![]() Angular 2/4 -
Apresentando o Angular CLI - VII
Angular 2/4 -
Apresentando o Angular CLI - VII
 |
Neste artigo vou apresentar o Angular CLI a ferramenta de linha de comando para automatizar o desenvolvimento de aplicações Angular 2/4. Adicionando um novo service. |
Vamos continuar adicionando recursos em nossa aplicação Angular, criada na primeira parte do artigo, usando o Angular CLI.
Neste artigo vamos adicionar um novo service.
Um
service é usado quando uma funcionalidade comum precisa ser fornecida a vários
módulos. Por exemplo, podemos ter uma funcionalidade de banco de dados que
poderia ser reutilizada entre vários módulos. E, portanto, você poderia criar um
serviço com essa funcionalidade e compartilhar com os outros módulos.
Um service Angular 2 é simplesmente uma função javascript, juntamente com suas
propriedades e métodos associados, que podem ser incluídos (via injeção de
dependência) nos componentes Angular 2. Eles permitem que você desenvolva código
para tarefas específicas que podem ser usadas nesses componentes.
Adicionando um novo service
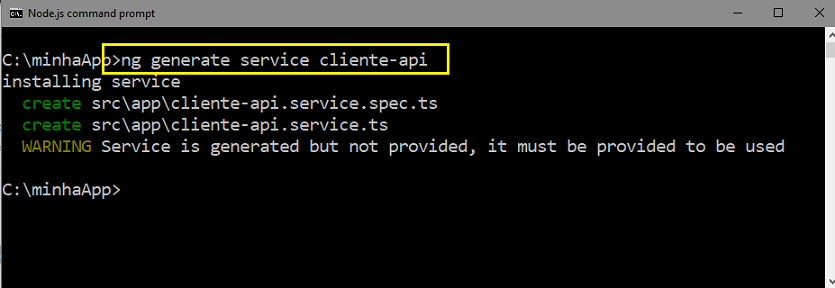
Para adicionar um novo service com um token de injeção de dependência ClienteApiService execute o seguinte comando : ng generate service cliente-api

O
Angular CLI irá ajustar automaticamente as letras do nome do arquivo e do
nome do service para você, então os seguintes comandos têm o mesmo efeito:
ng generate service cliente-api
ng generate service clienteApi
ng generate service ClienteApi
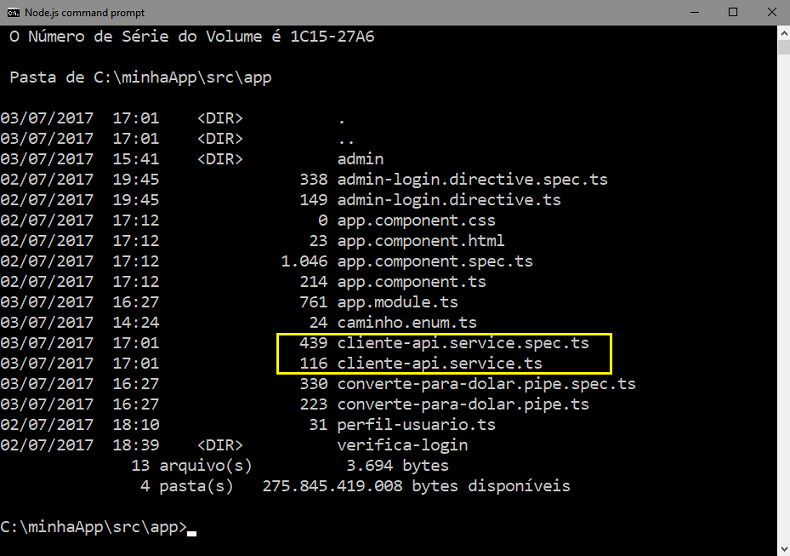
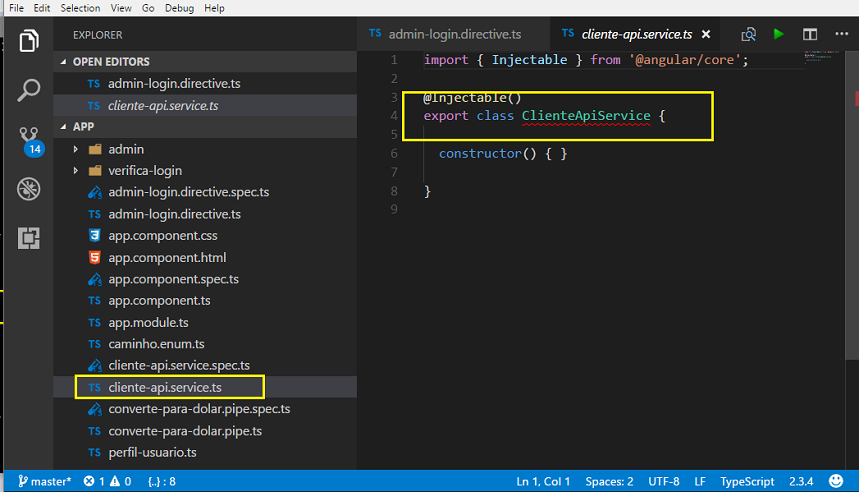
Veja na figura abaixo o arquivo cliente-api.service.ts gerado na pasta src\app e
ao lado a classe ClienteApiService criada neste arquivo:
 |
|
 |
Nos bastidores, acontece o seguinte:
- um
arquivo src/app/cliente-api.service.ts e nele é definida uma classe
chamada ClienteApiService;
- um arquivo src/app/cliente-api.service.spec.ts contendo os testes
unitários;
Note que que é emitido um alerta que o serviço foi gerado mas não fornecido. Fica por sua conta registrar o service como um provider adicionando-o no array providers onde você precisar. Geralmente isso é feito no módulo do componente:
Veja exemplo de como registrar o serviço:
import { ClienteApiService } from './cliente-api.service';
@NgModule({
// ...
providers: [ClienteApiService],
bootstrap: [AppComponent]
})
|
Opções disponíveis
--flat: boolean, default true, gera arquivos
de service em src/app ao invés de gerar em src/app/cliente-api;
--spec: boolean, default true, inclui um
arquivo src/app/admin/cliente-api.service.spec.ts com testes unitários;
--help : vê todas as opções disponíveis do
Angular CLI
Exemplo:
Gerar um service com token de injeção de dependência ClienteApiService na
pasta /src/app/cliente-api : ng generate
service cliente-api --flat=false
Concluimos assim essa série de artigos mostrando como adicionar recursos em um projeto angular usando Angular CLI.
Mas longe esteja de mim gloriar-me, a
não ser na cruz de nosso Senhor Jesus Cristo, pela qual o mundo está crucificado
para mim e eu para o mundo.
Gálatas 6:14
Referências:
NET - AngularJS : Apresentação (início do curso) - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET