 |
Neste artigo vou apresentar o novo recurso CollectionView da versão 4.0 do Xamarin Forms. |
Continuando a terceira parte do artigo veremos como selecionar mais de um item na CollectionView.
Quando a
propriedade SelectionMode estiver definida como
Multiple, vários itens no CollectionView podem ser
selecionados.
Quando os itens são selecionados, a propriedade
SelectedItems será definida para os itens selecionados, e, quando essa
propriedade for alterada, o comando
SelectionChangedCommand será executado (com o valor de
SelectionChangedCommandParameter sendo passado para
o ICommand) e o evento SelectionChanged também
será acionado.
No código XAML a seguir temos um exemplo que mostra um CollectionView definida para permitir a seleção múltipla de itens:
<CollectionView ItemsSource="{Binding Times}" SelectionMode="Multiple" SelectionChanged="OnCollectionViewSelectionChanged"> ...
</CollectionView>
|
Podemos definir o manipulador de eventos OnCollectionViewSelectionChanged para ser executado quando o evento SelecionChanged for disparado e retornar os itens atuaais e o anteriores selecionados conforme código abaixo:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var anterior = e.PreviousSelection;
var atual = e.CurrentSelection;
...
}
|
Vamos ver isso funcionando...
Implementando a múltipla seleção na CollectionView
Vamos usar o projeto criado na terceira parte do artigo.
No projeto criado vamos incluir uma nova view do tipo Content Page chamada MultipleSelectionPage.xaml e incluir o código abaixo nesta view:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_CollectinViewBasico.Views.MultipleSelectionPage">
<ContentPage.Content>
<StackLayout Margin="20">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Label Text="Seleção anterior : " TextColor="Red" FontSize="Medium" />
<Label x:Name="previousSelectedItemLabel" Grid.Column="1"/>
<Label Grid.Row="1" Text="Seleção atual : " TextColor="Blue" FontSize="Medium"/>
<Label x:Name="currentSelectedItemLabel" Grid.Row="1" Grid.Column="1" />
</Grid>
<CollectionView ItemsSource="{Binding Times}"
SelectionMode="Multiple"
SelectionChanged="OnCollectionViewSelectionChanged">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2" Source="{Binding ImagemUrl}"
Aspect="AspectFill" HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1" Text="{Binding Nome}" FontAttributes="Bold" />
<Label Grid.Row="1" Grid.Column="1" Text="{Binding Pontos}"
FontAttributes="Italic" VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
Este código é praticamente idêntico ao usado na view CollectionViewSingleSelectionPage.xaml do projeto. A diferença é que estamos definindo a propriedade SelectionMode igual a 'Multiple'.
Agora no arquivo MultipleSelectionPage.xaml.cs vamos incluir o seguinte código:
|
using System.Collections.Generic; using System.Linq;
using Xamarin.Forms;
namespace
XF_CollectinViewBasico.Views
void OnCollectionViewSelectionChanged(object
sender, SelectionChangedEventArgs e)
void UpdateSelectionData(IEnumerable<object>
previousSelectedItems, IEnumerable<object> currentSelectedItems)
static string ToList(IEnumerable<object> items)
return items.Aggregate(string.Empty, |
Aqui estamos obtendo os itens selecionados anteriormente e atualmente.
Vamos alterar o código do arquivo App.xaml.cs para exibir a view criada neste artigo:
public App()
{
InitializeComponent();
MainPage = new MultipleSelectionPage();
}
|
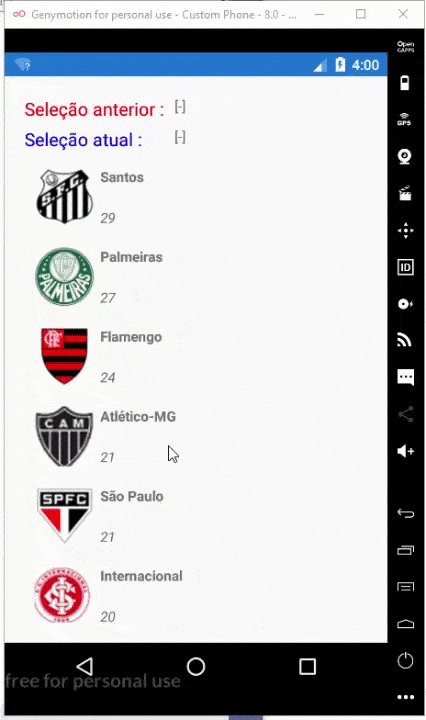
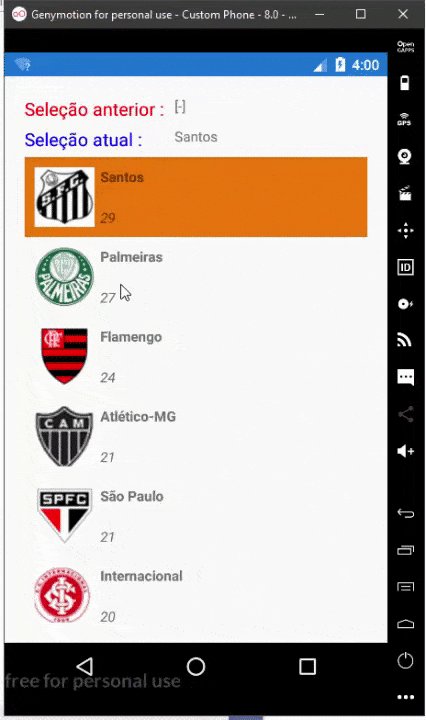
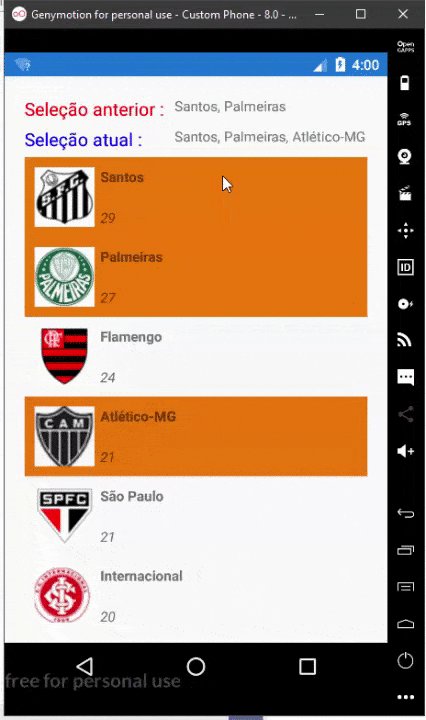
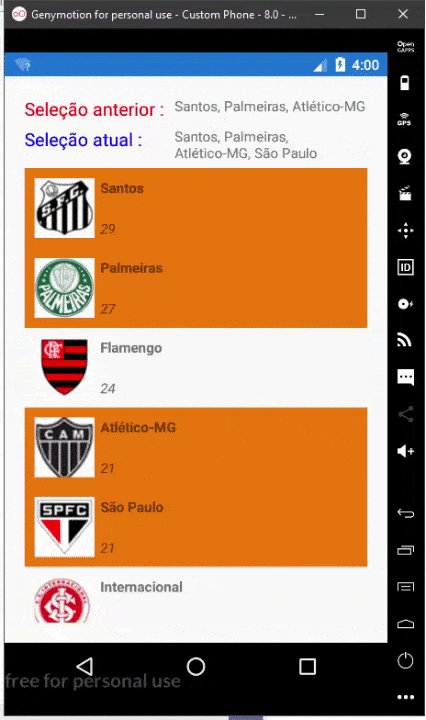
Executando o projeto iremos obter o seguinte resultado:

Na próxima parte do artigo veremos o layout da Lista Horizontal na CollectionView.
Pegue o
código do projeto compartilhado aqui :
![]() XF_CollectionView_4.zip (sem
as referências)
XF_CollectionView_4.zip (sem
as referências)
Salmos 25:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/
