 |
Neste artigo vou mostrar como criar uma API Restful usando o Nodejs e os recursos do Express e acessando um banco de dados MongoDB. |
 |
Neste artigo vamos implementar as funcionalidades para atualizar e excluir produtos em nosso controller, definir as rotas e concluir nossa aplicação.
Implementando a atualização e exclusão de produtos no produtosController
Muito bem. Agora vamos implementar o código no controlador que irá permitir atualizar e excluir produtos.
Abra o arquivo produtosController.js e inclua o código abaixo (destacado em azul)
//var Produto = require('../models/produtoModel');
var produtoController = function (Produto) {
var get = function (req, res) {
Produto.find(function (err, produtos) {
if (err) {
res.status(500);
res.send("Erro interno do servidor");
}
else {
res.status(200);
res.send(produtos);
}
});
};
var add = function (req, res) {
var produto = new Produto(req.body);
produto.save(function (err) {
if (err) {
res.status(500);
res.send('Erro : falha ao incluir produto...');
}
else {
res.status(201);
res.send(produto);
}
})
};
var getById = function (req, res) {
Produto.findById(req.params.id, function (err, produto) {
if (err) {
res.status(404);
res.send("Produto não encontrado...");
}
else {
res.status(200);
res.send(produto);
}
})
};
var update = function (req, res) {
Produto.findById(req.params.id, function (err, produto) {
if (err) {
res.status(404);
res.send("Produto não encontrado...");
}
else {
produto.nome = req.body.nome;
produto.descricao = req.body.descricao;
produto.preco = req.body.preco;
produto.estoque = req.body.estoque;
produto.ativo = req.body.ativo;
produto.save(function (err) {
if (!err) {
res.status(200);
res.send(produto);
}
else {
res.status(500);
res.send('Falha ao atualizar produto...');
}
})
}
});
};
var dele = function (req, res) {
Produto.findById(req.params.id, function (err, produto) {
produto.remove(function (err) {
if (!err) {
res.status(204);
res.send('Produto deletado...');
}
});
});
};
return {
add: add,
get: get,
getById: getById,
update: update,
del: del
}
};
module.exports = produtoController;
//module.exports = {
// add: add,
// get: get,
// getById: getById,
// update: update,
// patch: patch,
// del: del,
// dele: dele
//};
|
No código definimos duas functions:
1- update
var update = function (req, res) {
Produto.findById(req.params.id, function (err, produto) {
if (err) {
res.status(404);
res.send("Produto não encontrado...");
}
else {
produto.nome = req.body.nome;
produto.descricao = req.body.descricao;
produto.preco = req.body.preco;
produto.estoque = req.body.estoque;
produto.ativo = req.body.ativo;
produto.save(function (err) {
if (!err) {
res.status(200);
res.send(produto);
}
else {
res.status(500);
res.send('Falha ao atualizar produto...');
}
})
}
});
};
Nesta function primeiro localizamos o produto que desejamos alterar pelo seu id e a seguir, se ele for encontrado, passamos os novos dados via corpo da requisição.
2- dele
var dele = function (req,
res) {
Produto.findById(req.params.id,
function (err, produto) {
produto.remove(function (err) {
if (!err) {
res.status(204);
res.send('Produto deletado...');
}
});
});
};
Nesta function localizamos o produto que desejamos excluir pelo seu id, e, a seguir excluímos produto da coleção.
Note que criama a function produtoController que agora encapsula todas funcionalidades implementas pelas functions. Dessa forma removemos a dependência do ProdutoModel.
var produtoController = function (Produto) {...
Para podermos acessar as functions definidas temos que expó-las usando o código abaixo:
return {
add: add,
get: get,
getById: getById,
update: update,
del: del
}
E exportamos a nossa function produtoController.
module.exports = produtoController;
Agora vamos definir as rotas no arquivo produtosRoute.js conforme mostrado a seguir:
var express = require('express');
var Produto = require('.././models/produtoModel');
var produtosController = require('../controllers/produtosController')(Produto);
var produtosRouter = express.Router();
produtosRouter.route('')
.get(produtosController.get)
.post(produtosController.add);
produtosRouter.route('/:id')
.get(produtosController.getById)
.put(produtosController.update)
.delete(produtosController.del);
module.exports = produtosRouter;
|
Testando com o Postman
1- Incluindo novos produtos
Cadastrei algums produtos novos enviando requisições GET usando o Postman para podemos testar.
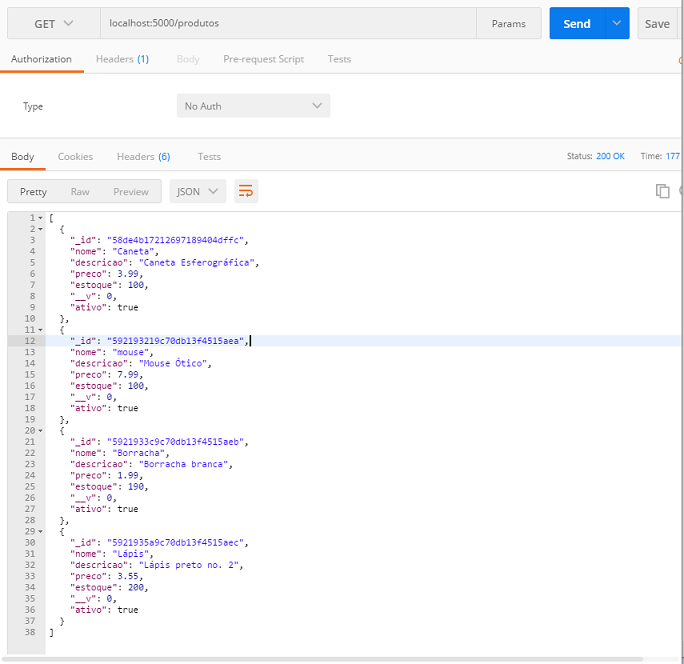
Então nossa coleção de produtos no banco de dados produtosdb possui agora os seguintes dados:

2- Alterando produtos
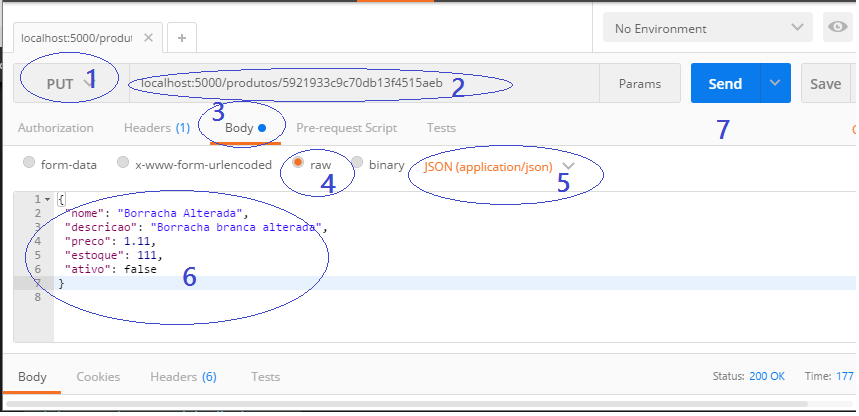
Para atualizar um produto temos que enviar uma requisição PUT passando o id do produto e os dados que desejamos alterar.
Vamos alterar o produto Borracha que possui _id igual a 5921933c9c70db13f4515aeb.
Para isso vamos fazer o seguinte:
- Define o método PUT
- Definir a URL : localhost:5000/produtos/5921933c9c70db13f4515aeb
- Marque a opção Body
- Marque o item raw
- Defina o formato da requisição selecionando : JSON -> JSON (application/json)
- Digite os dados do produto a ser incluido : Borracha alterada, Borracha branca alterada, 1.11, 111, false
- Clique no botão SEND

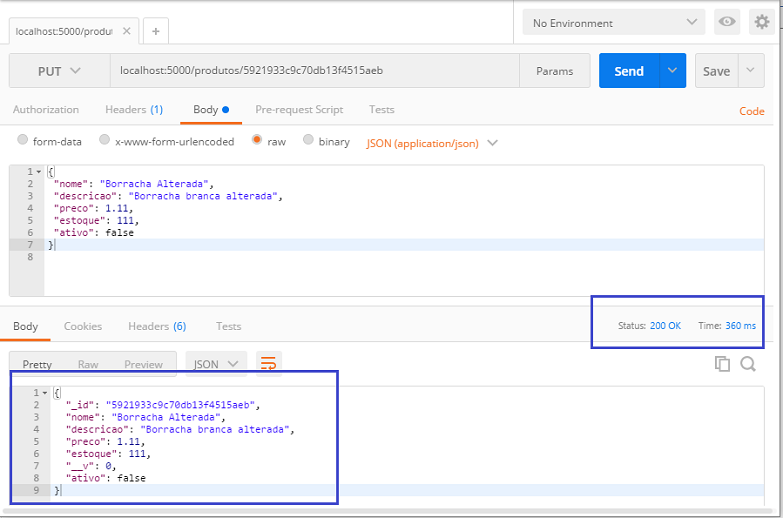
Iremos obter o seguinte resultado mostrando que os dados foram alterados com sucesso no banco de dados:

3- Excluindo produtos
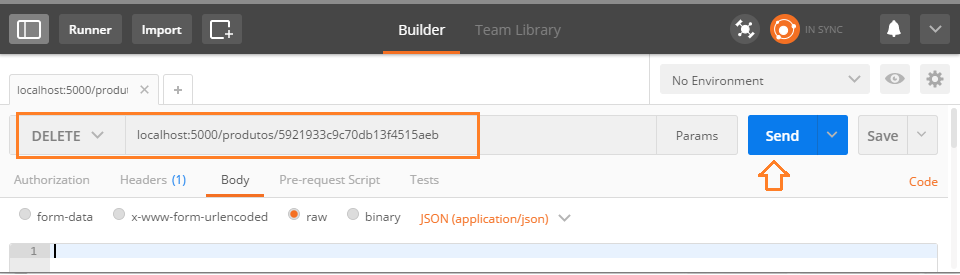
Para excluir um produto temos que enviar uma requisição DELETE passando o id do produto.
Vamos excluir o produto Borracha que possui _id igual a 5921933c9c70db13f4515aeb.
Para isso vamos fazer o seguinte:
- Define o método DELETE
- Definir a URL : localhost:5000/produtos/5921933c9c70db13f4515aeb
- Marque a opção Body
- Marque o item raw
- Defina o formato da requisição selecionando : JSON -> JSON (application/json)
- Clique no botão SEND

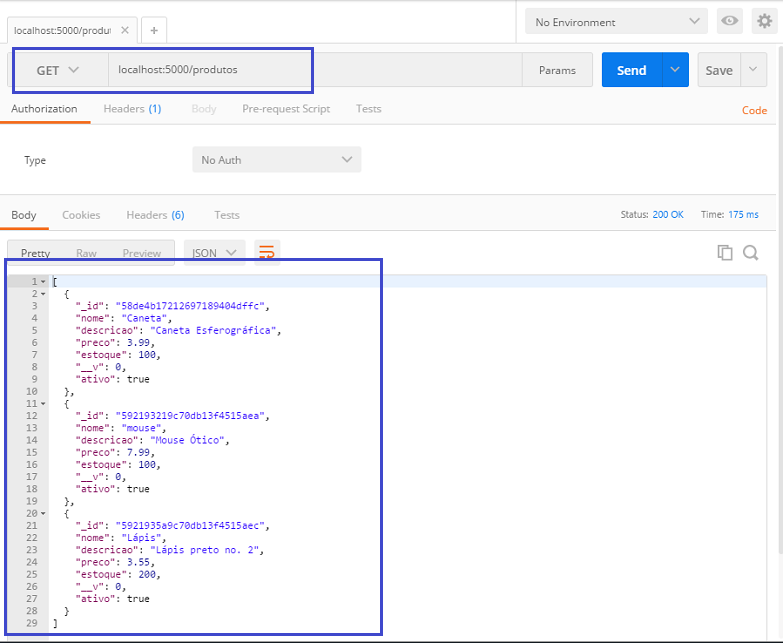
Agora vamos obter todos os produtos novamente enviando uma requisição GET para localhost:5000/produtos :

Nossa API REST esta funcionando beleza com as funcionalidades para incluir, alterar, excluir e consultar dados do nosso banco de dados MongoDb.
Agora nossa API esta expondo os seguintes serviços:
|
API |
Descrição |
Request |
Response |
| GET /produtos | Retorna todos os produtos | Nada | Coleção de produtos |
| GET /produtos/id | Obtém um produto pelo seu Id | Nada | Item Produto |
| POST /produtos | Adiciona um novo produto na coleção | Item Produto | Item Produto após ser incluído |
| PUT /prodututos/id |
Altera
os dados de um produto especificado pelo seu Id |
Item Produto | Item Produto alterado |
| DELETE /produtos/id | Excluir um produto pelo seu Id | Nada | Nada |
E assim concluímos a nossa API REST com Node acessando o MongoDb.
Em outro artigo vou mostrar como consumir essa Rest API. Aguarde.
Pegue o
código completo aqui :
![]() restapi_node.zip (sem
a pasta node_modules)
restapi_node.zip (sem
a pasta node_modules)
E, como Moisés levantou a serpente no
deserto, assim importa que o Filho do homem seja levantado;
Para que todo aquele que nele crê não pereça, mas tenha a vida eterna.
João 3:14,15
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Visual Studio - Bem-Vindo Node.js : desenvolvendo para ... - Macoratti
-
Node - Criando uma API REST com Express acessando o ... - Macoratti
-
Visual Studio - Iniciando com Node.js - Criando um sevidor ... - Macoratti
-
Node.js - Apresentando e usando o Sequelize (acesso ao ... - Macoratti