![]() React
- Uma introdução bem básica - X
React
- Uma introdução bem básica - X
 |
Neste artigo vou apresentar uma introdução bem básica ao React. |
 |
Tratando Eventos
Vejamos agora como tratar eventos no React. (veja o artigo anterior aqui)
Manipular eventos com elementos React é muito semelhante ao tratamento de eventos em elementos DOM. Existem algumas diferenças sintáticas para as quais devemos atentar:
- Os eventos React são nomeados usando camelCase, em vez de minúsculas;
- Com o JSX, você passa uma função como manipulador de eventos, em vez de uma string;
Por exemplo, o evento HTML definido abaixo:
<button onclick="ativarDesconto()">
Ativar Desconto
</button>
|
Será definido da seguinte forma no React:
<button onClick="{ativarDesconto}">
Ativar Desconto
</button>
|
Observe que não estamos chamando o método ativarDesconto() mas passando uma referência para ele : {ativarDesconto}
Outra diferença é que você não pode retornar false para impedir o comportamento padrão no React. Você deve chamar preventDefault explicitamente.
Por exemplo, com HTML simples, para evitar o comportamento de link padrão de abrir uma nova página, podemos escrever:
<a href="#" onclick="console.log('O link foi clicado.'); return false">
Clique aqui
</a>
|
No React este código poderia ser escrito assim:
function ActionLink() {
function handleClick(e) {
e.preventDefault();
console.log('O link foi clicado.');
}
return (
<a href="#" onClick={handleClick}>
Clique aqui
</a>
);
}
|
Aqui, e é um evento sintético. O React define esses eventos sintéticos de acordo com as especificações do W3C, para que você não precise se preocupar com a compatibilidade entre navegadores.
Assim, um evento sintático é um wrapper de navegador em torno do evento nativo do navegador. Ele tem a mesma interface do evento nativo do navegador, incluindo stopPropagation() e preventDefault(), exceto que os eventos funcionam de maneira idêntica em todos os navegadores.
Ao usar o React, você geralmente não precisa chamar addEventListener para adicionar ouvintes a um elemento DOM depois que ele é criado. Em vez disso, apenas forneça um ouvinte quando o elemento for renderizado inicialmente.
Quando você define um componente usando uma classe ES6, um padrão comum é um manipulador de eventos ser um método na classe.
Escutando eventos
Vamos criar um novo componente bem simples para mostrar como escutar eventos no React.
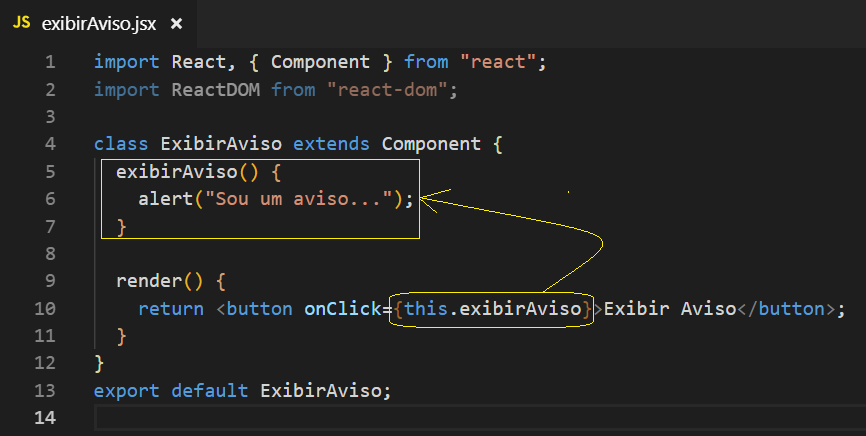
Na pasta components crie um novo arquivo com o nome exibirAviso.jsx e defina o seu código a seguir:

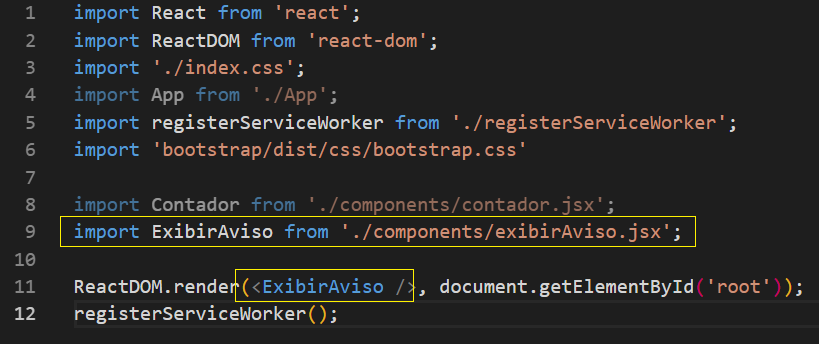
Para poder executar esse componente vamos ajustar o código do arquivo Index.js conforme abaixo:

Agora executando o projeto iremos obter:

No exemplo acima, o atributo onClick é nosso manipulador de eventos e é adicionado ao elemento de destino para especificar a função a ser executada quando esse elemento for clicado.
O atributo onClick é definido para a função exibirAviso que exibe uma mensagem.
Assim sempre que o botão for clicado, a função exibirAviso será chamada que, por sua vez, mostra a caixa de aviso.
Essa é uma forma bem simples de tratar eventos no React.
Vinculando eventos
Todos os elementos React possuem propriedades que são baseadas nos eventos padrão do DOM. Assim para um button temos as propriedades onClick, onDoubleClick, onKeyDown, onKeyUp, etc.
Vimos anteriormente que podemos tratar um evento definindo um método e chamando esse método a partir do evento.
Em JavaScript, os métodos de classe não são vinculados por padrão. Portanto, é importante que vinculemos as funções à instância da classe.
E uma maneira de resolver este problema é chamar o bind na função Render.
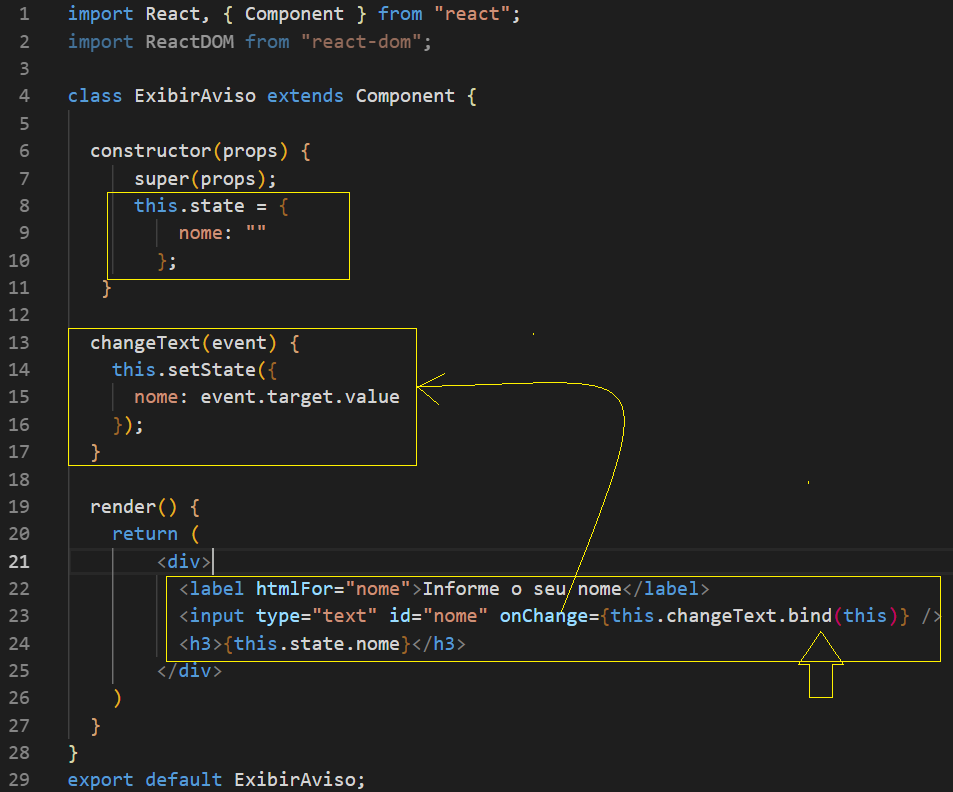
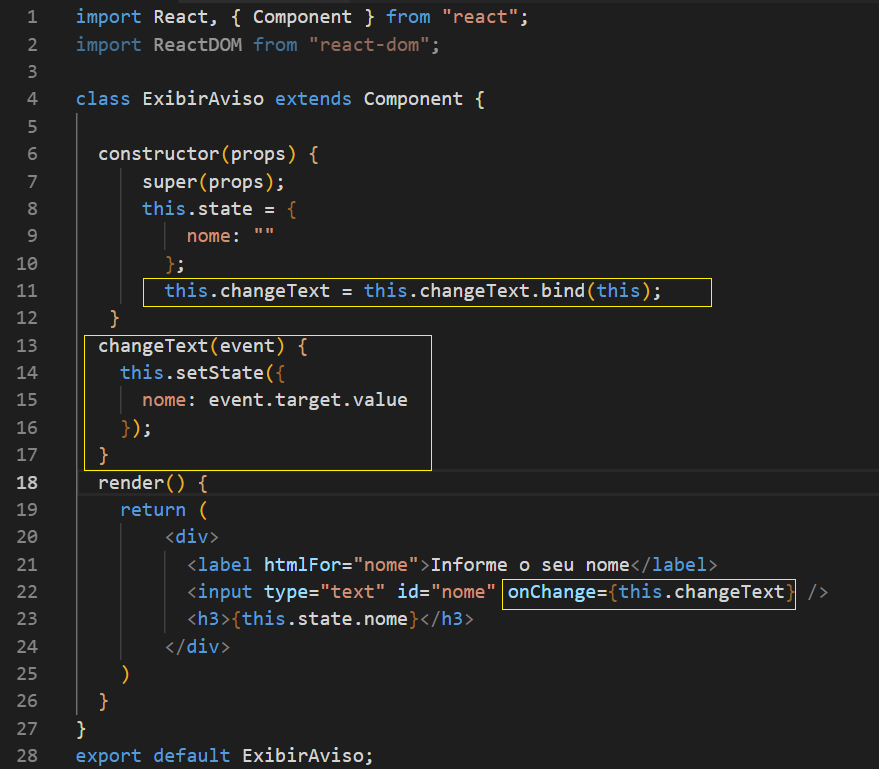
Vamos alterar o código do componente ExibirAviso conforme abaixo:

No exemplo acima, estamos usando o manipulador de eventos onChange para ouvir eventos de digitação em uma entrada de texto. Isso é feito ligando-o na função de renderização. Este método requer chamar .bind(this) na função render().
Por quê?
Qualquer método da classe ES6 é uma função JavaScript simples, portanto herda o bind() do protótipo Function. Então, agora, quando chamamos onChange() dentro do JSX, isso apontará para a nossa instância de classe.
Embora, o uso desse método signifique que pode haver algumas implicações de desempenho, já que a função é realocada em cada renderização. Esse custo de desempenho pode não ser visível em aplicativos pequenos do React, mas pode se tornar perceptível em aplicativos React maiores.
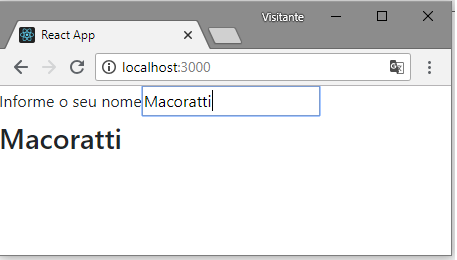
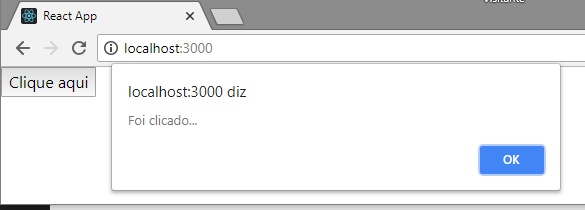
Executando iremos obter:

Fazendo o Bind no construtor
Podemos também fazer o bind no construtor ao invés de usar o método render. Alterando o exemplo anterior teremos:

Como você pode ver acima, a função changeText está vinculada no construtor.
this.changeText = this.changeText.bind()
Vamos ver como a linha de código acima funciona.
O primeiro this.changeText se refere ao método changeText. Como isso é feito no construtor, "this" se refere ao componente da classe ChangeInput.
O segundo this.changeText também está se referindo ao mesmo método changeText(), mas agora estamos chamando .bind().
O final "this" é o contexto no qual estamos passando para .bind() e está se referindo ao componente de classe ChangeInput.
Também é importante observar que, se changeText não estiver vinculado à instância da classe, ele não poderá acessar this.setState, porque isso será indefinido. Esse é outro motivo importante para vincular as funções de manipulação de eventos.
Um outra maneira de lidar com eventos é fazer o binding usando uma arrow function. Com as propriedades da classe ES7, podemos fazer o binding na definição do método.
Para o exemplo do evento onClick do button vamos agora usar uma arrow function para fazer o binding conforme mostra o código abaixo:

Por definição, uma expressão arrow function tem uma sintaxe mais curta que uma expressão de função e não tem seus próprios argumentos, super ou new.target.
No exemplo acima, uma vez que o componente foi criado, o this.handleEvent nunca será alterado novamente. Isso, por sua vez, significa que <button> não será renderizado novamente. Esta abordagem é muito simples e fácil de ler.
Esses métodos também têm seus custos de desempenho, assim como a vinculação no método da função de renderização. Mas o código fica mais limpo.
A seguir o resultado obtido:

Passando Argumentos para Manipuladores de Eventos Dentro de um loop, é comum querer passar um parâmetro extra para um manipulador de eventos. Por exemplo, se id for o ID da linha, qualquer um dos itens a seguir funcionaria:
<button onClick={(e) => this.deletaLinha(id, e)}>Deleta Linha</button>
<button onClick={this.deletaLinha.bind(this, id)}>Deleta Linha</button>
|
As duas linhas acima são equivalentes e usam as arrow function e a Function.prototype.bind respectivamente.
Em ambos os casos, o argumento e representando o evento React será passado como um segundo argumento após o ID.
Com uma arrow function, temos que passá-lo explicitamente, mas com bind quaisquer outros argumentos são automaticamente encaminhados.
Na próxima aula veremos o que são props ou propriedades no React.
"E também todos os que
piamente querem viver em Cristo Jesus padecerão perseguições.
Mas os homens maus e enganadores irão de mal para pior, enganando e sendo
enganados."
2 Timóteo 3:12,13
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()