|
Neste artigo eu vou mostrar como podemos usar os recursos do Bootstrap para criar páginas mais amigáveis em uma aplicação ASP .NET Core MVC. |
No artigo anterior definimos um leiaute padrão com menu superior mas podemos definir uma aparência mais amigável para nossa aplicação web.
A aparência de uma aplicação Web é de fundamental importância na interação com o usuário. Quanto mais amigável for as páginas da sua aplicação mais sucesso ela fará.
Pensando nisso vamos ver como criar páginas amigáveis usando alguns recursos básicos do Bootstrap.
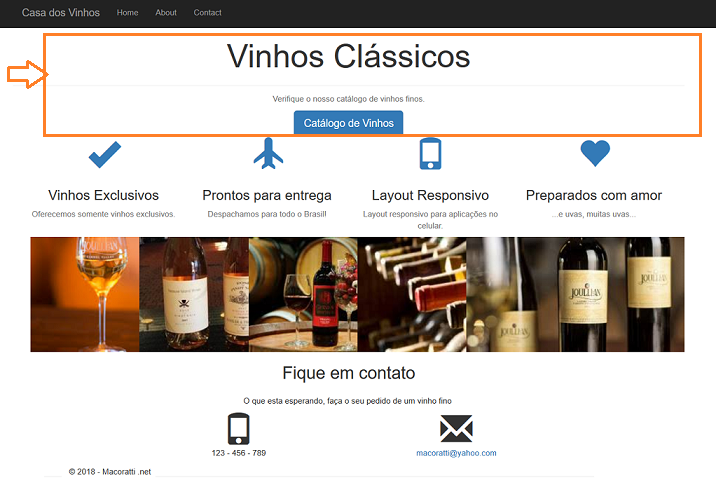
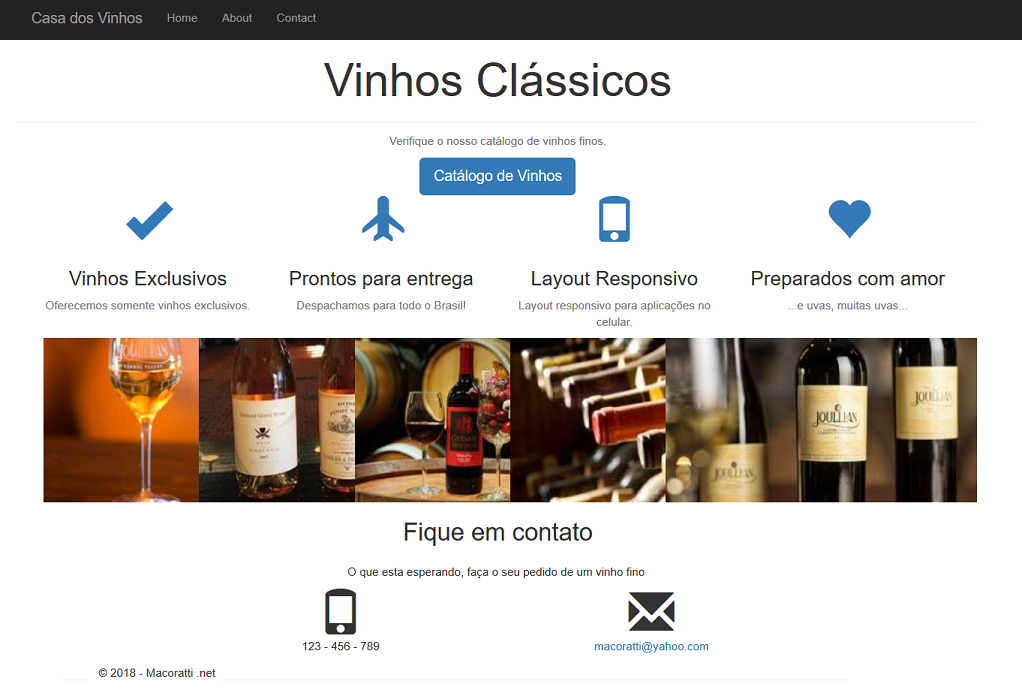
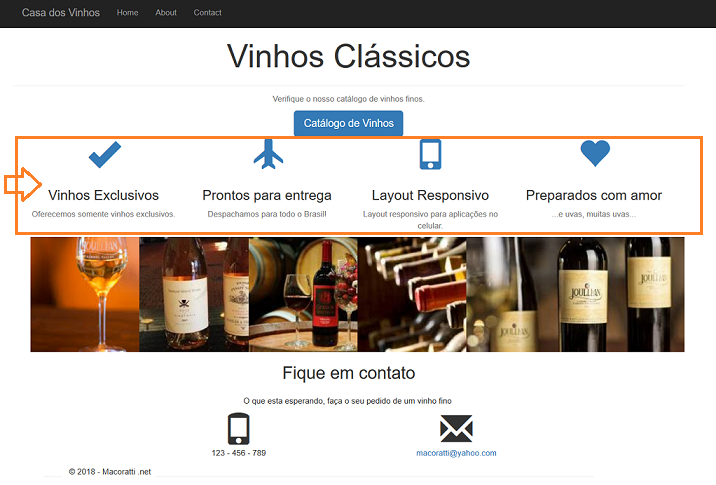
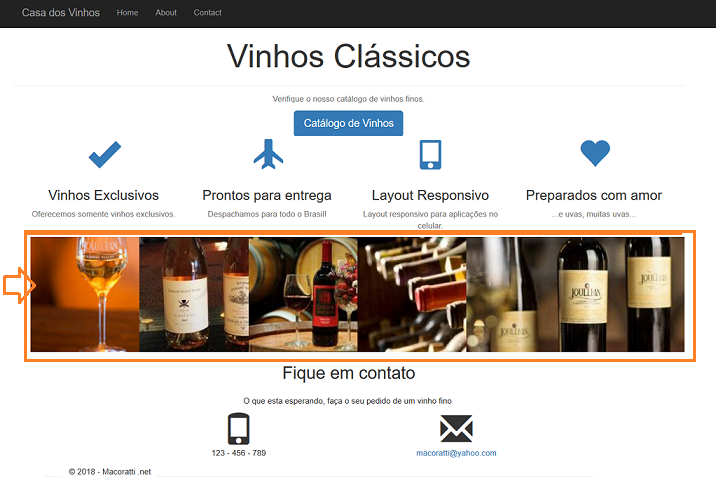
Neste artigo veremos como criar a página principal para uma aplicação que vende vinhos conforme mostra a figura abaixo:
 |
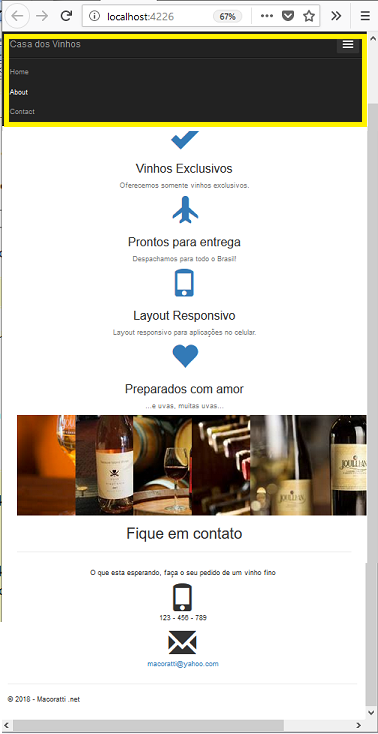
Além disso a página do nosso web site deve ser responsiva de forma a se ajustar a diversos formatos de exibição conforme mostrado abaixo:
 |
 |
Eu vou me ater apenas ao leiaute sem me preocupar com as funcionalidades da aplicação.
Isto posto vamos ao que interessa...
Recursos usados:
Criando o projeto no VS 2017
Vamos iniciar criando um projeto ASP .NET Core MVC para a seguir ajustar o código do arquivo _Layout.cshtml e depois a página principal na view Index.cshtml.
Abra o VS 2017 Community e crie um novo projeto ASP .NET Core usando o template Web Application(Model-View-Controller).
- Create New Project;
- Visual C# -> Web -> ASP .NET Core Web Application;
- Informe o nome AspCoreMvc_Layout
- Selecione o template Web Application(Model-View-Controller) , marque ASP .NET Core 2.0;
Executando a aplicação teremos o leiaute padrão clássico exibindo o carrousel e a página Index.cshtml do controlador HomeController.
 |
Alterando a página de leiaue da aplicação: _Layout.cshtml
Vamos iniciar alterando a página de leiaute usada pela aplicação: o arquivo _Layout.cshtml que esta na pasta Views/Shared.
Basicamente vou apenas alterar o título do menu para Casa dos Vinhos e o rodapé para exibir : Macoratti .net

Alterando a página principal : Index.cshtml
A página principal da aplicação é apresentanda pela view Index.cshtml que esta na pasta /Views/Home. Será esta view que iremos praticamente refazer para criar a nossa página.
Para criar páginas
responsivas o bootstrap nos oferece um design que é
constituido por um sistema de grade que é construído com
flexbox e permite até 12 colunas na página.
Se você não quiser
usar as 12 colunas individualmente, você pode agrupar as
colunas para criar colunas mais largas:
|
|
 |
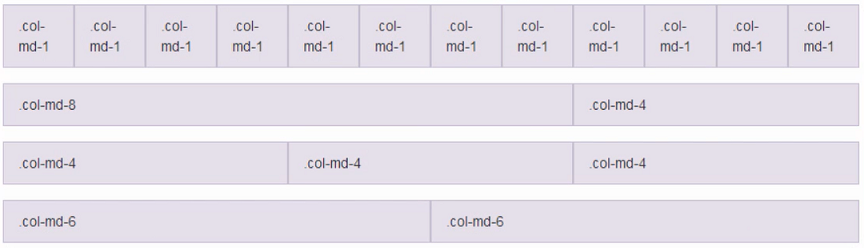
Assim, o sistema de grade é responsivo e as colunas serão reorganizadas automaticamente dependendo do tamanho da tela. Ao definir as colunas a sua soma não deve ser superior a 12 e você não é obrigado a usar todas as 12 colunas disponíveis. Abaixo temos um exemplo de um leiaute :

Veja a documentação em : https://getbootstrap.com/docs/3.3/examples/grid/
O sistema de grade
Bootstrap 4 possui cinco classes:
|
|
As classes acima podem ser combinadas para criar layouts mais dinâmicos e flexíveis.
Além disso o Bootstarp utiliza um tamanho de fonte padrão de 16px e sua altura de linha é 1.5. A fonte-família padrão é "Helvetica Neue", Helvetica, Arial, sans-serif, e todos os elementos <p> têm margin-top: 0 e margin-bottom: 1rem (16px por padrão).
Veja mais sobre a tipografia usada no Bootstrap neste link: https://getbootstrap.com/docs/4.0/content/typography/
Vamos usar esses recursos para definir o novo leiaute da nossa página na view Index.cshtml.
Vamos iniciar
definindo o título da página e o botão para
acessar o catálog que esta em na primeira
linha da grade
|
|
|
@{
ViewData["Title"] = "Home"; } <div class="row text-center"> <h1 style="font-size:4em;">Vinhos Clássicos</h1><hr /> <p class="text-muted">Verifique o nosso catálogo de vinhos finos.</p> <a asp-action="Comprar" asp-controller="Vinhos" class="btn btn-primary btn-lg">Catálogo de Vinhos</a> </div> |
O Bootstrap inclui 260 glifos do conjunto Glyphicon Halflings. Glyphicons Halflings normalmente não estão disponíveis gratuitamente, mas seu criador os disponibilizou para o Bootstrap gratuitamente.
Como agradecimento, você deve incluir um link de volta para Glyphicons sempre que possível. Podemos usar glifos no texto, botões, barras de ferramentas, navegação ou formulários.
Veja a relação disponível aqui : https://glyphicons.bootstrapcheatsheets.com/
A seguir temos na segunda linha da grade a exibição de 4 ícones com textos descritivos.
Vamos iniciar definindo um contâiner <container-fluid> e a seguir uma seção <section id="sobre"> e depois 4 divs onde iremos usar os ícones e o texto:
Os
contâineres são o elemento de layout
mais básico no Bootstrap e são necessários
ao usar nosso sistema de grade padrão.
Podemos usar um recipiente responsivo de
largura fixa (ou seja, as mudanças de
largura máxima em cada ponto de interrupção)
ou a largura fluida (o que significa que
é 100% de largura o tempo todo).
 |
|
<div class="container-fluid"> <section id="sobre"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-3 text-center"> <span class="glyphicon glyphicon-ok text-primary"></span> <h3>Vinhos Exclusivos</h3> <p class="text-muted">Oferecemos somente vinhos exclusivos.</p> </div> <div class="col-xs-12 col-sm-6 col-md-3 text-center"> <span class="glyphicon glyphicon-plane text-primary"></span> <h3>Prontos para entrega</h3> <p class="text-muted">Despachamos para todo o Brasil!</p> </div> <div class="col-xs-12 col-sm-6 col-md-3 text-center"> <span class="glyphicon glyphicon-phone text-primary"></span> <h3>Layout Responsivo</h3> <p class="text-muted">Layout responsivo para aplicações no celular.</p> </div> <div class="col-xs-12 col-sm-6 col-md-3 text-center"> <span class="glyphicon glyphicon-heart text-primary"></span> <h3>Preparados com amor</h3> <p class="text-muted">...e uvas, muitas uvas...</p> </div> </div> </section> </div> |
Para poder
aumentar o tamanho das imagens usadas defina
um estilo no ínicio da página usando o
código a seguir:
@{
ViewData["Title"] = "Home";
}
<style>
.glyphicon { font-size: 4em; }
</style>
...
|
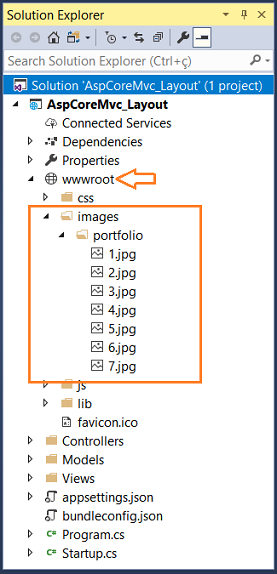
Para exibir as imagens na página podemos obter as imagens de diversas fontes. No exemplo vamos copiar as imagens usadas na pasta wwwroot/images :

E para exibir as imagens vamos usar uma partial view que eu vou chamar de _IndexPartial.cshtml e será criada na pasta Views/Home.
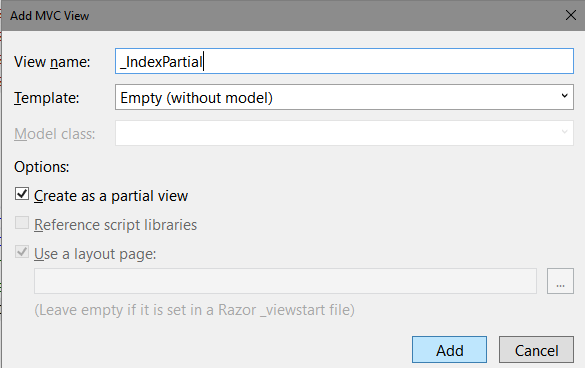
Clique com o botão direito do mouse sobre a pasta Home e a seguir clique em Add -> View;
Informe o nome _IndexPartial e marque : Create as a partial view e clique no botão Add;

Inclua o código abaixo
nesta view:
<div class="row no-gutter">
@{
string[] imgs = {
"~/images/portfolio/1.jpg",
"~/images/portfolio/2.jpg",
"~/images/portfolio/3.jpg",
"~/images/portfolio/4.jpg",
"~/images/portfolio/5.jpg"
};
}
@foreach (var img in imgs)
{
<div class="col-xs-2 col-md-2">
<a href="#" class="portfolio-box">
<img src="@Url.Content(img)" alt="Vinhos" width="380" height="200"/>
</a>
</div>
}
</div>
|
Uma alternativa ao código
acima seria usar o código abaixo:
<div class="row no-gutter">
@for(int i = 1; i <= 6; i++)
{
<div class="col-xs-2 col-md-2">
<a href="#" class="portfolio-box">
<img src=@string.Format("~/images/portfolio/{0}.jpg",i) class="img-responsive" />
</a>
</div>
}
</div>
|
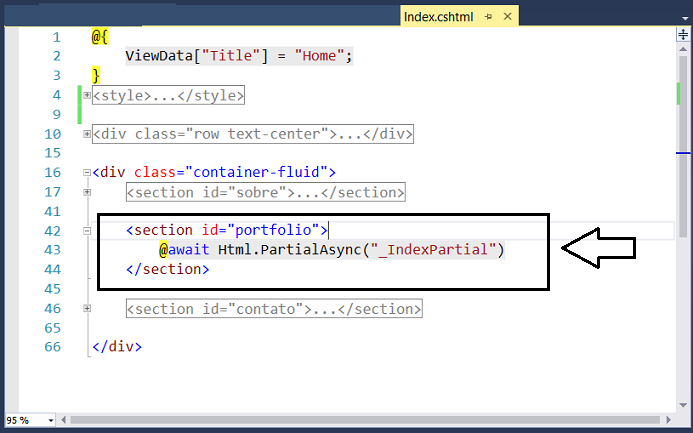
Agora vamos usar a partial view criada na view Index.chstml :
Criamos uma nova seção <section id="portfolio"> e usando o Html Helper Html.PartialAsycn() usamos a nossa partial view para renderizar as imagens :
 |
 |
Para concluir temos a última linha da grade onde exibimos texto e 2 ícones. Vamos criar uma nova seção <section id="contato"> e definir a linha <div class="row">, e criar 3 divs para exibir os textos e os ícons glyphicon usados:
|
|
|
<section id="contato">
<div class="row">
<div class="col-md-8 col-md-offset-2 text-center">
<h2 class="section-heading">Fique em contato</h2>
<hr />
<p>O que esta esperando, faça o seu pedido de um vinho fino</p>
</div>
<div class="col-md-4 col-md-offset-2 text-center">
<span class="glyphicon glyphicon-phone"></span>
<p> 123 - 456 - 789</p>
</div>
<div class="col-md-4 text-center">
<span class="glyphicon glyphicon-envelope"></span>
<p><a href="mailto:macoratti@yahoo.com">macoratti@yahoo.com</a></p>
</div>
</div>
</section> |
E pronto temos o nosso leiaute definido para a página principal usando elementos básicos do Bootstrap.
Naturalmente poderíamos incrementar ainda mais a nossa página aplicando estilos e outros recursos.
Para ver templates bootstraps prontos para uso acesse o link : https://startbootstrap.com/
Pegue o código do projeto
completo aqui :
![]() AspCoreMvc_Layout.zip
AspCoreMvc_Layout.zip
"Naquele tempo,
respondendo Jesus, disse: Graças te dou, ó Pai, Senhor
do céu e da terra, que ocultaste estas coisas aos sábios
e entendidos, e as revelaste aos pequeninos."
Mateus 11:25
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
ASP .NET Core - Criando uma aplicação com Angular 2 - Macoratti.net
-
ASP .NET Core - Criando uma aplicação Web no ... - Macoratti.net
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP.NET - Criando menus estáticos e dinâmicos - Macoratti.net
-
ASP - Navegação com Site Map , Menu , TreeView e ... - Macoratti
-
ASP .NET MVC - Diferentes maneiras de renderizar layouts - Macoratti