 |
Neste artigo vamos rever como usar o recurso jQuery DataTables, desta vez em aplicações ASP .NET Core MVC. |
Continuando a primeira parte do artigo vamos definir o código da API para retornar dados exibindo-os no Grid e fazer as configurações pertinentes.
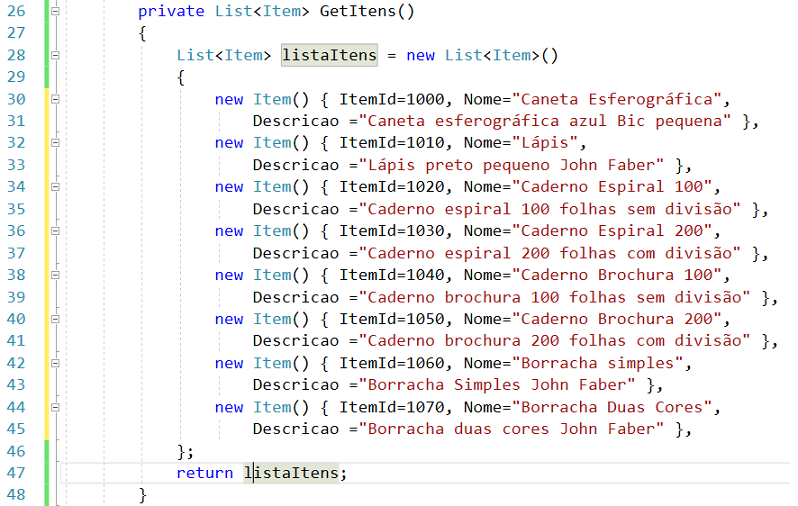
Neste exemplo eu não vou usar um banco de dados. Nossos dados serão servidos pela API de forma estática e para isso vamos criar um método no controlador ItemsController chamado GetItens com o código abaixo que retorna uma lista de itens:

Estamos retornando uma estrutura de dados no seguinte formato:
|
...
{
"draw":1,
"recordsTotal":2,
"recordsFiltered":2,
"data":[
[
1000,"Caneta Esferográfica","Caneta esferográfica azul Bic
pequena"],
[
1010,"Lápis",,"Lápis preto pequeno John Faber"]
.....
]
}
... |
De onde vem esses valores ???
Ora bolas, vem da documentação do Jquery DataTables, veja os links abaixo para mais detalhes:
Dessa forma em nosso código precisamos chamar os dados e retornar os dados no formato JSON apropriado. Então no controlador ItemsController inclua o código abaixo no método Post:

Definimos um response atribuindo a lista de itens a Data, e definindo os demais valores esperados.
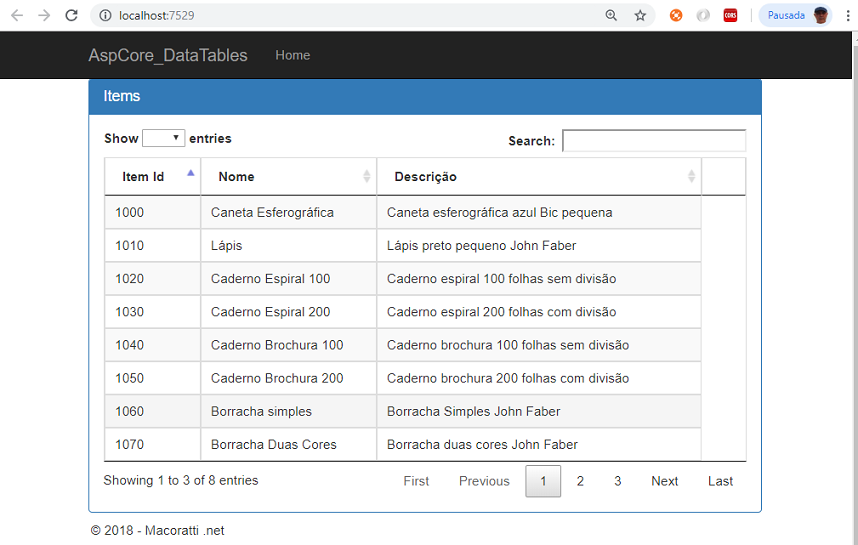
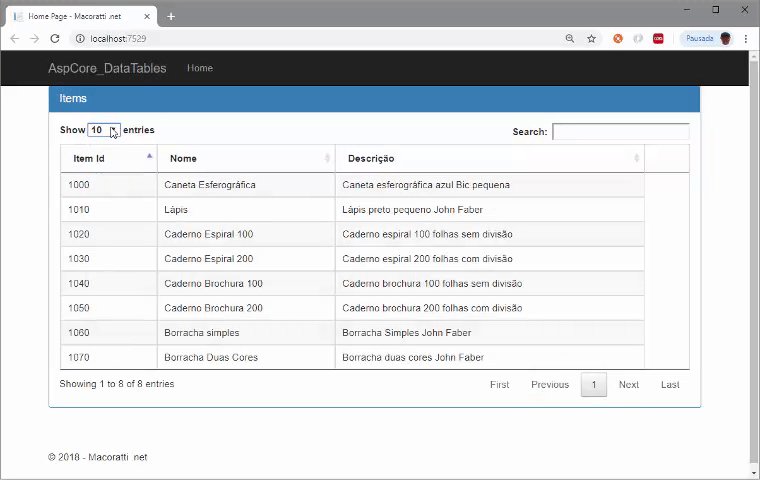
Após fazer isso executando a aplicação (estou usando o Google Chrome) iremos obter o seguinte resultado :

Nota: Lembre-se que na view Index.cshtml estamos chamando o método POST usando a url /api/items e já definimos as colunas para exibição dos dados.
Maravilha...![]()
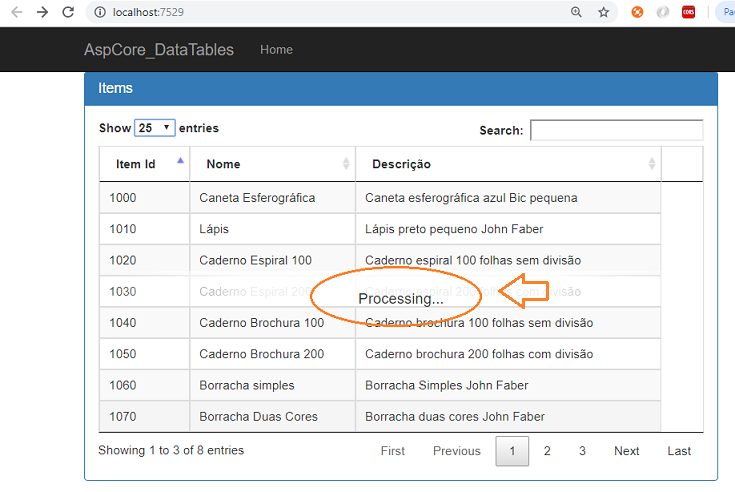
Agora se você clicar em qualquer botão da página vai aparecer uma mensagem de "Processing..." na página :

Calma, isso só significa que temos que incluir mais código para realizar uma navegação apropriedada em nosso projeto.
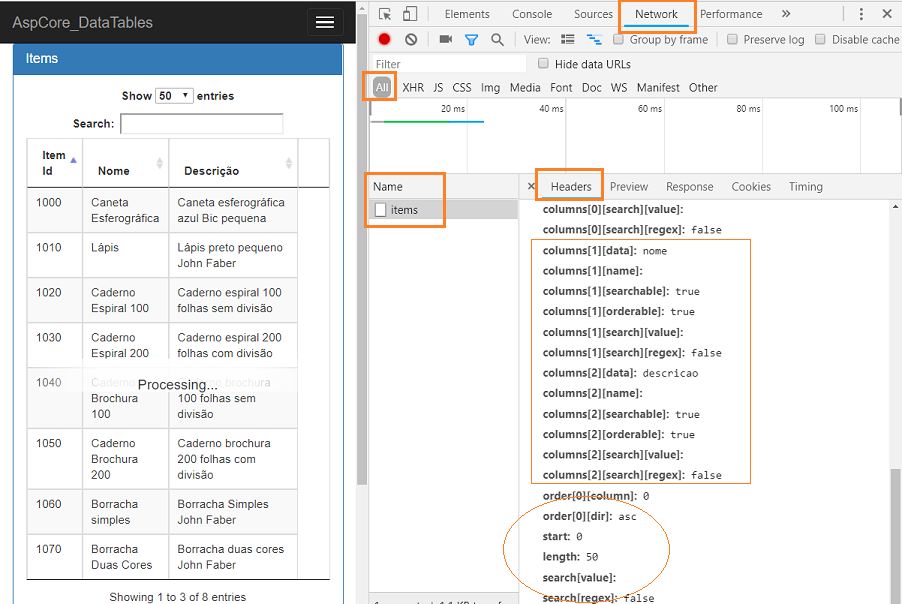
Abrindo as ferramentas do desenvolvedor no navegador Google Chrome, na seção NetWork, e acionando o Filter All, veremos o request JSON.
Clicando em Items e selecionando a guia Header teremos as informações exibidas conforme mostra a figura a seguir:

Em Headers/Form Data (esses dados de formulário são as informações que enviamos do cliente para o servidor no processo de request) para cada coluna, existem informações que podem nos ajudar a paginar nosso resultado a partir da fonte de dados. Assim temos que :
order [1] [data]:
nome da coluna de dados retornado pelo servidor;
search [value]: valor para pesquisar na coleção
(obtemos este no campo de pesquisa).
start: indica a partir de onde começa paginação;
length : é o número de registros por página;
Assim quando o request ocorre, como um cliente nós enviamos dados (lado do cliente), e vamos obter dados de formulário (lado do servidor), que possui informações das colunas, da paginação e ordenação, todas relacionadas ao Datatable.
Com base nessa informação vamos realizar a paginação e ordenação.
Paginando e Ordenando a informação
Vamos voltar ao nosso controlador ItemsController e definir o código para obter os dados do formulário incluindo no início do método Post a linha de código:
var requestFormData = Request.Form;
A seguir vamos criar um método para obter informação sobre a ordenação e paginação(obtida de requestFormData) e realizar uma consulta sobre esta informação usando o Linq para que a partir dos parâmetros do formulário de dados possamos realizar a paginação e ordenação.
Primeiro vamos definir a chamada do método e obter o seu resultado na variável listaItensForm :
var listaItensForm = ProcessarDadosForm(listaItens, requestFormData);
A seguir vamos definir o código do método ProcessarDadosForm que é mostrado a seguir :

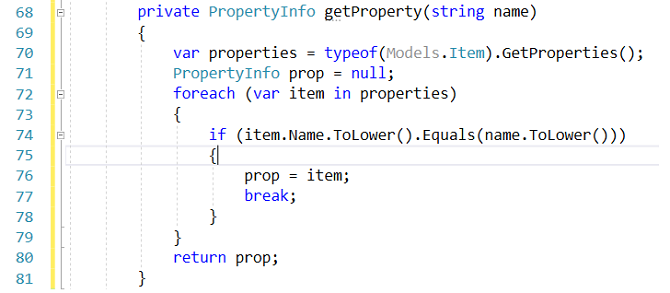
Usamos os dados obtidos do formulário para definir a paginação e ordenação. Precisamos também definir o método getProperty() que obtém informação da propriedade do objeto a partir de um item da classe filtrando pelo nome da propriedade:

Agora basta concluir a alteração no método Post da nossa API ItemsController, que ficou assim:

Agora, temos que :
1- Na resposta personalizada em Data, estamos enviando a coleção processada do formulário.
2- Em Draw (número de vezes que o plug-in datatable gerou a tabela), enviamos o valor dos dados do formulário.
3- Em RecordsFiltered e RecordsTotal estamos enviando o total de itens da coleção inicial.
Agora é só alegria...
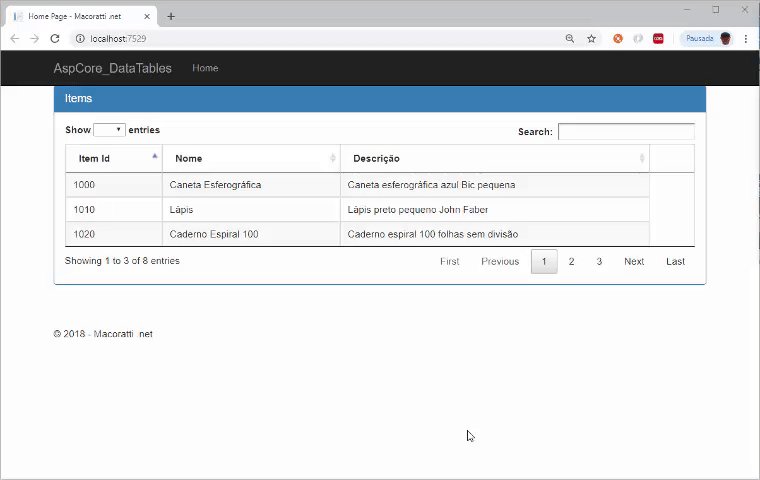
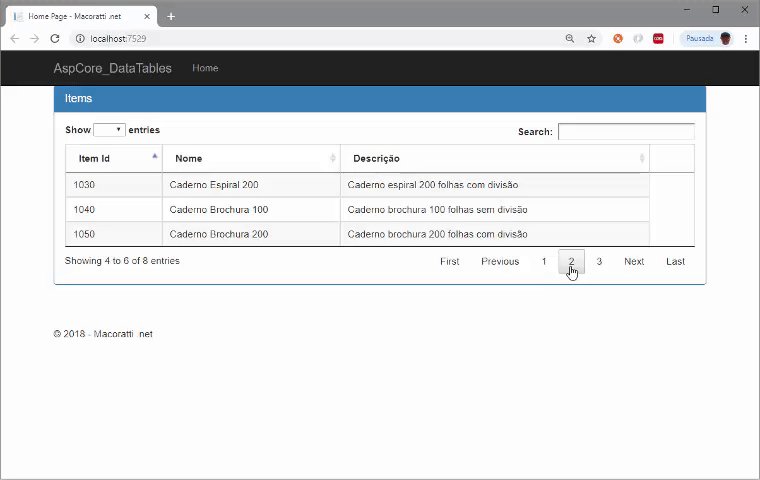
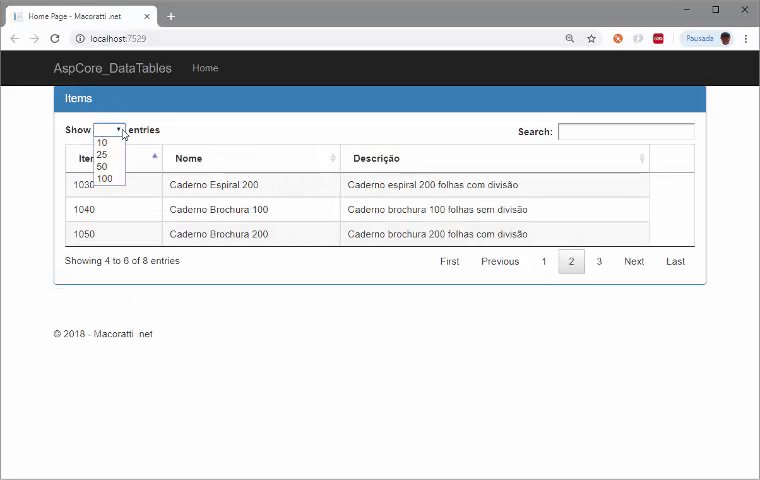
Executando a nossa aplicação neste momento iremos obter o seguinte resultado:
 |
Esta quase tudo funcionando. Só falta implementar a busca(Search) e fazer a tradução. Em um outro artigo veremos como fazer isso.
Pegue o projeto aqui :
![]() AspCore_DataTables.zip
(sem as referências)
AspCore_DataTables.zip
(sem as referências)
"E (Jesus) dizia: Por isso eu
vos disse que ninguém pode vir a mim, se por meu Pai não
lhe for concedido."
João 6:65
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET MVC 5 - Implementando jQuery DataTable - Macoratti
