
Neste artigo eu vou mostrar como definir um leiaute padrão com menu superior em uma aplicação ASP .NET Core MVC.
 |
Neste artigo eu vou mostrar como definir um leiaute padrão com menu superior em uma aplicação ASP .NET Core MVC. |
Quando
você cria uma aplicação ASP .NET Core MVC usando o template padrão do Visual
Studio é criado um arquivo
_Layout.cshtml na pasta Views/Shared
onde é definido o leiaute padrão da aplicação.
Neste artigo eu vou mostrar como é muito simples alterar o arquivo de leiaute para definir um menu superior na aplicação.
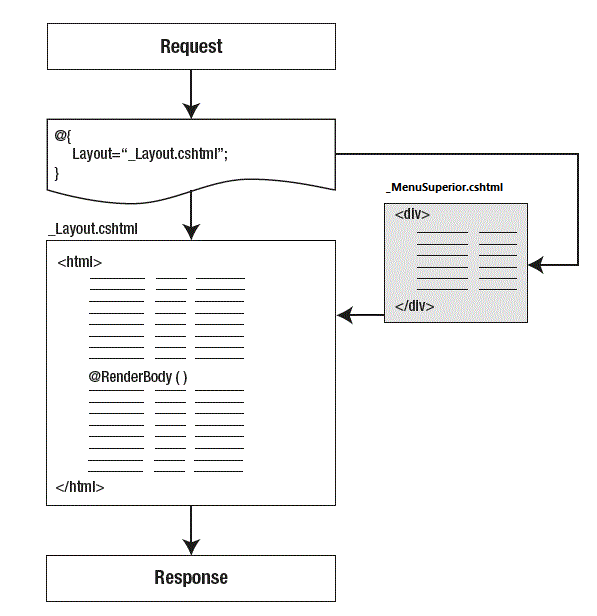
A figura
abaixo mostra o fluxo de processamento da requisição para renderização das
páginas da aplicação, onde vemos o arquivo
de _Layout.cshtml e o arquivo
_MenuSuperior.cshtml, uma partial view, sendo renderizados para produzir
o resultado desejado:

Isto posto vamos ao que interessa...
Recursos usados:
Criando o projeto no VS 2017
Vamos
iniciar criando um projeto ASP .NET Core MVC para a seguir ajustar o código do
arquivo _Layout.cshtml e
depois criar a partial view
_MenuSuperior.cshtml.
Abra o VS 2017 Community e crie um novo projeto ASP .NET Core usando o template Web Application(Model-View-Controller).
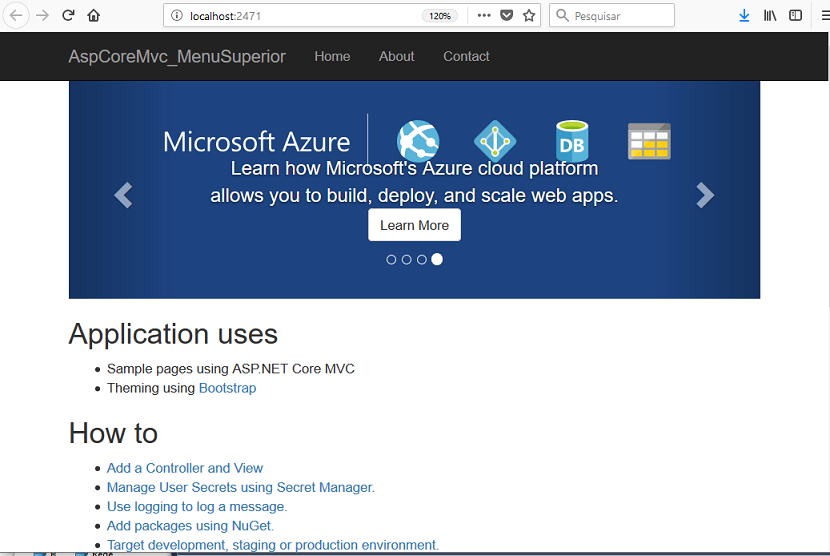
Executando a aplicação teremos o leiaute padrão clássico exibindo o carrousel e a página Index.cshtml do controlador HomeController.
 |
Alterando o leiaute da aplicação
Vamos agora abrir o
arquivo _Layout.cshml na pasta /Views/Shared
e incluir o código em azul mostrado abaixo
substituindo
o código original:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - AspCoreMvc_MenuSuperior</title>
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
</environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
</environment>
</head>
<body>
@Html.Partial("_MenuSuperior")
<div class="container">
<main class="col-sm-8">
@RenderBody()
</main>
</div>
<environment include="Development">
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="~/js/site.js" asp-append-version="true"></script>
</environment>
<environment exclude="Development">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha384-K+ctZQ+LL8q6tP7I94W+qzQsfRV2a+AfHIi9k8z8l9ggpc8X+Ytst4yBo/hH+8Fk">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/bootstrap.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa">
</script>
<script src="~/js/site.min.js" asp-append-version="true"></script>
</environment>
@RenderSection("Scripts", required: false)
</body>
</html>
|
Agora falta criar a partial view _MenuSuperior.cshtml na pasta /Views/Shared :
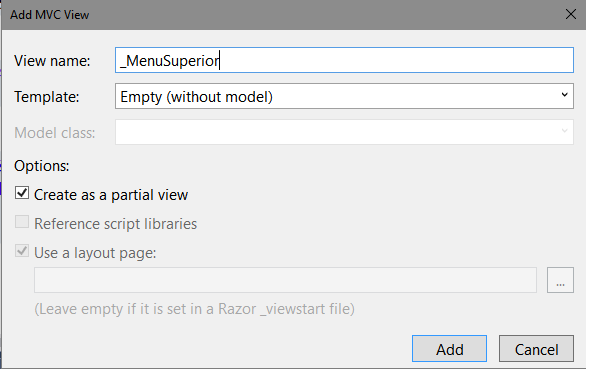
Clique com o botão direito do mouse sobre a pasta Shared e a seguir clique em Add-> View;
Informe o nome
_MenuSuperior e marque a opção : Create as a
partial view e clique no botão Add;
 |
Inclua o código abaixo na
partial View:
<div class="navbar-wrapper">
<div class="container-fluid">
<nav class="navbar navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="~/images/maco1b.jpg" width="130" height="30" />
</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#" class="">Home</a></li>
<li class=" dropdown">
<a href="#" class="dropdown-toggle " data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Departamentos <span class="caret"></span></a>
<ul class="dropdown-menu">
<li class=" dropdown">
<a href="#" class="dropdown-toggle " data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Ver Departamentos</a>
</li>
<li><a href="#">Incluir Novo Departamento</a></li>
</ul>
</li>
<li class=" dropdown">
<a href="#" class="dropdown-toggle " data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Administradores <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Ver Administradores</a></li>
<li><a href="#">Incluir Novo Administrador</a></li>
</ul>
</li>
<li class=" dropdown">
<a href="#" class="dropdown-toggle active" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Funcionários <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Ver Funcionários</a></li>
<li><a href="#">Incluir Funcionário</a></li>
<li><a href="#">Enviar Foto</a></li>
</ul>
</li>
<li class=" down">
<a href="#" class="dropdown-toggle active" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Financeiro <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Fluxo de Caixa</a></li>
<li><a href="#">Relatórios</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav pull-right">
<li class=" dropdown">
<a href="#" class="dropdown-toggle active" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Logado como <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Alterar Senha</a></li>
<li><a href="#">Meu Perfil</a></li>
</ul>
</li>
<li class=""><a href="#">Logout</a></li>
</ul>
</div>
</div>
</nav>
</div>
</div>
|
Estou usando a imagem maco1b.jpg incluida na pasta wwwroot/images.
Alterando o estilo do leiaute
Podemos aplicar um estilo
à nossa página de leiaute definindo o estilo no arquivo
Site.css
na pasta wwwroot/css.
Abra o arquivo Site.css substitua o código pelo código abaixo:
body {
background: #8999A8;
}
.navbar, .dropdown-menu {
background: rgba(255,255,255,0.25);
border: none;
}
.nav > li > a, .dropdown-menu > li > a:focus, .dropdown-menu > li > a:hover, .dropdown-menu > li > a, .dropdown-menu > li {
border-bottom: 3px solid transparent;
}
.nav > li > a:focus, .nav > li > a:hover, .nav .open > a, .nav .open > a:focus, .nav .open > a:hover, .dropdown-menu > li > a:focus, .dropdown-menu > li > a:hover {
border-bottom: 3px solid transparent;
background: none;
}
.navbar a, .dropdown-menu > li > a, .dropdown-menu > li > a:focus, .dropdown-menu > li > a:hover, .navbar-toggle {
color: #fff;
}
.dropdown-menu {
-webkit-box-shadow: none;
box-shadow: none;
}
.nav li:hover:nth-child(8n+1), .nav li.active:nth-child(8n+1) {
border-bottom: #C4E17F 3px solid;
}
.nav li:hover:nth-child(8n+2), .nav li.active:nth-child(8n+2) {
border-bottom: #F7FDCA 3px solid;
}
.nav li:hover:nth-child(8n+3), .nav li.active:nth-child(8n+3) {
border-bottom: #FECF71 3px solid;
}
.nav li:hover:nth-child(8n+4), .nav li.active:nth-child(8n+4) {
border-bottom: #F0776C 3px solid;
}
.nav li:hover:nth-child(8n+5), .nav li.active:nth-child(8n+5) {
border-bottom: #DB9DBE 3px solid;
}
.nav li:hover:nth-child(8n+6), .nav li.active:nth-child(8n+6) {
border-bottom: #C49CDE 3px solid;
}
.nav li:hover:nth-child(8n+7), .nav li.active:nth-child(8n+7) {
border-bottom: #669AE1 3px solid;
}
.nav li:hover:nth-child(8n+8), .nav li.active:nth-child(8n+8) {
border-bottom: #62C2E4 3px solid;
}
.navbar-toggle .icon-bar {
color: #fff;
background: #fff;
}
|
Antes de executar a aplicação altere o código da view Index.cshtml da pasta Views/Home :
@{
ViewData["Title"] = "Home Page";
}
<br />
<div>
<h3>Página inicial da aplicação</h3>
</div>
|
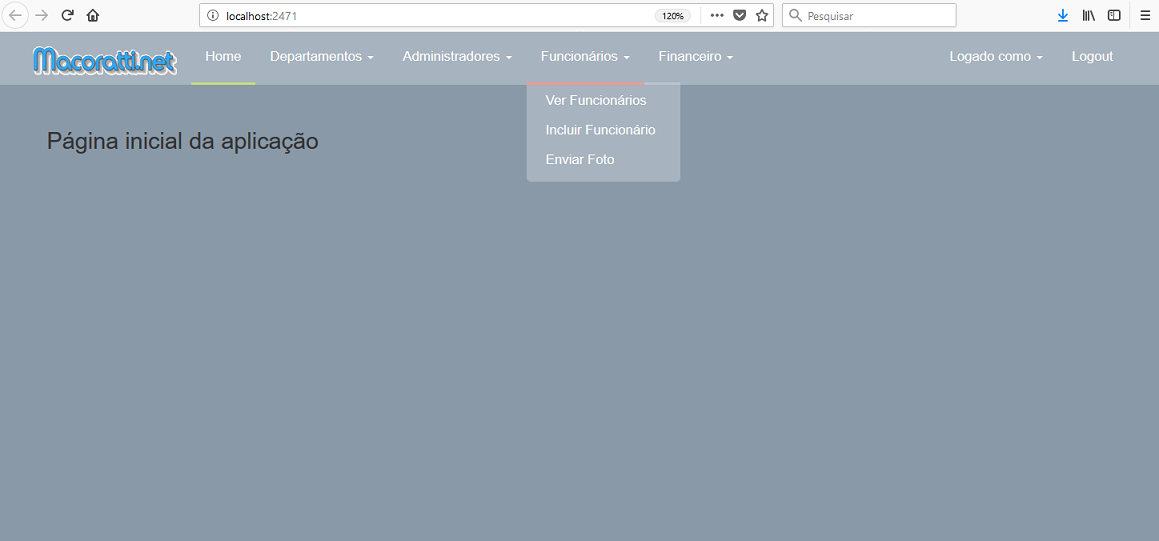
Agora é só alegria executando o projeto iremos obter o seguinte resultado:

Agora temos um menu superior com 5 opções e em cada opção temos submenus iguais ao exibido para a opção Funcionários.
Você pode aplicar diversas variações de cores ao arquivo de estilo para alterar a aparência do leiaute.
Em outro artigo veremos como criar um leiaute diferenciado para sua aplicação ASP .NET Core MVC usando os recursos do Bootstrap.
"Disse-lhes, pois, Jesus: Quando levantardes o Filho do
homem, então conhecereis que EU SOU, e que nada faço por
mim mesmo; mas isto falo como meu Pai me ensinou."
João 8:28
Referências: