 |
Neste artigo vamos rever como usar o recurso jQuery DataTables, desta vez em aplicações ASP .NET Core MVC. |
Se você precisa exibir informações em tabelas em sua aplicação ASP .NET Core MVC, ao estilo grid, pode usar o plugin jQuery DataTables. Este plugin é open source, muito flexível e facilmente configurável. Então porque reinventar a roda ?
Neste artigo vou criar uma aplicação ASP .NET Core MVC e mostrar como usar o jQuery DataTables para exibir informações de uma coleção de uma forma bem simples.
Então vamos ao que interessa...
Recursos usados:
Criando o projeto ASP .NET Core MVC
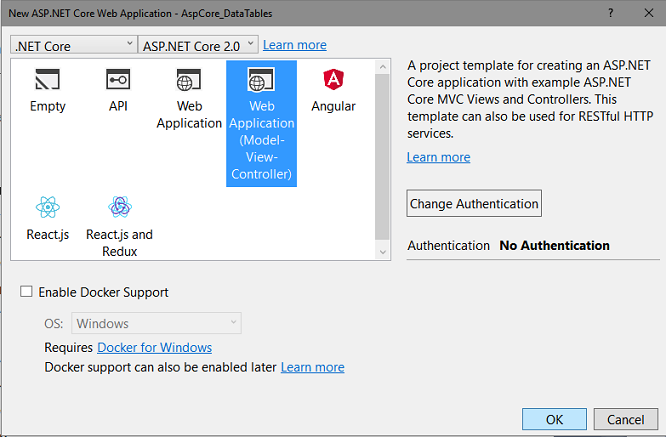
Crie um novo projeto Web do tipo ASP .NET Web Application informando o nome AspCore_DataTables;

A seguir marque o template Web Application(Model-View-Controller), sem autenticação e clique no botão OK;

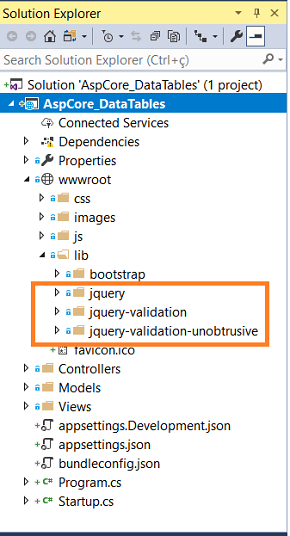
Com este template será criada uma solução com a estrutura MVC e dependências do
JQuery e Bootstrap já incluídas no projeto:
 |
Assim a única biblioteca exigida como dependência do DataTables já esta presente no projeto.
Configurando o DataTables no projeto
Vamos agora configurar o ambiente para usar o DataTables. Existem diversas opções para fazer essa configuração.
Neste exemplo eu vou usar a distribuição CDN - Content Delivery Network (CDN)- que é um armazenamento permanente do software lançado como parte do projeto DataTables para você usar em seu site sem precisar hospedá-lo.
Nesta opção vamos referenciar na página os arquivos de estilo (CSS) e JavaScript(JS) necessários aos recursos que vamos usar. Por isso dependendo do recurso que você pretente usar você terá que instalar os arquivos apropriados. Veja a documentação neste link: https://cdn.datatables.net/
Vamos adicionar duas seções: styles e scripts na view _Layout para adicionar os arquivos necessários e a seguir adicionar o arquivo css e o arquivo js na view para carregar as bibliotecas.
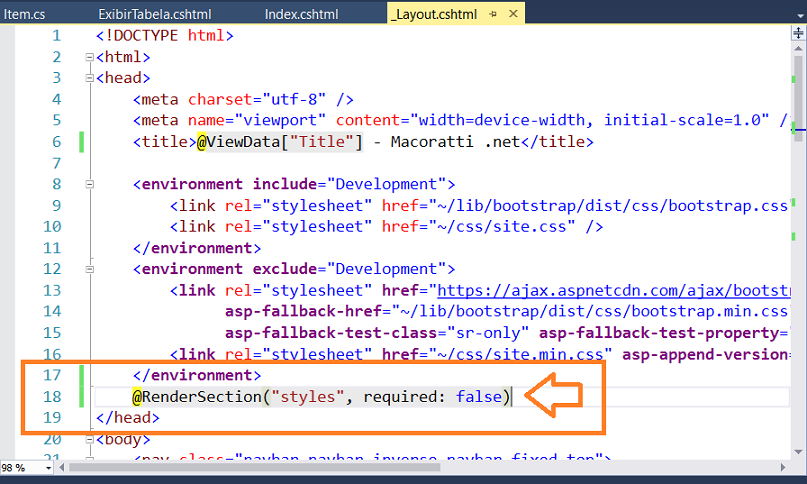
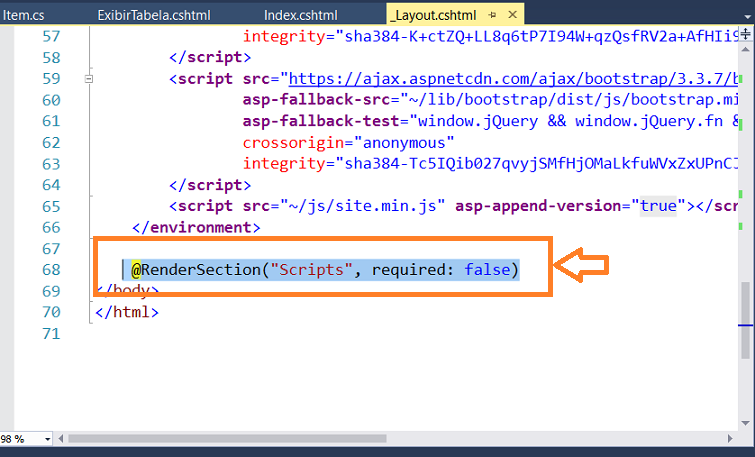
Abra o arquivo _Layout.cshtml e inclua a linha: @RenderSection("styles", required: false) no final da tag <head>(fig 1.0) e o código @RenderSection("Scripts", required: false) no final da tag <body> (fig 2.0):
 |
| fig. 1.0 |
 |
| fig. 2.0 |
Agora abra o arquivo Index.cshtml na pasta Views/Home e inclua as seções styles e scripts, e, em cada uma delas, inclua a referência ao arquivo de estilo e ao arquivo javascript do DataTable :
@{
ViewData["Title"] = "Home Page";
}
@section styles {
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" />
}
@*//código html aqui*@ @section scripts {
<script type="text/javascript" src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
}
|
A seguir precisamos definir o nosso código html para gerar a estrutura da tabela e o código JavaScript que vai adicionar a lógica para usar os recursos do DataTable.
Vamos incluir na seção styles o código que vai definir uma tabela bem simples que vai exibir informações de itens : Id, Nome e descrição e que terá apenas 3 colunas e será identificada pelo nome ItemsTable :
 |
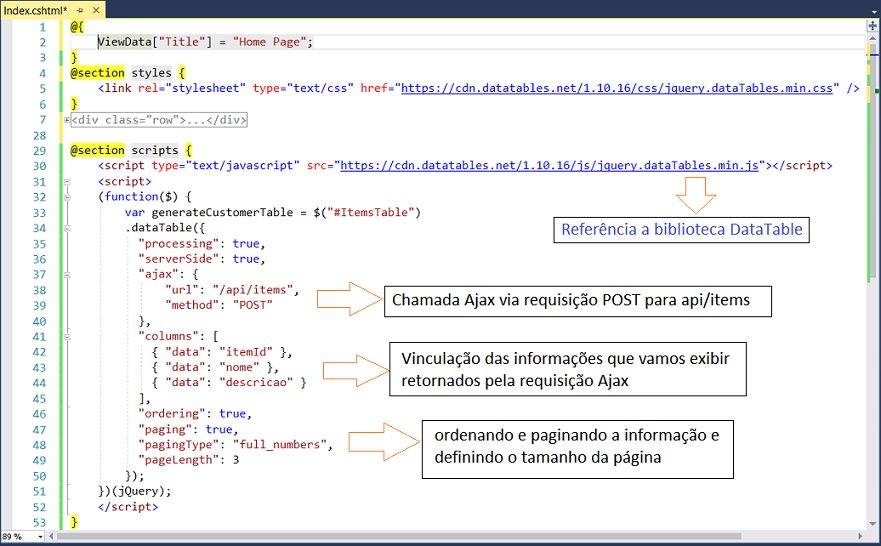
A seguir vamos definir o script na seção scripts com o código abaixo:

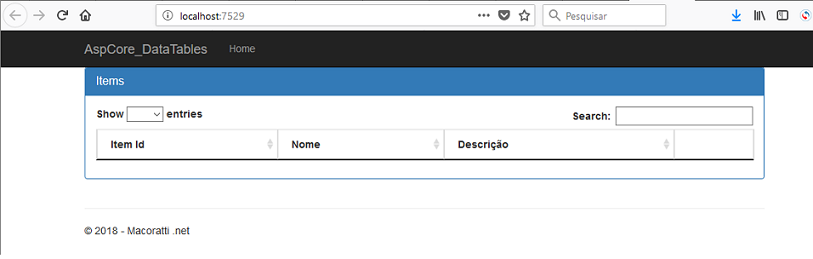
Executando a nossa aplicação neste momento iremos obter o seguinte resultado:
 |
Não temos ainda nenhuma informação para exibir e por isso vamos criar uma API para retornar dados a partir de um modelo de domínio que também iremos definir em nossa aplicação.
Criando a API para retornar dados
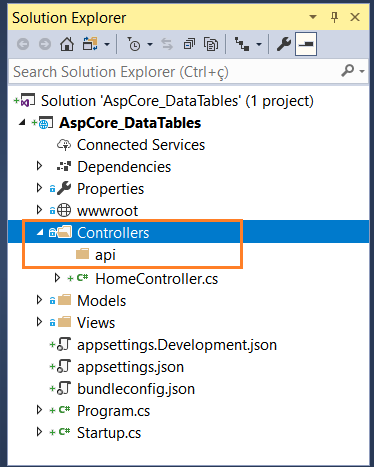
Vamos criar uma pasta chamada api dentro da pasta Controllers :

A seguir clique com o botão direito do mouse sobre a pasta api e selecione :
Add -> New Item;
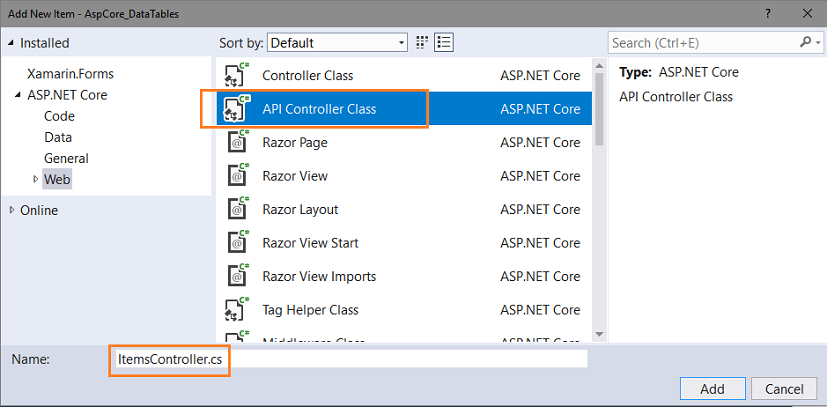
Escolha o template API Controller Class e informe o nome ItemsController.cs :

No controlador ItemsController criado vamos remover todo o código deixando apenas o método POST conforme abaixo:
using Microsoft.AspNetCore.Mvc; namespace AspCore_DataTables.Controllers.api
{
[Route("api/[controller]")]
public class ItemsController : Controller
{
// POST api/<controller>
[HttpPost]
public IActionResult Post()
{
return Ok("");
}
}
}
|
Agora vamos definir um modelo de domínio bem simples que vai representar um item.
Na pasta Models do projeto crie a classe Item.cs com o código abaixo:
public class Item
{
public int ItemId { get; set; }
public string Nome { get; set; }
public string Descricao { get; set; }
}
|
Na próxima parte do artigo vamos definir o código da nossa API para retornar os dados que iremos exibir que será uma coleção de itens.
"Falou-lhes, pois, Jesus outra
vez, dizendo: Eu sou a luz do mundo; quem me segue não
andará em trevas, mas terá a luz da vida."
João
8:12
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET MVC 5 - Implementando jQuery DataTable - Macoratti
