 |
Neste artigo vou mostrar como criar uma API Restful usando o Nodejs e os recursos do Express e acessando um banco de dados MongoDB. |
 |
Neste artigo vamos definir o controller da aplicação e os métodos para acessar, atualizar e excluir os dados.
Criando o controller produtosController
Vamos criar uma pasta Controllers em nosso projeto e a seguir vamos criar um arquivo chamado produtosController.js nesta pasta:
A seguir vamos mover para este arquivo o código do arquivo produtosRouter.js referente ao tratamento da requisição conforme abaixo:
var get(function (req,res) { res.send("Exibindo a página principal..."); } module.exports = get;
|
Depois faça os seguintes ajustes no arquivo produtosRouter.js :
var express = require('express');
var produtosRouter = express.Router();
var produtosController = require('../controllers/produtosController');
produtosRouter.route('')
.get(produtosController);
module.exports = produtosRouter;
|
No código estamos criando uma instância de produtosController apontando para nosso controlador criado, e, na rota estamos chamando a function get() do controlador.
Após salvar, basta abrir um navegador e navegar para a rota /produtos (definida no arquivo app.js) e teremos o seguinte resultado:

Muito bem. Agora vamos implementar o código no controlador que irá acessar o banco de dados MongoDb e retornar os dados da coleção produtos nesta function get().
Para isso vamos ter que referenciar o nosso Model definido no arquivo produtoModel e acessar a coleção produtos:
var Produto = require('../models/produtoModel');
var get = function (req,res) {
Produto.find(function (err, produtos) {
if (err) {
res.status(500);
res.send("Erro interno do servidor");
}
else {
res.status(200);
res.send(produtos);
}
});
};
module.exports = get;
|
No código usamos o método find() que retorna a coleção de produtos.
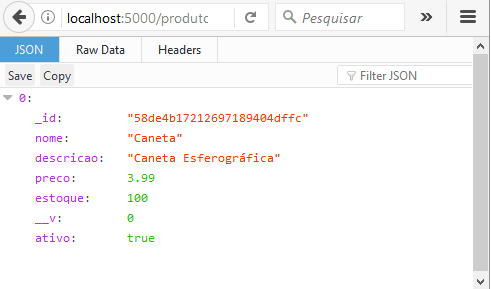
Executando a aplicação (nodemon app), e, navegando para : localhost:5000/produtos , veremos o produto cadastrado na coleção produtos do nosso banco de dados produtosdb:
 |
Agora vamos definir o código que realiza a inclusão de um produto no banco de dados MongoDb.
Para isso vamos definir uma função add e nela vamos criar uma instância de um produto que será obtido a partir do corpo da requisição, e, usar o método save() para salvar as informações na coleção produtos:
var Produto = require('../models/produtoModel');
var get = function (req,res) {
Produto.find(function (err, produtos) {
if (err) {
res.status(500);
res.send("Erro interno do servidor");
}
else {
res.status(200);
res.send(produtos);
}
});
};
var add = function (req, res) {
var produto = new Produto(req.body);
produto.save(function (err) {
if (err) {
res.status(500);
res.send('Erro : falha ao incluir produto...');
}
else {
res.status(201);
res.send(produto);
}
})
};
module.exports = {
add: add,
get: get
};
|
É aqui que vamos usar o recurso Body-Parser que extrai a parte body de um fluxo de solicitação de entrada e o expõe via req.body. (Permite utilizar JSON).
No arquivo produtosRoute.js vamos definir agora a rota que envia a requisição POST chamando a função add do controlador que inclui as informações no banco de dados:
var express = require('express');
var produtosRouter = express.Router();
var produtosController = require('../controllers/produtosController');
produtosRouter.route('')
.get(produtosController.get)
.post(produtosController.add);
module.exports = produtosRouter;
|
No código acima definimos as duas rotas :
- Uma que chama o método get do controller e retorna os dados do banco de dados;
- A outra chama o método add do controler e permite incluir um produto na coleção de produtos;
Vamos aproveitar de definir também no controlador a function getById() que retorna um único produto pelo seu id.
var Produto = require('../models/produtoModel');
var get = function (req,res) {
Produto.find(function (err, produtos) {
if (err) {
res.status(500);
res.send("Erro interno do servidor");
}
else {
res.status(200);
res.send(produtos);
}
});
};
var getById = function (req, res) {
Produto.findById(req.params.id, function (err, produto) {
if (err) {
res.status(404);
res.send("Produto não encontrado...");
}
else {
res.status(200);
res.send(produto);
}
})
};
var add = function (req, res) {
var produto = new Produto(req.body);
produto.save(function (err) {
if (err) {
res.status(500);
res.send('Erro : falha ao incluir produto...');
}
else {
res.status(201);
res.send(produto);
}
})
};
module.exports = {
add: add,
get: get,
getById: getById
};
|
Neste código estamos passando o id do produto obtido do corpo da requisição via Body-Parser e retornando um produto específico.
Para funcionar teremos que definir uma rota no arquivo produtosRoute.js que passe o id para a função getById :
var express = require('express');
var produtosRouter = express.Router();
var produtosController = require('../controllers/produtosController');
produtosRouter.route('')
.get(produtosController.get)
.post(produtosController.add);
produtosRouter.route('/:id')
.get(produtosController.getById)
module.exports = produtosRouter;
|
Agora temos 3 rotas definidas no arquivo.
Neste momento, embora nossa API não esteja completa ainda, podemos definir os seguintes serviços expostos pela mesma:
|
API |
Descrição |
Request |
Response |
| GET /produtos | Retorna todos os produtos | Nada | Coleção de produtos |
| GET /produtos/id | Obtém um produto pelo seu Id | Nada | Item Produto |
| POST /produtos | Adiciona um novo produto na coleção | Item Produto | Item Produto após ser incluído |
Para testar essas funcionalidades vamos usar o Postman, adicionar alguns produtos, obter os produtos e a seguir obter um produto específico.
Testando com o Postman
O Postman é uma aplicação que permite realizar requisições HTTP usando uma interface simples e facilitando o teste dos serviços REST. Ele esta disponível como um navegador para o Google Chrome e possui muitos recursos úteis.
Podemos instalar o aplicativo a partir da Chrome Web Store neste endereço : https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop
Apenas digite essa URL no seu navegador e instale e/ou abra o aplicativo se já estiver instalado.
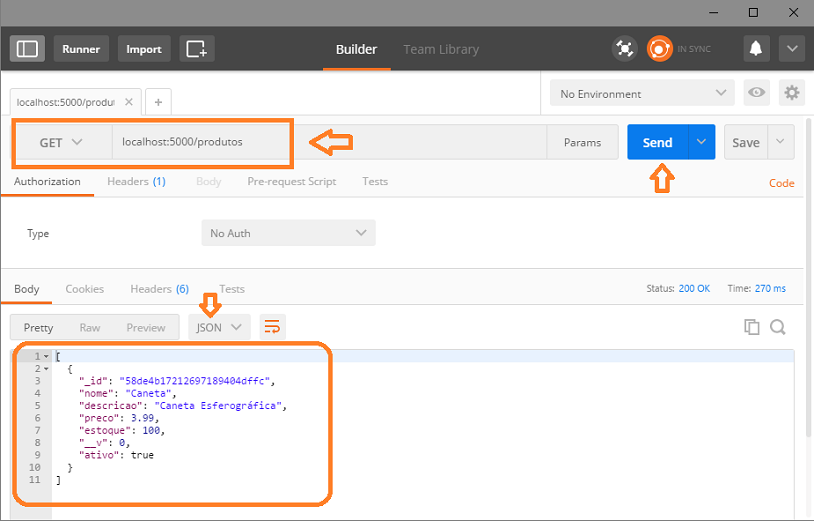
1- Obtendo os produtos
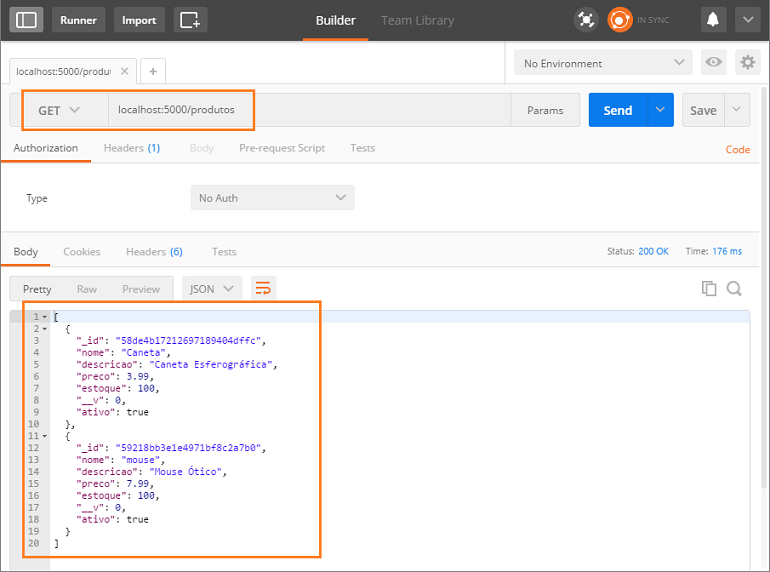
No Postman selecione o tipo de requisição : GET e a seguir digite a URL para obter os produtos : localhost:5000/produtos
Ative a guia JSON para obter o resultado neste formato e clique no botão SEND. Abaixo temos o resultado:

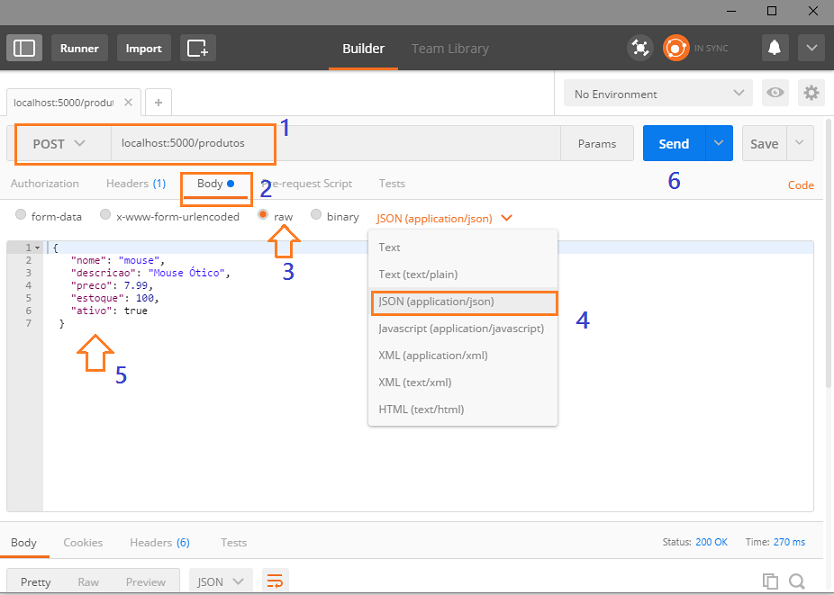
1- Incluindo produtos
Para incluir produtos temos que enviar uma requisição POST passando os dados do produto na requisição.
Para isso vamos fazer o seguinte:
- Define o método POST e URL : localhost:5000/produtos
- Marque a opção Body
- Marque o item raw
- Defina o formato da requisição selecionando : JSON -> JSON (application/json)
- Digite os dados do produto a ser incluido : mouse, Mouse Ótico, 7.99, 100 e true
- Clique no botão SEND

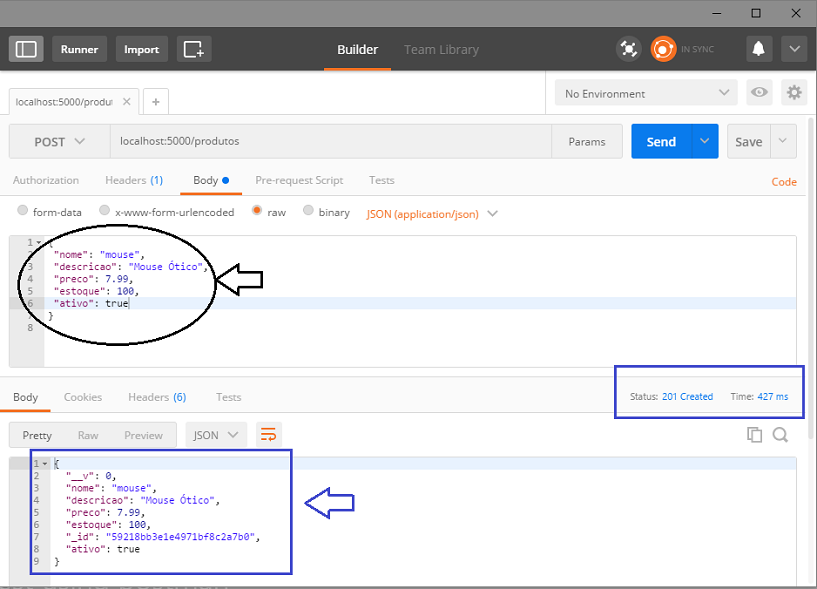
Iremos obter o seguinte resultado mostrando que os dados foram incluidos no banco de dados:

Agora vamos obter todos os produtos novamente enviando uma requisição GET para localhost:5000/produtos :

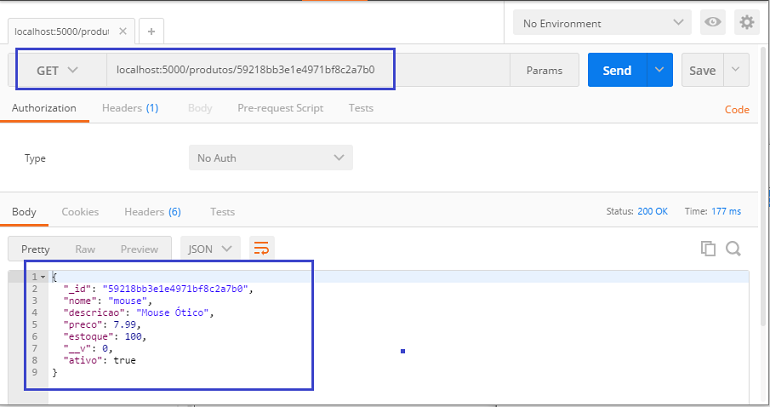
Vamos retornar um produto pelo seu Id enviando uma requisição GET e passando o Id do mouse: localhost:5000/produtos/59218bb3e1e4971bf8c2a7b0

E assim vemos que nossa API esta funcionando corretamente.
Na próxima parte do artigo vamos implementar as funcionalidades para atualizar e excluir um produto, definir as respectivas rotas e dar os rotoques finais em nossa aplicação.
(Disse Jesus) : Passará o céu e a terra, mas as minhas palavras não hão de passar. Lucas 21:33
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Visual Studio - Bem-Vindo Node.js : desenvolvendo para ... - Macoratti
-
Visual Studio - Bem-Vindo Node.js : desenvolvendo para ... - Macoratti
-
Node - Criando uma API REST com Express acessando o ... - Macoratti
-
Visual Studio - Iniciando com Node.js - Criando um sevidor ... - Macoratti
-
Node.js - Apresentando e usando o Sequelize (acesso ao ... - Macoratti