 |
Neste artigo vou apresentar o novo recurso CollectionView da versão 4.0 do Xamarin Forms. |
Continuando a segunda parte do artigo veremos pré-seleção usando o modo de seleção única.
Quando a
propriedade SelectionMode estiver definida como
Single, um único item no CollectionView pode ser
previamente selecionado definindo a propriedade SelectedItem para o item.
No código XAML a seguir temos um exemplo que mostra um CollectionView que
pré-seleciona um único item:
<CollectionView ItemsSource="{Binding Times}"
SelectionMode="Single"
SelectedItem="{Binding SelectedTime}">
...
</CollectionView>
|
A propriedade
SelectedItem associa dados para a propriedade a
SelectedTime da view model
Times que esta vinculada, e que é do tipo Time.
Por padrão, uma vinculação TwoWay é usada para que,
se o usuário alterar o item selecionado, o valor da propriedade
SelectedTime será definida para o objeto
Time selecionado.
A propriedade SelectedTime foi definida na classe
TimesViewModel sendo definido como o quarto item da
coleção Times conforme mostra o trecho de código a
seguir:
...
ObservableCollection<object> selectedTimes;
public ObservableCollection<object> SelectedTimes
{
get
{
return selectedTimes;
}
set
{
if (selectedTimes != value)
{
selectedTimes = value;
}
}
}
...
public TimesViewModel()
{
source = new List<Time>();
CreateTimeCollection();
selectedTime = Times.Skip(3).FirstOrDefault();
TimeSelectionChanged();
SelectedTimes = new ObservableCollection<object>()
{
Times[1], Times[3], Times[4]
};
}
...
|
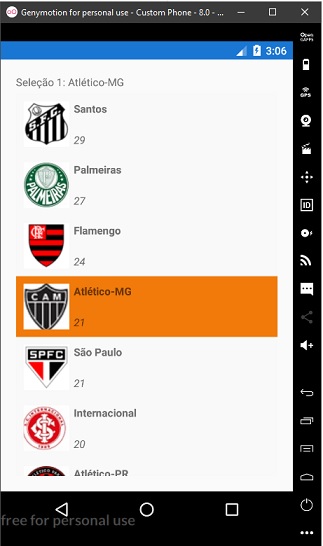
Portanto, quando a CollectionView for exibida, o quarto item na lista será pré-selecionado.
Vamos ver isso funcionando...
Implementando pré-seleção na CollectionView
Vamos usar o projeto criado na segunda parte do artigo.
No projeto criado vamos incluir uma nova view do tipo Content Page chamada PreSelectionPage.xaml e incluir o código abaixo nesta view:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="XF_CollectinViewBasico.Views.PreSelectionPage">
<ContentPage.Content>
<StackLayout Margin="20">
<Label Text="{Binding SelectedTimeMessage}" />
<CollectionView ItemsSource="{Binding Times}"
SelectionMode="Single"
SelectedItem="{Binding SelectedTime}"
SelectionChangedCommand="{Binding TimeSelectionChangedCommand}">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image Grid.RowSpan="2"
Source="{Binding ImagemUrl}" Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1" Text="{Binding Nome}" FontAttributes="Bold" />
<Label Grid.Row="1" Grid.Column="1"
Text="{Binding Pontos}"
FontAttributes="Italic" VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage.Content>
</ContentPage>
|
Este código é praticamente idêntico ao usado na view CollectionViewSingleSelectionPage.xaml do projeto. A diferença é que estamos definindo a propriedade SelectedItem para o valor da propriedade SelectedTime definida na classe TimesViewModel que define o quarto item da coleção a ser pré-selecionado.
Agora no arquivo PreSelectionPage.xaml.cs vamos incluir o seguinte código:
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
using XF_CollectinViewBasico.ViewModels;
namespace XF_CollectinViewBasico.Views
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class PreSelectionPage : ContentPage
{
public PreSelectionPage()
{
InitializeComponent();
BindingContext = new TimesViewModel();
}
}
}
|
Aqui apenas criamos uma instância da classe TimesViewModel.
Vamos alterar o código do arquivo App.xaml.cs para exibir a view criada neste artigo:
public App()
{
InitializeComponent();
MainPage = new PreSelectionPage();
}
|
Executando o projeto iremos obter o seguinte resultado:

Na próxima parte do artigo vamos continuar veremos a seleção de mais de um item na CollectionView.
Pegue o
código do projeto compartilhado aqui :
![]() XF_CollectionView_3.zip (sem
as referências)
XF_CollectionView_3.zip (sem
as referências)
Salmos 18:2
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

-
Xamarim - Desenvolvimento Multiplataforma com C# ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Criando sua primeira ... - Macoratti.net
-
Xamarin.Forms - Olá Mundo - Anatomia da aplicação - Macoratti.net
-
https://developer.xamarin.com/api/type/Android.Widget.ListView/
-
https://developer.xamarin.com/api/property/Android.Widget.ListView.Adapter/
-
https://developer.xamarin.com/guides/xamarin-forms/user-interface/animation/
