 |
Neste artigo vou mostrar como criar uma API Restful usando o Nodejs e os recursos do Express e acessando um banco de dados MongoDB. |
 |
Neste artigo vou apresentar o ambiente de desenvolvimento e configurar o projeto da nossa API Restful.
Criando o projeto e configurando o ambiente
Antes de iniciar a criação do projeto você tem que escolher qual editor de código vai usar para gerenciar os arquivos do projeto.
Eu vou usar o Visual Studio Code da Microsoft que pode ser baixado neste link : https://code.visualstudio.com/download (Você pode usar outro editor como o Sublime, Atom, WebStorm, etc.)
Agora vamos iniciar criando o projeto.
Isso significa criar o diretório onde teremos os arquivos da nossa aplicação e as dependências no computador local. Para isso eu vou usar o prompt de comando no Windows 10.
- No Windows 10 pressione Win+X para abrir o menu contextual e clique na opção Prompt de Comando ou Prompt de Comando (Admin).
Com a janela de comandos aberta digite os comandos:
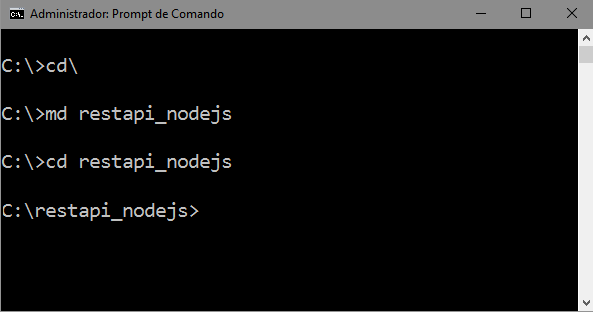
- cd\ - para posicionar-se na pasta raiz
- md restapi_nodejs - para criar a pasta restapi_nodejs
- cd restapi_nodejs - para posicionar-se na pasta restapi_nodejs

Agora vamos criar o arquivo package.json que será usado para definir as dependências dos recursos usados na aplicação.
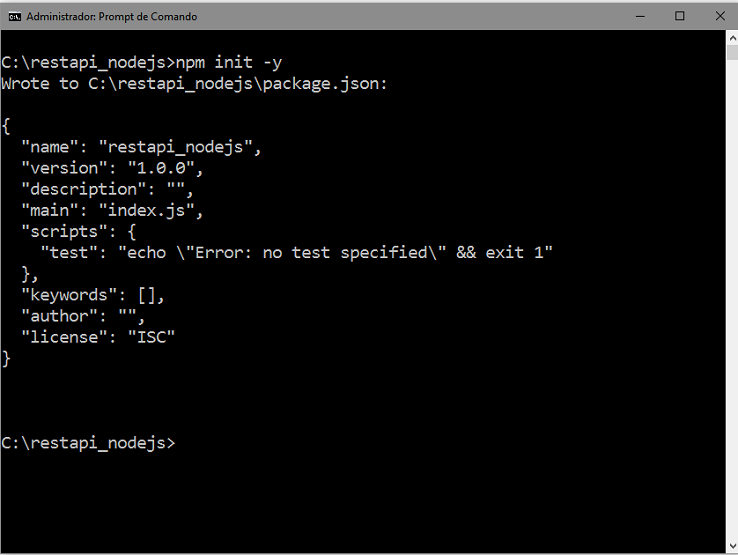
Digite no prompt de comando o comando : npm init -y (se você não usar o -y terá que responder algumas perguntas relacionadas ao projeto)

O arquivo package.json será criado com as configurações mínimas e será exibido no console. Note que ainda não temos nenhuma dependência no projeto.
Agora vamos instalar os recursos que iremos usar em nosso projeto. Abaixo temos uma relação desses recursos:
| Recurso | Definição |
| Express.js | O Express é um framework para aplicações web para o Node.js, mínimo e flexível que fornece um conjunto robusto de recursos para aplicativos web e móvel. |
| MongoDB | Base de dados não SQL baseada em documentos (JSON) - http://mongodb.org |
| Mongoose | Mongoose é uma ferramenta de modelagem de objeto MongoDB projetada para trabalhar em um ambiente assíncrono. Interaje com o MongoDB. http://mongoosejs.com |
| Body-Parser | Plugin ou Middleware Body-parser extrai a parte body de um fluxo de solicitação de entrada e o expõe via req.body. (Permite utilizar JSON). |
| Validator | Permite fazer validações da entrada do usuário(sanitizar). http://validatorjs.org |
| Nodemon | Utilitário que monitora as alterações no código e reinicia o servidor |
Nota: Voce pode instalar todos os recursos em um único comando npm. (Veja detalhes do npm install aqui : https://docs.npmjs.com/cli/install )
Para instalar os recursos você deve estar posicionado na pasta do projeto: restapi_nodejs.
1- Instalando o Express
digite comando : npm install express --save
A opção --save faz com que o módulo do express seja incluído na lista dependencies no arquivo package.json.
2- Instalando o MongoDB
digite comando : npm install mongodb --save
3- Instalando o Mongoose
digite comando : npm install mongoose --save
A opção --save faz com que o módulo do express seja incluído na lista dependencies no arquivo package.json.
4- Instalando o body-parser
digite comando : npm install body-parser --save
5- Instalando o validator
digite comando : npm install validator --save
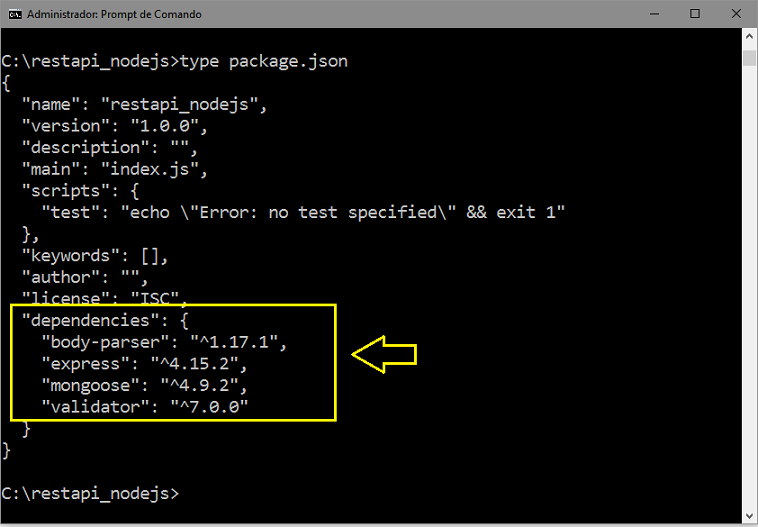
Neste momento digite o comando type package.json para visualizar o conteúdo do arquivo:

Observe a lista de dependências do projeto agora exibindo os recursos que acabamos de instalar.
6- Instalando o Nodemon
digite comando : npm install nodemon -g
A opção -g indica que estamos instalando o nodemon globalmente em nosso ambiente.
Pronto ! Já temos todos os recursos necessários instalados e já podemos iniciar o desenvolvimento.
Usando o VS Code e criando a arquivo app.js da aplicação
Vamos agora usar o editor VS Code para criar o arquivo app.js na pasta restapi_nodejs da aplicação.
Uma maneira bem rápida de abrir o VS Code na pasta do projeto e digitar no console o comando : Code .

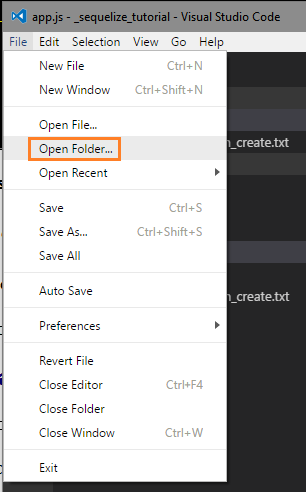
Ou podemos abrir o VS Code e no menu File clicar na opção Open Folder:

E selecionar a pasta restapi_nodejs que criamos para o nosso projeto.
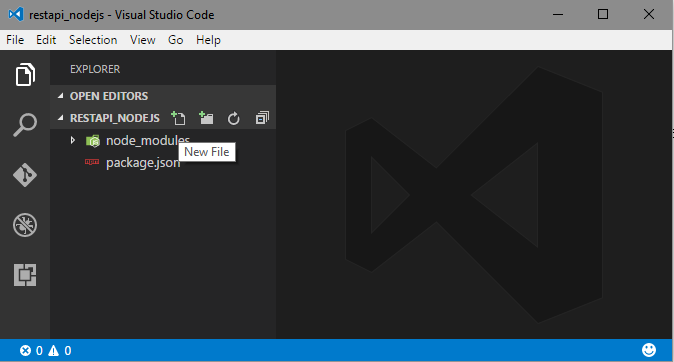
Você deve visualizar apenas a pasta node_modules que foi criada no projeto e que contém todos os arquivos de dependências necessários para a execução da nossa aplicação.

Deverá ver também o arquivo package.json.
Clique no ícone New File para criar um novo arquivo no projeto e informe o nome app.js.
Vamos começar criando um servidor Express que atende na porta 5000 e criando uma rota para a raiz ("/") que mapeia uma requisição GET e responde com a mensagem : "Bem-Vindo ao Express !".
Digite o código abaixo no VS Code para o arquivo app.js :
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Bem-Vindo ao Express !');
});
app.listen(5000, function () {
console.log('Servidor escutando na porta 5000');
});
|
Este código esta importando um módulo do Express require('express)) e a seguir criando uma înstância do Express.(var app=express();)
A seguir usamos o método get para mapear requisições HTTP GET para a rota "/' , ou seja a raiz do site, e a seguir usamos uma função de callback para responder com a mensagem.
Usamos o método listen para que o servidor atenda as requisições na porta 5000 e exibimos a mensagem : 'Servidor escutando na porta 5000'
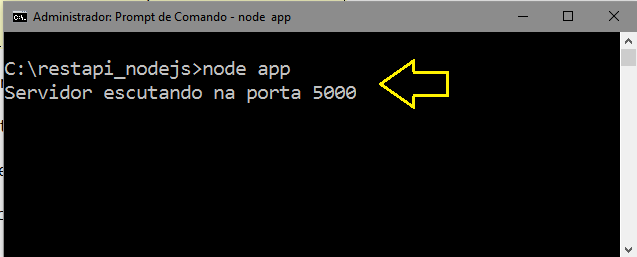
Podemos executar a aplicação digitando no console o comando : node app

Podemos também abrir uma janela de comandos no VS Code teclando CTRL+SHIFT+' e digitar o comando : node app

Em seguida, carregue http://localhost:5000/ em um navegador para visualizar a saída:
 |
E assim criamos o nosso projeto e configuramos o nosso ambiente criando um servidor Express atendendo na porta 5000 e mapeamos uma requisição GET para a rota "/".
Na próxima parte do artigo vamos definir a estrutura da nossa aplicação e continuar o desenvolvimento.
(Disse Jesus) Na
verdade, na verdade vos digo que quem ouve a minha palavra, e crê naquele que me
enviou, tem a vida eterna, e não entrará em condenação, mas passou da morte para
a vida.
João 5:24
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Visual Studio - Bem-Vindo Node.js : desenvolvendo para ... - Macoratti
-
Node - Criando uma API REST com Express acessando o ... - Macoratti
-
Visual Studio - Iniciando com Node.js - Criando um sevidor ... - Macoratti
-
Node.js - Apresentando e usando o Sequelize (acesso ao ... - Macoratti