigo voltado para
iniciantes que estão dando os primeiros passos no uso de debuggers em
navegadores Web e que o conteúdo apresentado não é específico de Angular, sendo
válido para a depuração de Javascript e de TypeScript em geral.
Para ilustrar o processo de depuração usando o debugger do navegador, vamos
partir do mesmo projeto de teste usado no artigo anterior. Execute o projeto com
Ctrl + F5 para indicar que não deseja iniciar a aplicação com o debugger do
Visual Studio ativo.
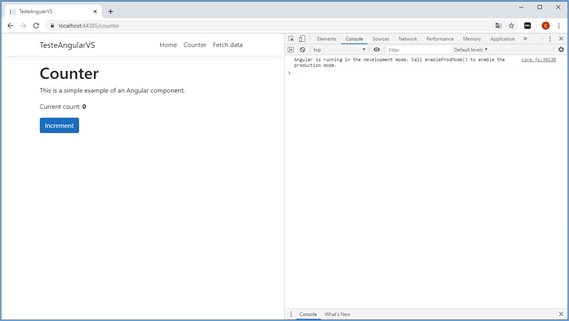
A aplicação será carregada no Google Chrome. Caso esse não seja o seu navegador
de teste padrão, selecione-o no sub-menu Navegador da Web conforme mostrado na
imagem a seguir:

Exibindo o editor de
código do Google Chrome
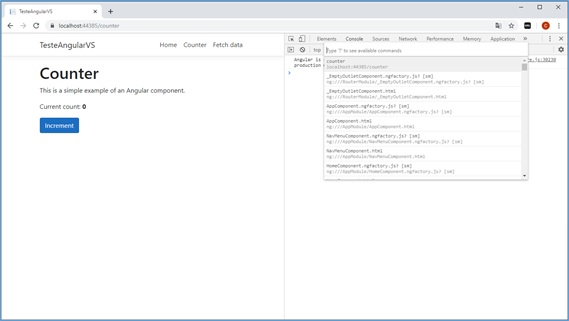
Na janela do navegador Google Chrome, execute os seguintes passos:
-
Tecle F12 para carregar as ferramentas de desenvolvedor do Google Chrome.

-
Tecle Ctrl + p para exibir a ferramenta de busca. Digite o nome do arquivo que contém o código a ser depurado. Para este teste, digite counter.component.ts. O arquivo será exibido na lista de resultados. Selecione-o para exibir o seu código.

-
O código do arquivo será exibido;

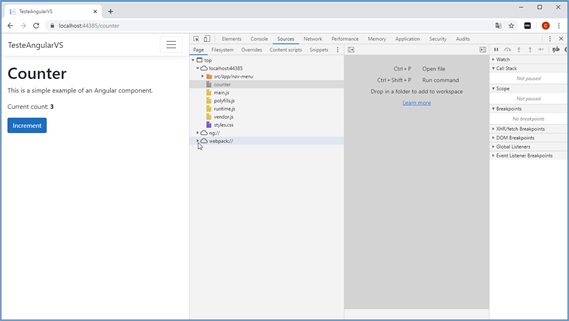
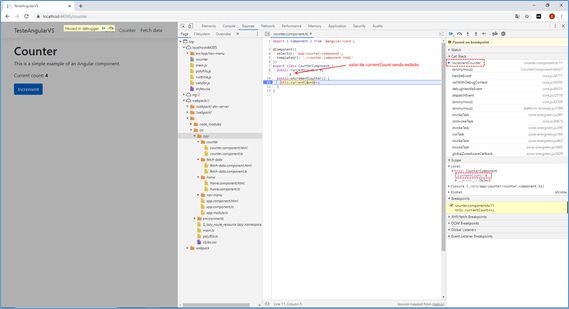
Caso deseje inspecionar todo o código fonte da aplicação Angular, execute os seguintes passos:
-
Clique F12 para exibir as ferramentas de desenvolvedores do Chrome.
-
Clique na guia Sources.

-
Na árvore mostrada no painel da esquerda, expanda o nó webpack://. O código que buscamos está localizado a partir do nó app, conforme mostrado a seguir:

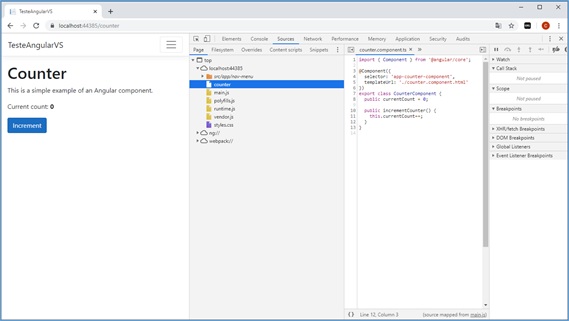
Adicionando um
breakpoint
Para adicionar um breakpoint, clique sobre a linha 11 do código do arquivo
counter.component.ts, tal qual fizemos previamente no editor de código do Visual
Studio. Ele ficará marcado como mostrado na próxima imagem:

Note que ele aparecerá também na lista de breakpoints ativos mostrada a direita.
Se você desmarcar a caixa de verificação relacionada a este breakpoint, ele
ficará inativo temporariamente.
Testando a depuração
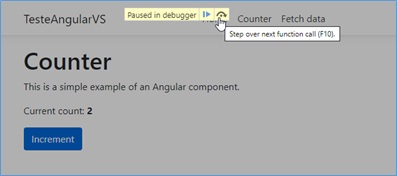
Com o breakpoint já definido, basta clicar no botão Increment da página para
executar o código do botão e o debugger do Chrome irá pausar a execução ao
chegar à linha 11. Veja:

Nas próximas seções veremos um pouco do que é possível fazer com o debugger. Quando quiser retomar a execução normal, tecle F8 e a execução seguirá até o próximo breakpoint. Clicando F10 a execução avançará para a próxima linha. Se houver alguma função ou método ele apenas passará por “cima” sem entrar no método, caso você deseje entrar no método utilize o atalho F11.
Cada um desses atalhos corresponde a um dos botões do painel de depuração. Pare o mouse sobre cada um deles para ver a sua função e a tecla de atalho correspondente:
![]()
Você encontrará atalho para os dois primeiros botões na própria página em execução. Veja:

Inspecionando os
valores armazenados
Assim como ocorre em outros debuggers, basta parar o mouse sobre o nome da
variável no código para que o valor atual dela seja exibido. Confira na imagem a
seguir:

Em Local, teremos a lista de todas as variáveis que
estão no escopo do método incrementCounter que está
sendo depurado. Neste caso, apenas currentCount.
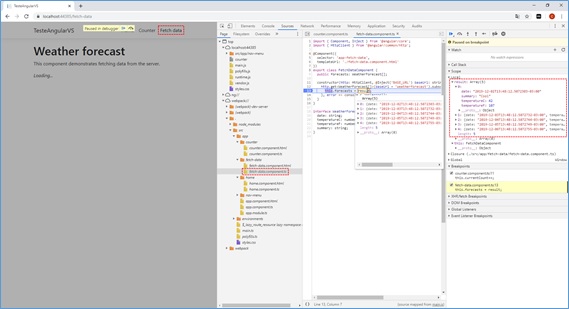
Para evoluirmos para algo mais interessante, vamos adicionar um breakpoint na
linha 13 do arquivo fetch-data.component.ts. Em
seguida navegue até o componente clicando no link
Fetch-data da barra de menu da aplicação de teste.
Na imagem a seguir, paramos o mouse sobre result para verificar os valores retornados. No painel de depuração, ocultamos as informações de Call Stack e expandimos Local. Por fim, expandimos o item 0 do array retornado para inspecionar o seu conteúdo. Veja:

Obviamente, haverá cenários em que será improdutivo tentar localizar rapidamente
todas as variáveis que nos interessam em um determinado momento inspecionando
Local. Para estes casos, podemos colocar de forma isolada apenas o que desejamos
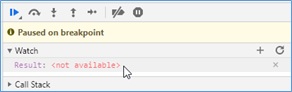
observar usando a ferramenta Watch.
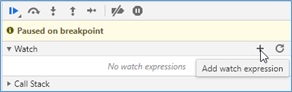
Para incluir uma variável em Watch, basta clicar no sinal de mais existente à
direita da barra de título da ferramenta:

Entre com o nome da variável que deseja inspecionar. Em nosso caso, result:

Vale destacar que a linguagem TypeScript, assim como a linguagem Javascript, é case sensitive, logo se você digitar incorretamente a caixa do identificador obterá o resultado mostrado a seguir:

Outro detalhe importante é que enquanto a variável estiver fora de escopo, você a verá como undefined:

Alterando os valores
das variáveis
Para alterar o valor de uma variável, basta efetuar um duplo clique sobre o
valor atual da mesma na ferramenta Local e entrar com o novo valor. Observe:

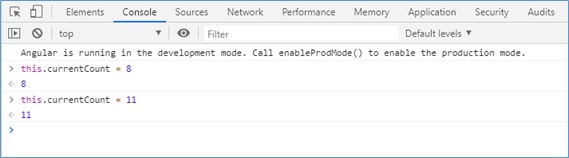
Como alternativa, você também pode acessar a janela de console clicando na guia
Console e em seguida fornecer um novo valor para
currentCount diretamente do prompt enquanto depura o método
incrementCounter. Veja:

Adicionando um breakpoint condicional
Para evitar que o desenvolvedor perca muito tempo na depuração do seu código
fonte, os debuggers mais avançados oferecem um recurso conhecido como
breakpoint condicional, ou seja, a execução só para
na ponto sinalizado quando uma condição informada é atendida.
Vamos ilustrar este cenário, transformando o breakpoint previamente definido na
função incrementCounter em um breakpoint
condicional. Para tanto, basta clicar sobre a numeração das linhas do código
fonte do arquivo e selecionar na linha desejada no menu de contexto a opção
Add conditional breakpoint.
Também é possível clicar sobre um breakpoint previamente criado e converte-lo em um breakpoint condicional selecionando no menu de contexto a opção Edit Breakpoint.

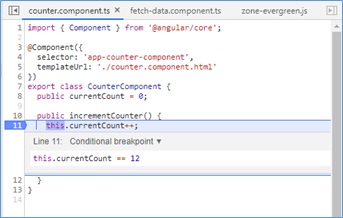
Entre com a condição a ser avaliada. Para este exemplo, usaremos
this.currentCount == 12:

Digite a condição seguida de enter. Note que o breakpoint mudou de cor para dourado:

Uma vez feita esta alteração, você poderá clicar múltiplas vezes no botão
Increment. Apenas quando o valor de
currentCount for 12 que a execução será suspensa.
Conclusão
Neste curto artigo, apresentamos apenas o básico do que é possível fazer usando
o debugger do Goggle Chrome em projetos Angular para motivá-lo a buscar mais
informações. As ferramentas de desenvolvedor do Chrome são muito poderosas e
merecem um estudo aprofundado. Para saber mais sobre como utilizá-la no seu dia
a dia, um bom ponto de partida é consultar a documentação oficial das
ferramentas de desenvolvedores do navegador disponível em:
https://developers.google.com/web/tools/chrome-devtools/javascript?hl=pt-br
Bom estudo e até a próxima!
Cláudio Ralha
Referências: