![]() ASP
.NET MVC - Usando o ReCaptcha do Google - II
ASP
.NET MVC - Usando o ReCaptcha do Google - II
 |
Neste artigo veremos como usar o ReCaptcha do Google em uma aplicação ASP .NET MVC 5. |
 |
Continuando o artigo anterior vamos agora implementar o reCAPTCHA na mesma aplicação ASP .NET MVC 5 fazendo alguns ajustes de forma a tornar o exemplo mais útil e adequado ao mundo real.
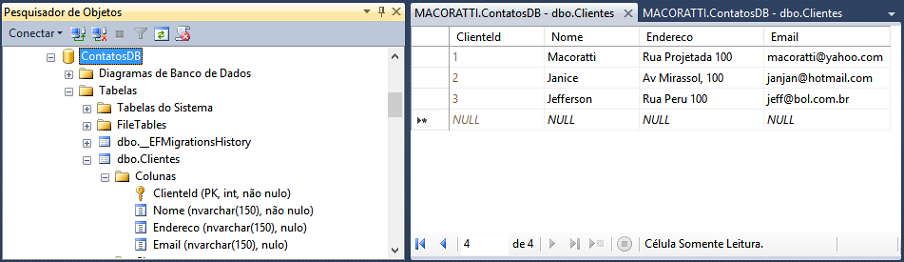
Para isso vamos criar uma aplicação de cadastro de clientes que acessa o banco de dados ContatosDB.mdf do SQL Server e faz a manutenção dos dados da tabela Clientes cuja estrutura e dados é visto abaixo:

Nota: Vou deixar o script SQL para criar a tabela no projeto.
Para isso vamos realizar as seguintes tarefas:
- Abrir o projeto Mvc5_ReCaptcha criado na primeira parte do artigo;
- Instalar o pacote para o Entity Framework 6.2;
- Criar o modelo de domínio: Cliente;
- Criar a classe de contexto ClienteDbContext;
- Definir a string de conexão com o banco de dados e a tabela no arquivo Web.Config;
- Criar o controlador ClientesController e as respectivas views usando o Scaffolding;
- Ajustar o arquivo _Layout.cshtml para exibir o menu Clientes na aplicação;
Todas essas tarefas já foram abordadas na série de artigos :
ASP .NET MVC 5 - Cadastro de Produtos (com imagem) - Macoratti
Como nosso objetivo é mostrar o uso do reCAPTCHA eu não vou entrar nos detalhes de como realizar cada uma das tarefas descritas acima.
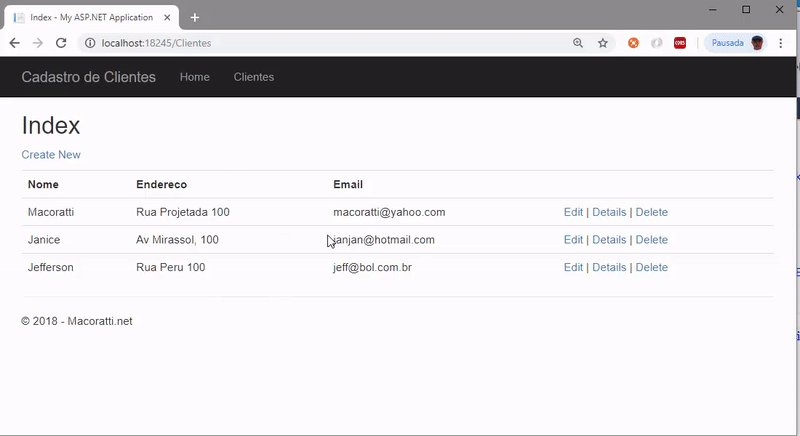
Após terminar de realizar todas as tarefas, ao executar o nosso projeto, iremos obter o seguinte resultado:

Nosso objetivo será implementar o reCAPTCHA na view Create.cshtml onde incluimos um novo cliente no cadastro.

Já temos a Site Key e a Security Key que foram obtidas na primeira parte do artigo e agora vamos então mostrar como implementar e realizar a validação do reCAPTCHA em nossa aplicação.
Recursos usados
- Visual Studio 2017 Community
Implementando o reCAPTCHA
Vamos agora integrar o reCAPTCHA com nossa aplicação. Vamos exibir o widget recaptcha na view Create.cshtml como exemplo.
Para isso vamos realizar as seguintes tarefas:
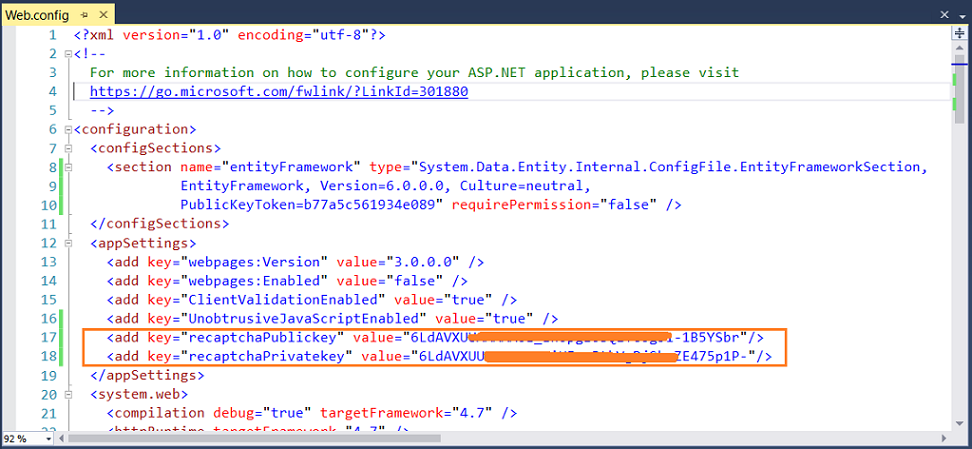
1- Incluir as chaves públicas e privadas no arquivo Web.Config
Abra o arquivo Web.Config do projeto e inclua na seção <AppSettings> as chaves :
- recaptchaPublickey
- recaptchaPrivateKey

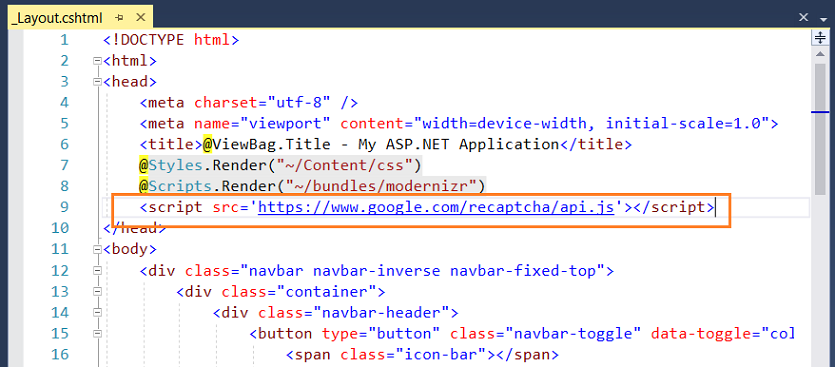
2- Incluir uma referência a API javascript Recaptcha no arquivo _Layout.cshtml
Abra o arquivo _Layout.cshtml na pasta /Views/Shared e inclua a referência à API javascript do reCaptcha conforme mostrado abaixo:

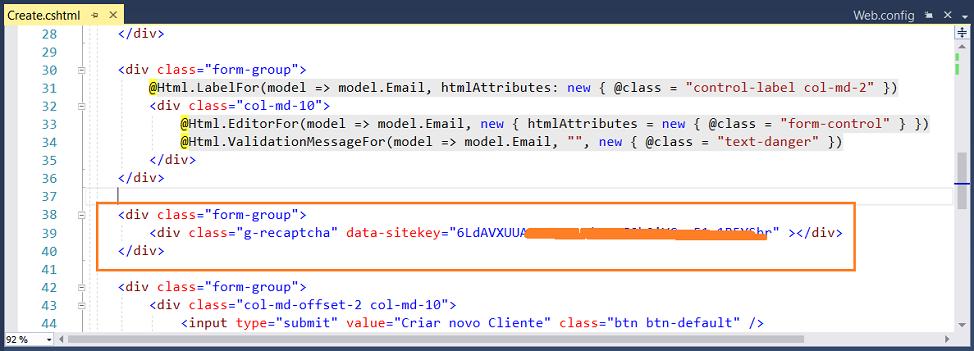
3- Incluir uma referência ao widget Recaptcha na view Create informando a Site Key
Abra o arquivo Create.cshtml criado na pasta /Views/Clientes e inclua o código destacada abaixo onde referenciamos o recaptcha e informamos a site Key:

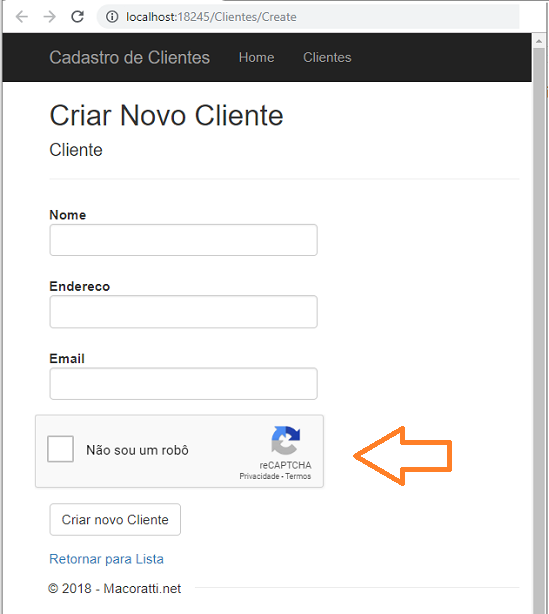
Pronto ! Ao executar o projeto e acessar a view Create iremos obter o resultado abaixo:

Muito bem. Vamos agora validar o reCAPTCHA...
Validando o reCAPTCHA
Vamos realizar a validação do reCAPTCHA definindo o código no controlador ClientesController.
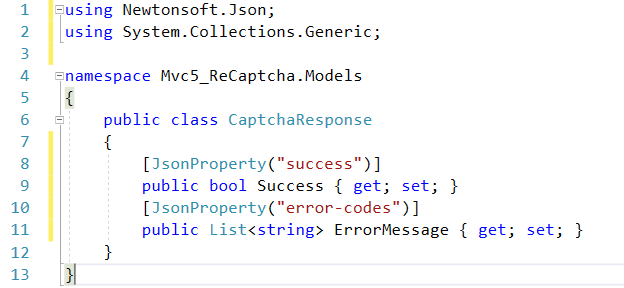
Antes vamos criar a classe CaptchaReponse que iremos usar para verificar a resposta do usuário. Na pasta Models do projeto crie a classe CaptchaResponse com o código abaixo:

O código define duas propriedades para persistir a resposta :
- O parâmetro success retorna true se a captcha for válida caso contrário retorna false;
- O parâmetro error-codes retorna uma lista de erros;
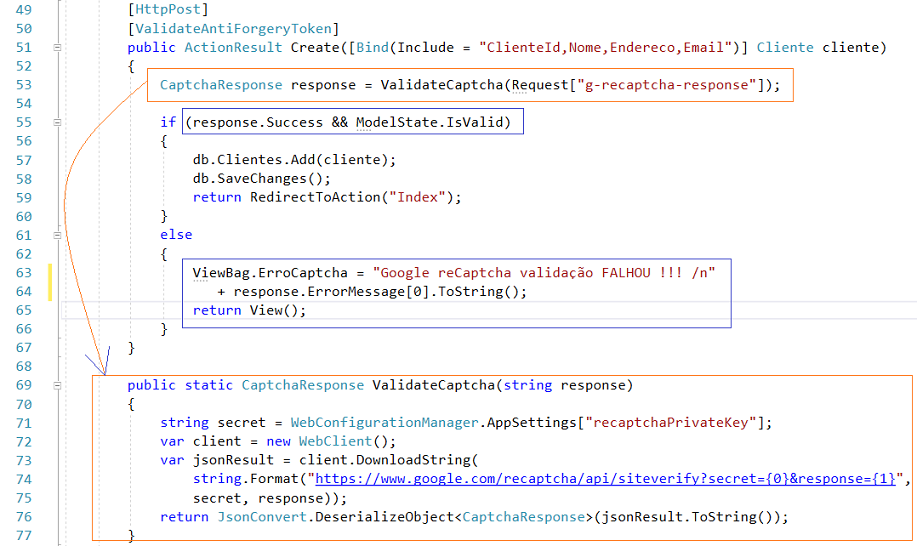
Após isso abra o controlador ClientesController e inclua o código abaixo :

Estamos validando o reCAPTCHA e obtendo a resposta que é tratada pelo método CaptchaReponse retornando true ou false.
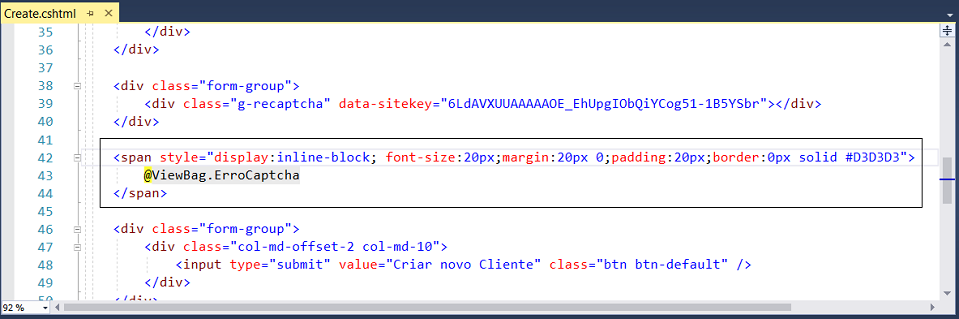
Se a validação falhar exibiremos uma mensagem na view Create usando a ViewBag.ErroCaptcha. Para isso vamos incluir nesta view o código abaixo:

Agora executando o projeto iremos obter o seguinte resultado:

Temos assim nossa aplicação integrada ao reCAPTCHA Google.
pegue o
projeto aqui :
![]() Mvc5_ReCaptcha.zip (sem as
referências)
Mvc5_ReCaptcha.zip (sem as
referências)
"E disse
Jesus: As raposas têm covis, e as aves do céu têm ninhos, mas o Filho do homem
não tem onde reclinar a cabeça."
Mateus 8:20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
WPF - Criando um CAPTCHA - Macoratti
-
Usando validação por imagem - CAPTCHA - Macoratti
-
ASP .NET - Gerando Imagens Captcha (revisão) - Macoratti
-
Usando CAPTCHA - Macoratti
-
Gerando Código de segurança com imagens - Macoratti