![]() React
- Uma introdução bem básica - XI
React
- Uma introdução bem básica - XI
 |
Neste artigo vou apresentar uma introdução bem básica ao React. |
|
Apresentando Props ou propriedades
Hoje vamos apresentar props ou propriedades no React. (veja o artigo anterior aqui)
No React props é uma abreviação para propriedades.
E o que são props ?
As
props
são valores únicos ou objetos que contêm um
conjunto de valores que são passados para os componentes do React durante a sua
criação usando uma convenção de nomenclatura semelhante aos atributos
tag da
HTML.
O objetivo principal das props no React é fornecer
as seguintes funcionalidades de componente:
- Passar dados personalizados para o seu componente React.
- Disparar mudanças de estado ("state")
Podemos dizer que props são os parâmetros de
entrada de um componente.
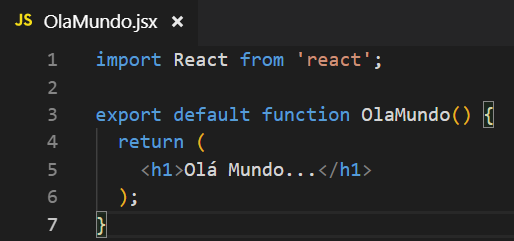
Vamos criar um componente chamado OlaMundo.jsx com o seguinte código:

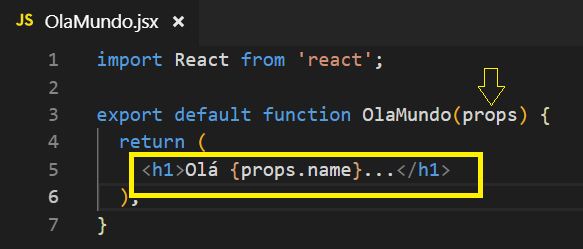
Para poder alterar a mensagem 'Olá Mundo...' por outra mensagem que for enviada de forma dinâmica podemos usar props da seguinte forma:

Note que definimos uma propriedade identificada por name e agora podemos passar qualquer mensagem usando props.
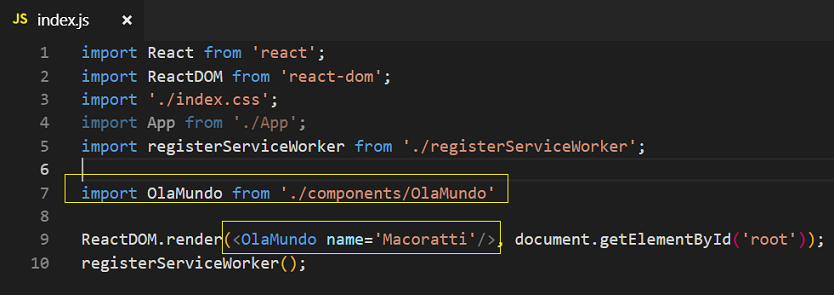
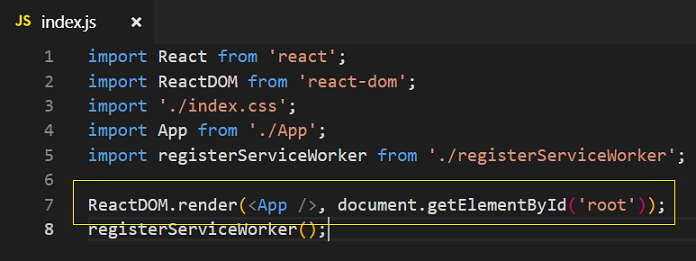
Para o exemplo podemos fazer a seguinte definição no arquivo Index.js :

Aqui importamos o componente OlaMundo e no método Render usamos o componente passando o valor 'Macoratti' para a propriedade name.
Como todo o componente possui por padrão o this.props, basta obter o parâmetro definindo {this.props.name} no componente.
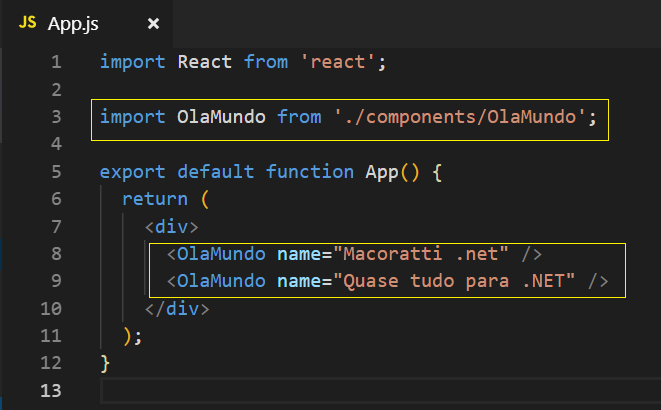
Podemos criar outro componente que passa valores para o componente OlaMundo.
Abaixo um exemplo de um componente App que usa o componente OlaMundo e passa os valores para a propriedade name:

Definindo a chamada no arquivo Index.js conforme abaixo :

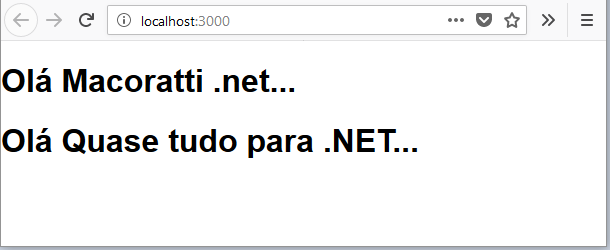
Executando o projeto com : npm start iremos obter no navegador :

Beleza !
Na próxima parte do artigo veremos um exemplo mais prático mostrando como usar props.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

