![]() ASP
.NET MVC - Usando o ReCaptcha do Google
ASP
.NET MVC - Usando o ReCaptcha do Google
 |
Neste artigo veremos como usar o ReCaptcha do Google em uma aplicação ASP .NET MVC 5. |
 |
Se você não sabe o que é o reCaptcha do Google, ele é um recurso usado para proteger formulários de um site com o uso de um CAPTCHA, exigindo que o visitante responda a uma pergunta que comprove que ele é uma pessoa e não um bot.
Nota: Bot, diminutivo de robot, também conhecido como Internet bot ou web robot, é uma aplicação de software concebido para simular ações humanas repetidas.
Pois bem, o Google oferece um serviço de CAPTCHA muito versátil e fácil de usar que é o reCAPTCHA.

Neste artigo eu vou mostrar como usar o componente em uma aplicação ASP .NET MVC 5.
Para poder usar este recurso você vai precisar possuir uma conta no Google e fazer o registro para obter as chaves que vão permitir você usar o componente em seu site.
Supondo que você já tenha uma conta de email no Google e esteja logado, vamos iniciar acessando a url : https://www.google.com/recaptcha/admin que vai apresentar uma página para você registrar os dados para usar o recurso.
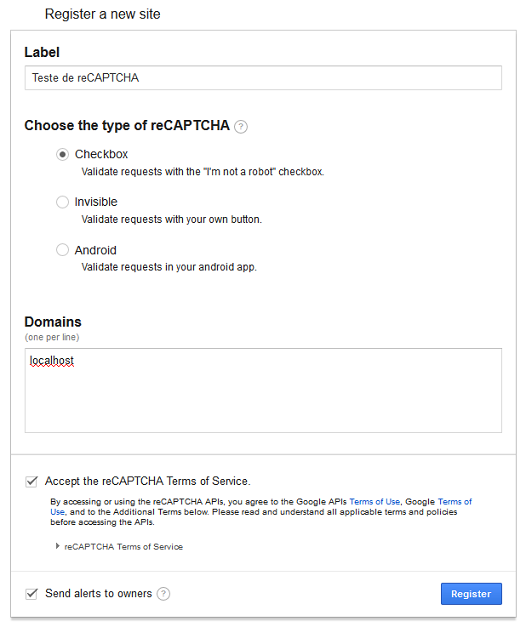
Abaixo temos a página com os dados que eu usei para registrar o serviço para testar neste artigo.
Informei os seguintes dados:
- Label - Teste de reCAPTCHA;
- CheckBox - Validate requests with the 'I'm not a robot' checkbox
- Domains - localhost;
- Aceite as opções de termos de serviço e enviar alertas

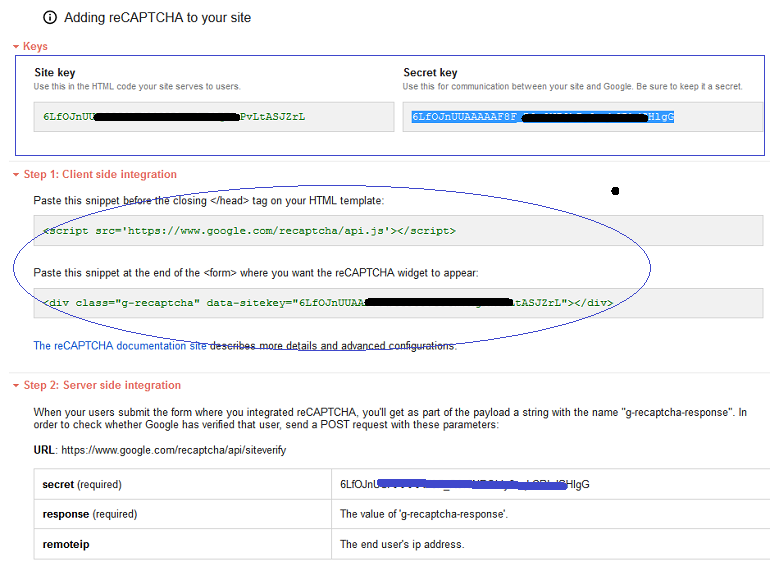
Ao clicar no botão Register você verá uma página contendo a sua site Key e Secret Key bem como instruções de como usar o recurso em suas páginas:

A Site Key é usada para exibir o widget na sua página ou código e a Secret Key pode ser usada como comunicação entre seu site e o Google para verificar se o reCAPTCHA é válido ou não.
Com isso já podemos usar o reCAPTCHA em nosso site.
Recursos usados
- Visual Studio 2017 Community
Criando o projeto ASP .NET MVC
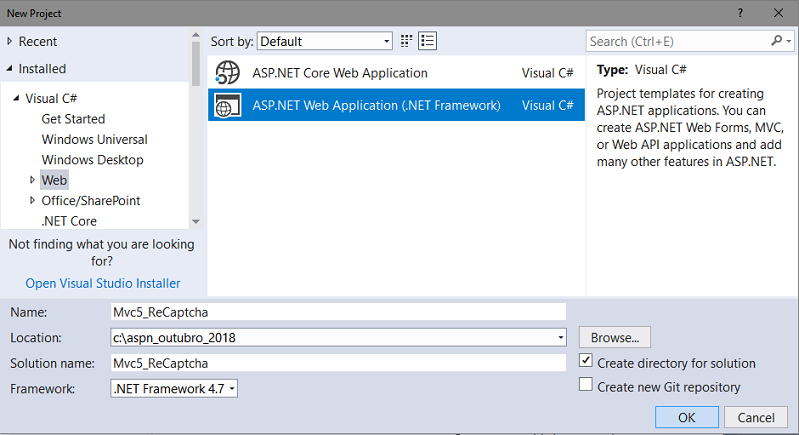
Abra o VS 2017 Community e crie um novo projeto do tipo Web usando o template ASP .NET Web Application(.NET Framowork) informando o nome Mvc5_ReCaptcha.
Estou usando o .NET Framework 4.7.

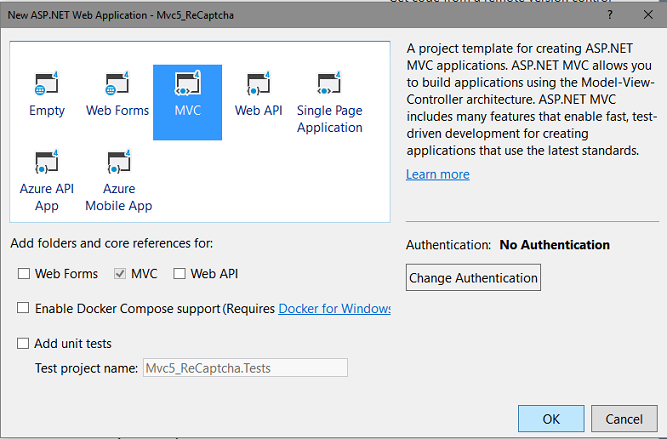
A seguir selecione o template MVC, sem autenticação, e clique em OK;

Será criado um projeto ASP .NET MVC com um controlador HomeController e as Views Index, About e Contact.
Neste primeiro contato com o reCAPTCHA vou apenas mostrar como usar o recurso.
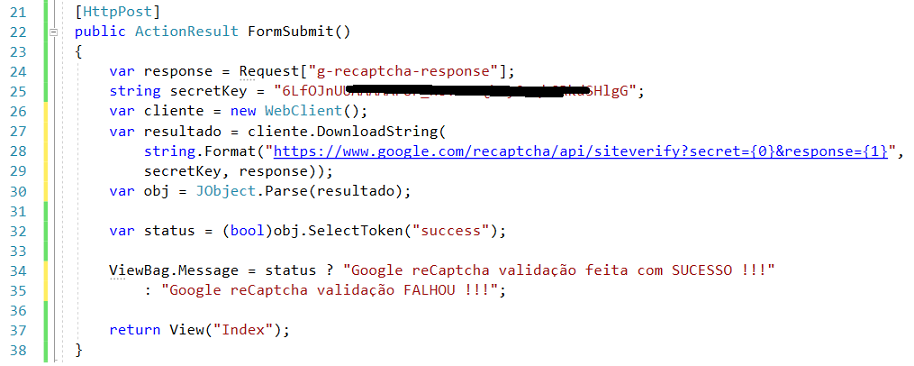
Abra o controlador HomeController e inclua um método Action FormSubmit que vai usar a Secret Key e realizar a validação.

Este código é usado
para validar a resposta do captacha. Para isso, precisamos postar dados do seu
aplicativo nos servidores do Google.
Aqui estão os detalhes da solicitação da API.
URL:
https://www.google.com/recaptcha/api/siteverify
MÉTODO: POST
PARÂMETROS:
secret - Requerido. É a chave compartilhada entre seu site e o
reCAPTCHA.
Response - Requerida . É o token de resposta do usuário fornecido pelo
reCAPTCHA ao usuário e enviado ao seu site.
Para o exemplo deste artigo eu apenas estou retornando uma mensagem na ViewBag.Message que indica se a validação foi feita com sucesso ou não, e , seguir eu estou retornando para a view Index.
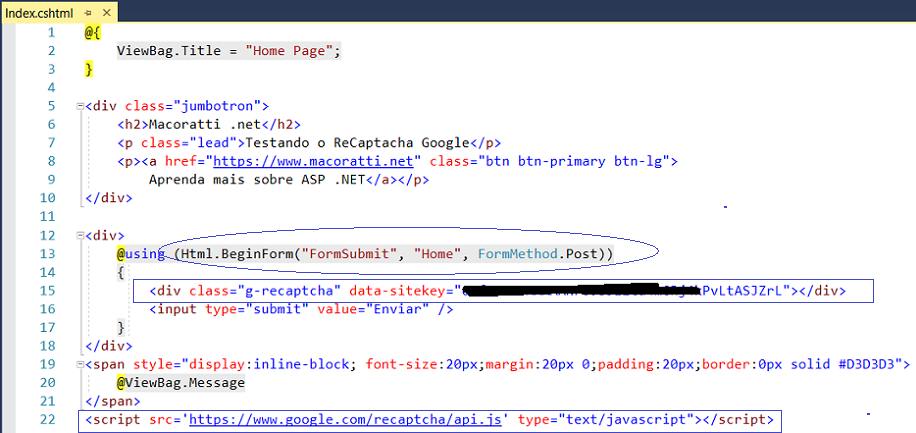
Agora abra a view Index.cshtml que esta na pasta /Views/Home e inclua o código abaixo:
 |
Neste código estamos apresentando a CAPTCHA e submetendo para o método Action FormSubmit do controlador HomeController que vai fazer a validação. Para isso estou informando a site Key.
Executando o projeto iremos obter:

Com isso apenas mostrei como usar o componente na páginas.
Na próxima parte do artigo veremos como integrar o CAPTCHA em nossa aplicação de uma forma mais inteligente.
Pegue o
projeto aqui :
![]() Mvc5_ReCaptcha.zip (sem as
referências)
Mvc5_ReCaptcha.zip (sem as
referências)
(Disse Jesus)
- "Então aparecerá no céu o sinal do Filho do homem; e todas as tribos da terra
se lamentarão, e verão o Filho do homem, vindo sobre as nuvens do céu, com poder
e grande glória."
Mateus 24:30
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
WPF - Criando um CAPTCHA - Macoratti
-
Usando validação por imagem - CAPTCHA - Macoratti
-
ASP .NET - Gerando Imagens Captcha (revisão) - Macoratti
-
Usando CAPTCHA - Macoratti
-
Gerando Código de segurança com imagens - Macoratti