 |
Hoje temos mais uma contribuição de Cláudio Ralha que mostra como depurar projetos Angular. |
Depurando projetos Angular (por Cláudio Ralha)
Saber depurar código JavaScript e TypeScript do lado do cliente é algo vital para um desenvolvedor que escolha trabalhar com um framework como o Angular. Neste primeiro artigo de uma série, veremos como habilitar esta depuração utilizando o Visual Studio (2017 ou 2019) e o Google Chrome como navegador.
Em versões anteriores ao Visual Studio 2017, o suporte à depuração do código JavaScript só era possível quando utilizávamos como navegador o finado Internet Explorer, incompatível com muitos dos recursos que utilizamos atualmente.
Felizmente, a partir do Visual Studio 2017 passou a ser possível depurar código JavaScript e TypeScript de forma integrada com o Google Chrome, conforme descrito neste post do time de desenvolvimento do Visual Studio:
https://devblogs.microsoft.com/aspnet/client-side-debugging-of-asp-net-projects-in-google-chrome/
Recentemente, com o Microsoft Edge migrando para utilizar a engine do Chromium, a depuração de código JavaScript e TypeScript também passou a ser suportada. O novo Edge será lançado oficialmente em 15 de janeiro de 2020, mas já é possível baixar e testar a versão beta a partir de:
https://www.microsoftedgeinsider.com/pt-br/
A postagem do time de desenvolvimento do Visual Studio de outubro de 2019 mostra como depurar uma aplicação escrita em Angular no Edge está disponível em:
https://devblogs.microsoft.com/visualstudio/debug-javascript-in-microsoft-edge-from-visual-studio/
Para ilustrar como efetuar a depuração do código TypeScript presente em um projeto Angular, vamos criar uma aplicação de teste baseada no template Angular do Visual Studio 2019. O código inicial gerado pelo template já será suficiente para o propósito deste artigo. O roteiro apresentado na próxima seção é o mesmo disponível no artigo Conhecendo os arquivos de configuração de um projeto Angular.
Antes de prosseguir, atualize o seu Visual Studio 2019 para a versão mais recente para tirar proveito das facilidades de configuração descritas a seguir. Caso esteja usando o Visual Studio 2017, não se preocupe pois demonstraremos também como ativar a depuração também nesta versão.
Criando uma aplicação de teste no Visual Studio 2019
Para criar uma aplicação de teste em Angular no Visual Studio 2019, execute os seguintes passos:
1 - Inicie o Visual Studio 2019. Na
janela Inicial, selecione Criar um Projeto.
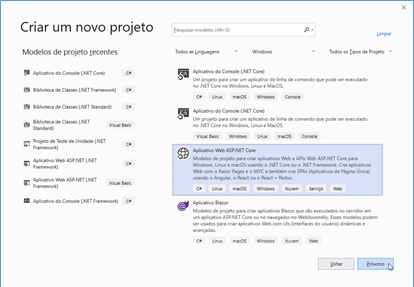
2 - Na lista de templates, localize e selecione Aplicativo
Web ASP.NET Core e a seguir clique no botão
Próximo.

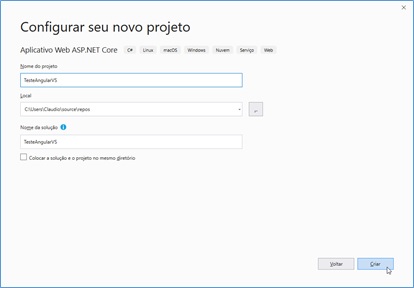
3 - No campo Nome do projeto, digite TesteAngularVS. Em seguida, clique no botão Criar para avançar.

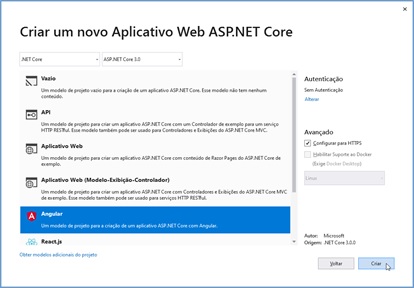
4 - Na lista de opções mostrada à esquerda, selecione Angular. Clique em seguida novamente no botão Criar para confirmar a criação do projeto.

5 - Aguarde enquanto o Visual Studio
cria a estrutura de pastas e arquivos do projeto.
Ao final da geração do código inicial do projeto de teste,
tecle F5 para iniciar a aplicação com o debugger ativo e aguarde até que o
Visual Studio carregue o projeto de teste no Google Chrome. Vale lembrar que na
primeira vez que executar o projeto, o tempo necessário para a execução será bem
maior que nas vezes posteriores, pois o Visual Studio irá restaurar um grande
número de pacotes.
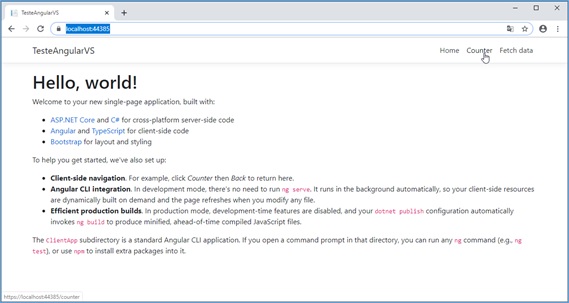
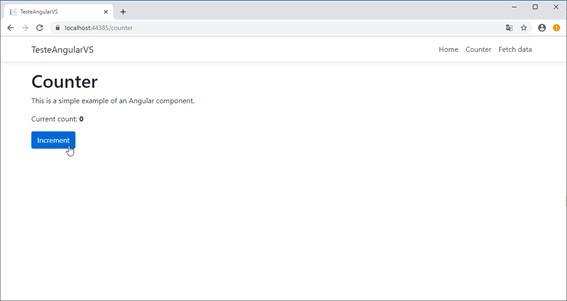
Confira na imagem a seguir a aplicação em execução no Google Chrome:

Ao atingir este ponto, você já terá
o código mínimo necessário para os nossos testes. Tenha em mente que o projeto
de teste que acabamos de criar contém tanto código de front-end escrito em
TypeScript quanto código de back-end em C#. Apesar de não ser coberto neste
artigo, você poderia definir breakpoints também no código em C# da Web API
existente neste projeto e depurá-lo em conjunto com o código de exemplo em
Angular.
Para executar os testes que mostraremos mais adiante, você
deverá inicialmente clicar no link Counter mostrado na barra de menu da página
inicial para navegar até o código do componente Counter que usaremos como
exemplo.
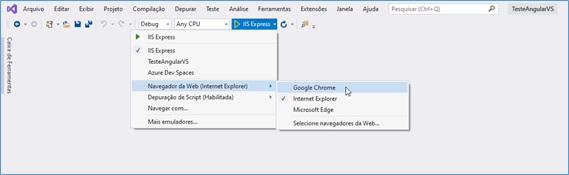
Definindo o Google Chrome como o seu navegador de
teste
Caso o Google Chrome não seja o seu navegador de teste padrão
atual, não há problema, pois é muito simples de selecioná-lo. Interrompa a
execução da aplicação e execute os seguintes passos:
-
Clique na seta à direita do botão de execução (onde aparece IIS Express).
-
No menu de contexto que será exibido, selecione o submenu Navegador da Web e a seguir a opção Google Chrome.

-
Tecle novamente F5 para navegar pela aplicação no Google Chrome
Definindo breakpoints
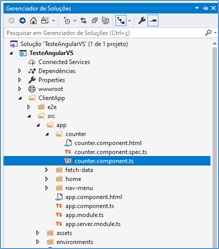
Para ilustrar como ativar um breakpoint em um código TypeScript da aplicação Angular, vamos abrir no editor de código o arquivo counter.component.ts que pertence ao componente counter gerado como exemplo do uso de componentes. Ele está localizado em:

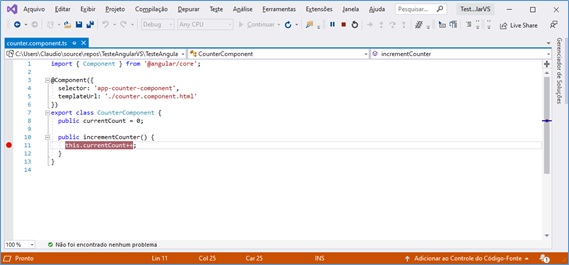
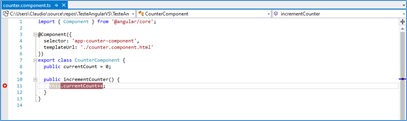
Clique na calha a esquerda do código na linha 11 para marcar o breakpoint. O mesmo resultado é obtido parando o cursor de inserção nesta linha e teclando F9. Veja:

O código do método incrementCounter() mostrado na
imagem anterior será executado toda vez que o usuário clicar no botão de
incremento mostrado na página de teste. Confira:

Ativando a depuração de
JavaScript e TypeScript no Visual Studio
Com o breakpoint já definido, ao teclar F5 para iniciar a
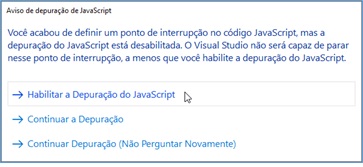
execução com o depurador ativo, você receberá um aviso do Visual Studio
informando que a depuração ainda não está ativa e perguntando se deseja
ativá-la. Observe:

Clique em
Habilitar a Depuração do JavaScript para ativar o debug e ser feliz com o
mínimo de esforço no Visual Studio 2019!
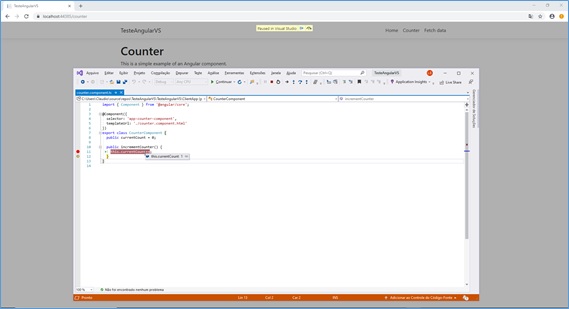
Ao navegar até a página do contador e clicar no botão
Increment, você verá que a página no navegador
mudará e aparecerá uma mensagem paused in Visual Studio e a execução ficará
parada no Visual Studio aguardando os seus comandos. Você poderá usar o atalho
F10 para avançar linha a linha e parar sobre a variável para inspecioná-la,
conforme já está acostumado a fazer com o seu código em C#, dentre outras tantas
possibilidades. Confira na imagem a seguir:

Para ativar a depuração de código JavaScript e TypeScript
manualmente, caso ela esteja desabilitada, execute os seguintes passos no Visual
Studio 2019:
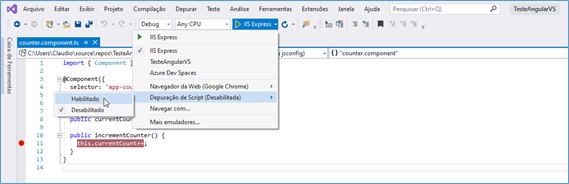
-
Clique na seta à direita do botão de execução (onde aparece IIS Express).
-
No menu de contexto que será exibido, selecione o submenu Depuração de script e a seguir a opção Habilitado. Veja:

Como alternativa, válida também para ativar a depuração no Visual Studio 2017 que não possui o submenu anterior, execute os seguintes passos:
-
No menu Ferramentas, selecione Opções.
-
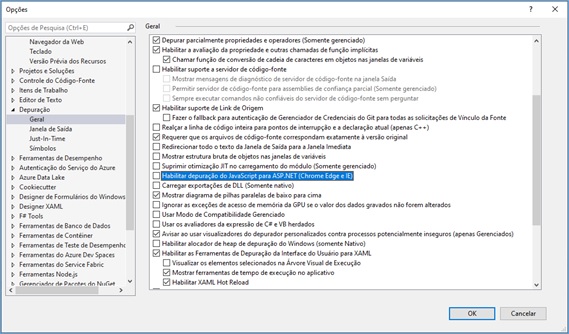
A caixa de diálogo Opções será exibida. Navegue no painel da esquerda até Depuração -> Geral.
-
Na lista de opções mostrada à direita, localize e selecione o item Habilitar depuração de JavaScript para o ASP.NET (Google Chrome e IE). Clique em seguida no botão OK para confirmar a mudança e fechar a caixa de diálogo.

Um detalhe importante ao qual você
deve estar atento é o de que não pode ativar as ferramentas de desenvolvedor do
Google Chrome enquanto estiver com a depuração de scripts do lado cliente ativa
no Visual Studio, caso contrário irá interromper a depuração em curso.
Definindo breakpoints condicionais
Criar breakpoints que só pausam a execução quando uma
determinada condição é atendida é vital para reduzir o nosso tempo de depuração.
Para isso, basta executar os seguintes passos:
-
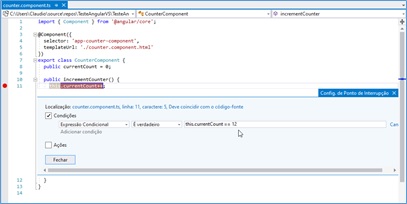
Clique sobre o breakpoint previamente criado com o botão direito do mouse e selecione no menu de texto a opção Condições.
-
A ferramenta mostrada a seguir será exibida. Digite this.currentCount == 12 no campo sinalizado pelo cursor e em seguida clique no botão Fechar.

-
Observe que o breakpoint agora aparece com um sinal de mais dentro. Se você para o mouse sobre ele, a condição informada será exibida em uma tooltip:

Efetue testes clicando múltiplas
vezes no botão Increment e verifique que agora a execução só para quando a
variável contém o valor 12.
Inspecionando variáveis
Conforme vimos previamente, podemos inspecionar os valores
armazenados em variáveis, campos e propriedades simplesmente parando o mouse
sobre as mesmas, de forma semelhante ao que faríamos em C#.
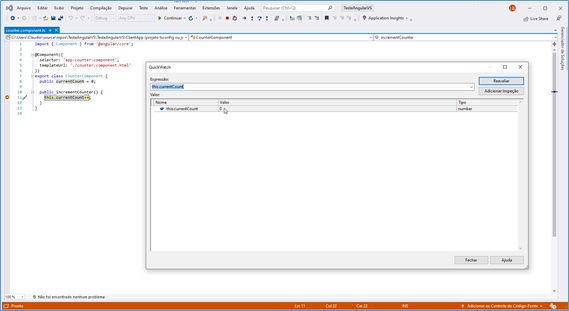
Como alternativa, você poderá observar o conteúdo das
variáveis usando algumas ferramentas disponíveis no Visual Studio. A primeira
alternativa é selecionar a variável e clicar com o botão direito do mouse sobre
a seleção e escolher no menu de contexto a opção
QuickWatch. A caixa de diálogo QuickWatch será exibida listando o valor
atual da variável. Veja:

A terceira possibilidade para inspecionar o valor de uma
variável é utilizar a ferramenta Locais. Para exibi-la, clique no menu Depurar
do Visual Studio, em seguida no submenu Janelas e por fim na opção Locais. Veja:

Vale destacar que não é nosso intuito apresentar todas as
ferramentas disponíveis para depurar código Javascript no Visual Studio, e sim o
suficiente para você iniciar e se sentir confortável com a tarefa. No momento
oportuno, apresentaremos as demais ferramentas.
Alterando valores de variáveis
Podemos utilizar a ferramenta QuickWatch para alterar o valor
das variáveis. Para tanto, basta efetuar um duplo clique sobre o valor atual
para editá-lo e inserir um novo valor seguido de Enter. Em seguida, clique no
botão Fechar.
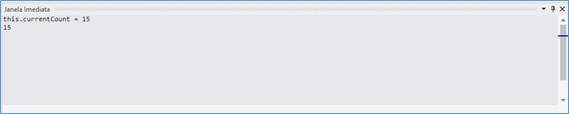
Como alternativa, podemos utilizar a janela Imediata. Para
exibi-la, clique no menu Depurar, no submenu Janelas e em seguida na opção
Imediata. Basta atribuir o valor desejado seguido de Enter conforme mostrado a
seguir:

Note que também podemos utilizar esta janela para inspecionar
o valor atual de uma variável. Para tanto, basta digitar o identificador da
variável seguido de Enter. O valor da variável será exibido na linha seguinte.
Veja:

Conclusão
Neste artigo apresentamos apenas o básico para que você possa
começar a depurar código de script do lado do cliente no Visual Studio a partir
do Google Chrome. Para saber mais sobre esta alternativa, incluindo algumas
informações importantes para quem também trabalha com Vue.js e React, consulte a
seguinte página da documentação oficial:
https://docs.microsoft.com/pt-br/visualstudio/javascript/debug-nodejs?view=vs-2019
Caso tenha pouca familiaridade com
as opções de depuração do Visual Studio, recomendamos iniciar a sua leitura por
este guia de uso do debugger:
https://docs.microsoft.com/pt-br/visualstudio/debugger/debugger-feature-tour?view=vs-2019
Em futuros artigos, vamos explorar como depurar cenários mais complexos encontrados em aplicações Angular e como depurar projetos Angular a partir do Visual Studio Code ou usando apenas o Google Chrome. Bom estudo e até a próxima!
Obs: Leia a segunda parte do artigo :
Depurando projetos Angular - II
Cláudio Ralha
Referências: