 |
Neste artigo vou mostrar como criar uma API Restful usando o Nodejs e os recursos do Express e acessando um banco de dados MongoDB. |
 |
Neste artigo vamos definir o objetivo da nossa API, a estrutura do projeto e definir o banco de dados que vamos usar.
Objetivo e estrutura do projeto
Nosso objetivo é construir um web service com uma API Restful e isso significa que vamos seguir as restrições definidas na especificação REST.
Atualmente o desenvolvimento de APIs como um serviço web é muito comum, e, estamos cercados de APIs prontas que podem ser usadas apenas consultando sua documentação. Como exemplo de algumas APIs mais conhecidas temos:
-
Facebook, Graph API - http://developers.facebook.com/docs/graph-api
-
Twitter, REST API - https://dev.twitter.com/rest/public
-
Youtube, Data API - https://developers.google.com/youtube/v3/
-
Loripsum, Lorem Ipsum API - http://loripsum.net
O objetivo em expor de maneira pública um web service é que outras pessoas podem implementar algo com base em nossos serviços. É este o motivo dessas APIs existirem.
Para o nosso artigo, como o objetivo é mostrar como criar uma API Restful, vamos criar um web service Restful que expõe informações de produtos como : nome do produto, descrição, preço, estoque e se o produto esta ativo.
Com base nessa premissa vamos utilizar REST para desenvolvermos no protocolo HTTP e vamos criar um serviço que permita consultar, atualizar, inserir e excluir informações de produtos.
Para isso vamos implementar um serviço usando os verbos HTTP: GET , PUT, POST, DELETE e PATCH.
Para alcançar o nosso objetivo vamos definir as tarefas que iremos realizar em nosso projeto:
-
Definir o modelo que representa o produto as as informações que iremos expor;
-
Definir um banco de dados para persistir as informações;
-
Definir as rotas usadas em nossa aplicação para definir a localização do recurso;
-
Definir o tratamento das requisições e respostas usando o protocolo HTTP;
Dessa forma vamos iniciar criando em nosso projeto 3 pastas :
-
models - onde vamos definir o modelo;
-
routes - onde vamos definir as rotas;
-
controllers - onde vamos definir o tratamento das requisições e respostas;
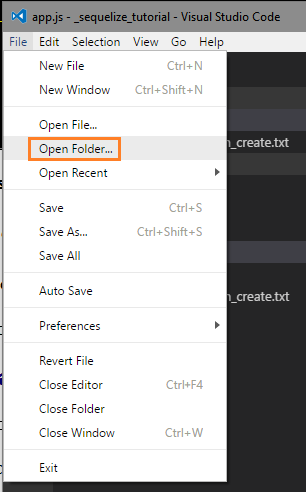
Abra o VS Code e no menu File clicar na opção Open Folder:

Selecione a pasta restapi_nodejs que criamos para o nosso projeto.
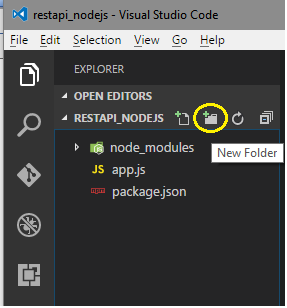
Você deve visualizar apenas a pasta node_modules que foi criada no projeto e que contém todos os arquivos de dependências necessários para a execução da nossa aplicação, o arquivo package.json e o arquivo app.js que criamos no artigo anterior.
Clique no ícone New Folder e informe o nome de cada uma das pastas que desejamos criar : models, routes e controllers

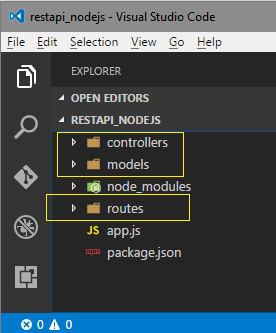
Ao final o nosso projeto deverá exibir a seguinte estrutura:

Agora estamos prontos para iniciar o desenvolvimento.
Definindo o banco de dados e criando o modelo de dados
Antes de criar o modelo de dados precisamos definir qual banco de dados iremos usar para persistir as informações dos produtos.
Neste artigo eu vou usar o MongoDB que é um banco de dados NoSQL muito fácil de usar.
Um banco de dados NoSQL é um software de banco de dados que não utiliza a linguagem SQL (Strutured Query Language) para interagir com o banco de dados.
Podemos então instalar localmente o Mongodb ou podemos criar um banco de dados Mongodb na nuvem e acessá-lo remotamente.
Neste artigo eu optei por criar um banco de dados na nuvem e assim não precisaremos instalar o Mongodb em nossa máquina local
As instruções de como criar um banco de dados MongoDB na nuvem você pode ver neste artigo : MongoDB - Acessando o MongoDB na nuvem (mongolab) - I
Para este artigo você deve criar um banco de dados chamado produtosdb conforme as instruções abaixo:
-
Clique na opção Single-node
-
Marque Sandbox (shared 0.5 GB) (Esta opção não é recomendada para uso em produção)
-
Informe o nome do banco de dados MongoDB (vou criar um banco chamado produtosdb)
-
Clique no botão - Create new MongoDB deployment
Após isso siga as instruções do artigo para criar o usuário para o banco de dados.
Assim já temos um banco de dados MongoDB chamado produtosdb criado que será acessado remotamente pela nossa API Restful.
Usando o Mongoose para conectar com o MongoDB
Para poder acessar o banco de dados MongoDB criado vamos o pacote Mongoose que já instalamos no artigo anterior.
O Mongoose é uma
biblioteca do Nodejs que proporciona uma solução baseada
em esquemas para modelar os dados da sua aplicação. Ele
possui sistema de conversão de tipos, validação, criação
de consultas e hooks para lógica de negócios.
Mongoose fornece um mapeamento de objetos do MongoDB
similar ao ORM (Object Relational Mapping), ou ODM
(Object Data Mapping) no caso do Mongoose. Isso
significa que o Mongoose traduz os dados do banco de
dados para objetos JavaScript para que possam ser
utilizados por sua aplicação.
fonte: http://nodebr.com/nodejs-e-mongodb-introducao-ao-mongoose/
Vamos agora usar o Mongoose e fazer um teste de conexão com o banco de dados produtosdb criado no Mongolab. Nota: Você deve obter e usar a sua string de conexão e o seu usuário e senha.
Abra o arquivo app.js do projeto e digite o código abaixo :
var express = require('express');
var mongoose = require('mongoose');
var app = express();
var url = 'mongodb://usuario:senha@ds145370.mlab.com:45370/produtosdb'
var db = mongoose.connection;
db.on('error', console.error);
db.once('open', function() {
console.log('Conectado ao banco de dados produtosdb MongoDB.')
});
mongoose.connect(url);
app.listen(5000, function () {
console.log('Servidor escutando na porta 5000');
});
|
Neste código importamos o módulo mongoose do Nodejs e definirmo a url de acesso ao nosso banco de dados.
A seguir criamos uma conexão usando o método connection e depois realizamos a conexão usando a url com o método connect.
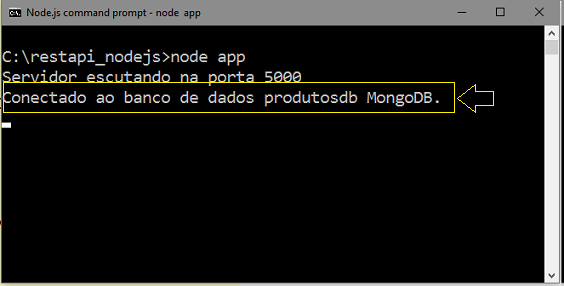
Podemos executar a aplicação digitando no console o comando : node app

O resultado indica que a conexão com o banco de dados produtosdb foi realizada com sucesso.
Este código foi feito apenas para testar a conexão e depois vamos alterá-lo.
Criando o modelo de dados usando o Mongoose
Agora vamos criar o nosso modelo de dados para representar um produto e suas informações que desejamos tratar.
Para isso vamos criar na pasta models o arquivo produtoModel.js.
Então selecione a pasta models e clique no ícone New File e informe o nome produtoModel.js.
A seguir inclua o código abaixo neste arquivo:
var mongoose = require('mongoose');
var Schema = mongoose.Schema;
var produtoModel = new Schema({
nome : String,
descricao : String,
preco : Number,
estoque : Number,
ativo : { type: Boolean, default: true}
});
module.exports = mongoose.model("Produto",produtoModel);
|
Neste código usamos a classe Schema do mongoose para definir o esquema do documento produto que iremos tratar em nossa API.
Cada Schema no mongoose mapeia para uma coleção MongoDB e definr a forma do documento dentro da coleção.
Definimos assim o esquema produtoModel :
-
nome : String,
descricao : String,
preco : Number,
estoque : Number,
ativo : { type: Boolean, default: true}
Os tipos permitidos na definição do esquema são: String, Number, Date, Buffer, Boolean, Mixed, ObjectId e Array.
Para usar a nossa definição de esquema, precisamos converter nosso produtoModel em um Modelo com o qual possamos trabalhar.
Para fazer isso, passamos o esquema para : mongoose.model (nomeModelo, schema)
No código estamos exportando o módulo de forma que ele possa ser usado pela aplicação.
module.exports = mongoose.model("Produto",produtoModel);
Dessa forma criamos o nosso modelo usando o Mongoose e fizemos uma conexão com o nosso banco de dados remoto produtosdb.
Na próxima parte do artigo vamos definir as rotas usadas em nossa API.
Jesus dizia, pois, aos judeus que criam
nele: Se vós permanecerdes na minha palavra, verdadeiramente sereis meus
discípulos;
E conhecereis a verdade, e a verdade vos libertará.
João 8:31,32
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Visual Studio - Bem-Vindo Node.js : desenvolvendo para ... - Macoratti
-
Node - Criando uma API REST com Express acessando o ... - Macoratti
-
Visual Studio - Iniciando com Node.js - Criando um sevidor ... - Macoratti
-
Node.js - Apresentando e usando o Sequelize (acesso ao ... - Macoratti