![]() Angular 2/4 -
Apresentando o Angular CLI - I
Angular 2/4 -
Apresentando o Angular CLI - I
 |
Neste artigo vou apresentar o Angular CLI a ferramenta de linha de comando para automatizar o desenvolvimento de aplicações Angular 2/4. |
Se você esta chegando agora e não sabe o que é esse tal de Angular 2, leia os artigos abaixo que mostram como configurar o ambiente e criar uma aplicação Angular 2.
Mas você não precisa conhecer a versão anterior do Angular para aprender o Angular 2, pois , (felizmente para você e infelizmente para quem usava o AngularJS) o Angular 2 é totalmente diferente em diversos aspectos do AngularJS, sendo considerado agora um Framework para desenvolvimento Cross plataforma.
O Angular 2 utiliza o TypeScript como linguagem, e, se você não sabe o que é esse tal de TypeScript leia os seguintes artigos do site para se inteirar do assunto:
|
|
Neste artigo eu vou apresentar os principais recursos do Angular CLI.
O que é o Angular CLI ?
O Angular CLI é o assistente oficial para criação e gerenciamento de aplicações com o Angular.(tanto na versão 2 como na versão 4)
Ele automatiza tarefas de criação de projetos, componentes, serviços, filtros , módulos, diretivas, etc. facilitando assim a vida do desenvolvedor.
Na tabela abaixo temos os comandos e o recurso a ser criado:
| O que você deseja criar | Comando usado |
|---|---|
| Componente (Component) | ng g component nome-do-componente |
| Diretiva (Directive) | ng g directive nome-da-diretiva |
| Filtro (Pipe) | ng g pipe nome-do-filtro |
| Serviço (Service) | ng g service nome-do-servico |
| Módulo (Module) | ng g module nome-do-modulo |
Nota : ng é o comando e g é a abreviação de generate
Como usar o Angular CLI ?
Os pré-requisitos para usar o Angular CLI e possui o Node.js 6.9.0 e o npm 3.0.0 ou superior instalados em seu sistema.
Para instalar o Node.js visite o web site oficial neste link: https://nodejs.org/en/
Você pode usar o Angular 2/4 com as linguagens ES6, JavaScript , Dart e TypeScript.
É recomendável usar a linguagem TypeScript pois o Angular 2 foi escrito nesta linguagem.
Nota: O TypeScript, é uma linguagem open source desenvolvida pela Microsoft que funciona como um superset do ES2015 (é um ES6 com recursos extras, como tipagem estática e decorators).
Para instalar o TypeScript digite o seguinte comando em uma janela do console: npm install -g typescript@2.2.0
Para usar o Angular CLI temos instalar o pacote globalmente em nosso ambiente usando o seguinte comando : npm install -g @angular/cli
Após instalar podemos verificar a instalação digitando no prompt de comandos : ng -v

Além disso temos os seguintes comandos que são usados para gerenciar a aplicação :
| Comando | Descrição |
|---|---|
| ng serve | Executa aplicação na porta 4200 |
| ng lint | Executa validação de código fonte usando o lint |
| ng test | Executa os testes unitários |
| ng e2e | Executa os testes de integração |
| ng build | Gera build da aplicação para desenvolvimento |
| ng build – -prod | Gera build da aplicação para produção |
Após instalar globalmente o Angular CLI podemos iniciar a criação de projetos Angular2/4.
Para poder gerenciar o seu código Angular você vai precisar de um editor de códigos. Existem diversas opções como o Sublime, Atom, Visual Studio Code, etc.
Neste artigo eu vou usar o VS Code que pode ser baixado neste link: https://code.visualstudio.com/download
Criando uma nova aplicação Angular
Existem
duas maneiras de criar uma nova aplicação usando o Angular CLI :
- ng init
: cria um novo aplicativo no diretório atual
- ng new
: cria um novo diretório e executa o ng init
dentro do novo diretório
Dessa forma ng new é parecido com o ng init, sendo que este último cria um
diretório para você.
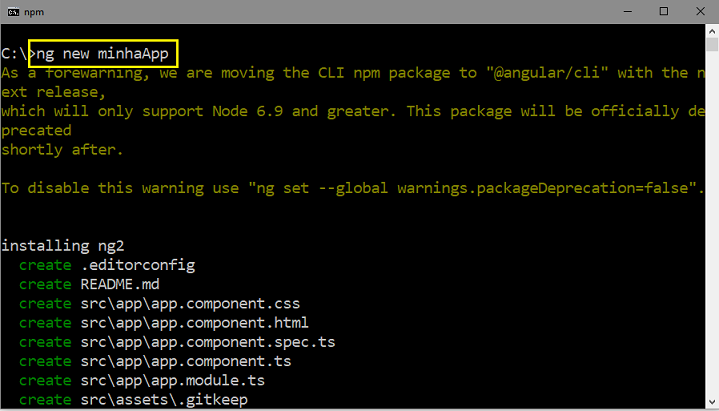
Vamos criar um novo projeto Angular usando o comando
ng new minhaApp

Durante a execução estão sendo realizadas as seguintes tarefas:
- um novo diretório chamado minhaApp é criado;
- todos os arquivos e diretórios de origem para a sua nova aplicação angular são
criados com base no guia oficial de Estilo Angular
- as dependências NPM são instalados
- o TypeScript será configurado para você
- o executor de testes unitários Karma será configurado para você
- o framework de teste end-to-end Protractor será configurado para você
- os arquivos de ambiente com configuração padrão são criados;
Note que
são criados os arquivos e as pastas necessárias para a nossa aplicação e que as
dependências já foram instaladas na pasta node_modules.
Vamos abrir o projeto no Visual Studio Code digitando o comando : Code .
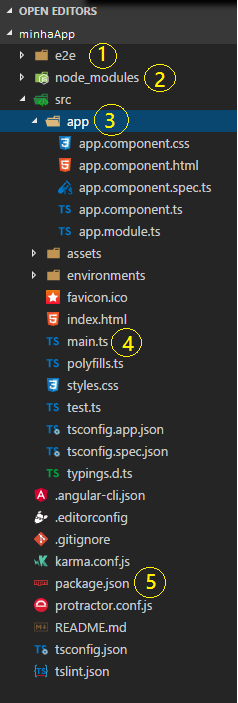
Vejamos a estrutura do projeto os seus arquivos e pastas principais no VS Code:
 |
|
Na pasta app temos os seguintes arquivos:
|
|
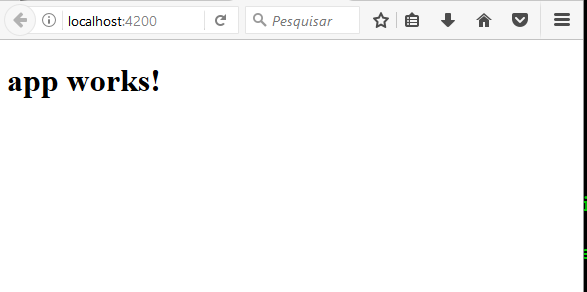
Para executar a aplicação digite : ng serve e a seguir abra o navegador na seguinte URL : http://localhost:4200
 |
Muito bem
nossa aplicação esta funcionando. Nos bastidores, acontece o seguinte:
1- o Angular CLI carrega a sua configuração a partir do arquivo
angular-cli.json
2- o Angular CLI executa o Webpack para construir e agregar todo o código
JavaScript e CSS
3- o Angular CLI inicia o servidor Webpack dev para pré-visualizar o
resultado em localhost: 4200
Observe que o comando ng serve não não sai e retorna para o seu prompt de
comando após ao passo 3.
Em vez disso, e porque ele inclui o suporte LiveReload, o processo monitora ativamente a sua pasta src para carregar arquivos.
Quando
uma mudança em um arquivo é detectada, o passo 2 é repetido e uma
notificação é enviada ao seu navegador de forma que ele pode atualizar a página
automaticamente.
Para parar o processo e voltar ao seu prompt de comandos, pressione Ctrl-C.
Adicionando recursos à nossa aplicação Angular
Podemos usar o comando : ng generate ou ng g para incluir recursos a nossa aplicação Angular:
ng
generate class minha-nova-classe : adiciona uma classe na sua aplicação
ng generate component meu-novo-componente: adiciona um componente na sua
aplicação
ng generate directive minha-nova-diretiva: adiciona uma diretiva para na
sua aplicação
ng generate enum meu-novo-enum: adiciona uma enumeração para na aplicação
ng generate module meu-novo-modulo: adiciona um módulo na sua aplicação
ng generate pipe meu-novo_pipe: adiciona um pipe na sua aplicação
ng generate service meu-novo-service: adiciona um serviço na sua
aplicação
Adicionando uma nova
classe
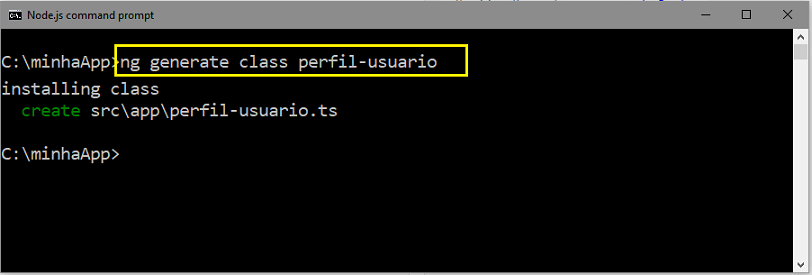
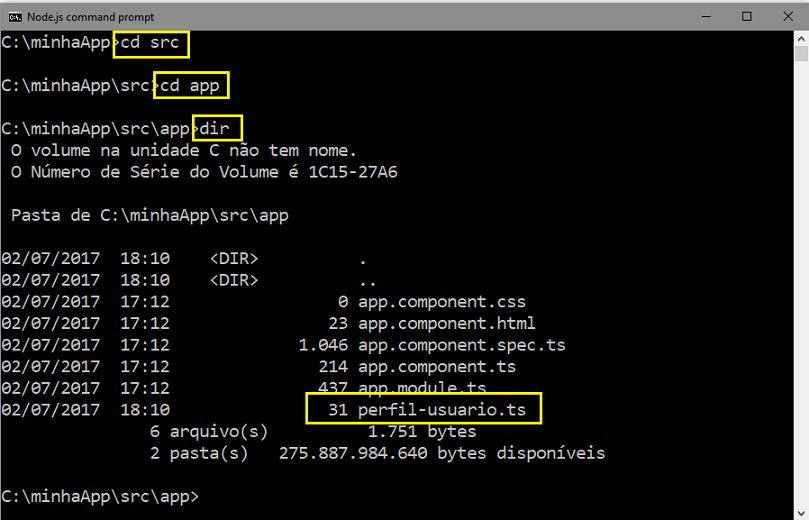
Para adicionar uma nova classe chamada PerfilUsuario execute o seguinte comando : ng generate class perfil-usuario

O
Angular CLI irá ajustar automaticamente as letras do nome do arquivo e do nome
da classe para você, então os seguintes comandos têm o mesmo efeito:
ng generate class perfil-usuario
ng generate class perfilUsuario
ng generate class PerfilUsuario
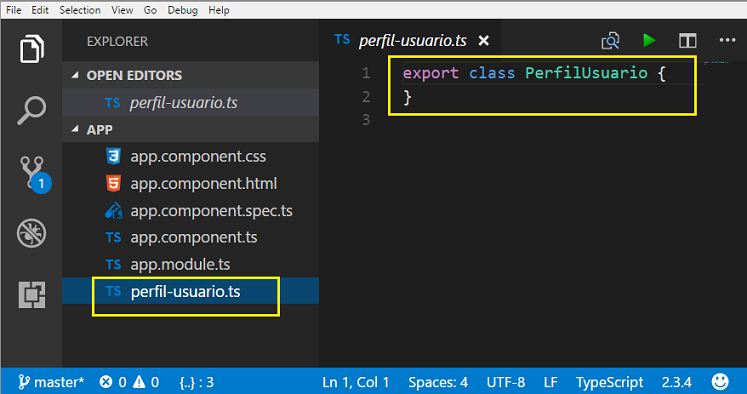
Veja na figura abaixo o arquivo perfil-usuario.ts gerado na pasta src\app e ao lado a classe PerfilUsuario :
 |
 |
Nos
bastidores, acontece o seguinte:
- Um arquivo src/app/perfil-usuario.ts foi
gerado,
este arquivo exporta uma classe vazia chamada
PerfilUsuario
Opções disponíveis:
--spec : boolean, valor padrão é false, gera
o arquivo spec com testes unitários;
--help : vê todas as opções disponíveis do
Angular CLI
Exemplos:
Gerar classe 'PerfilUsuario' : ng generate class
perfil-usuario
Gerar classe 'PerfilUsuario' com testes de unidade : ng
generate class perfil-usuario --spec
Na próxima parte do artigo vamos continuar a adicionar recursos em nossa aplicação Angular usando o Angular CLI.
Sabendo, amados irmãos, que a vossa
eleição é de Deus;Porque o nosso evangelho não foi a vós somente em palavras,
mas também em poder, e no Espírito Santo, e em muita certeza, como bem sabeis
quais fomos entre vós, por amor de vós.
1 Tessalonicenses 1:4,5
Referências:
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET