 |
Neste artigo vou mostrar como criar e implementar uma arquitetura em 3 camadas em uma aplicação ASP .NET Web Forms usando o VS Community 2015. |
 |
Vamos continuar a criação da nossa aplicação ASP .NET em 3 camadas onde, na terceira parte do artigo, definimos a estrutura da camada de apresentação WebUI. Neste artigo vamos implementar as funcionalidades para acessar e realizar as operações com o banco de dados.
Implementando as funcionalidades de acesso e persistência dos dados
1- Exibindo os dados na página web
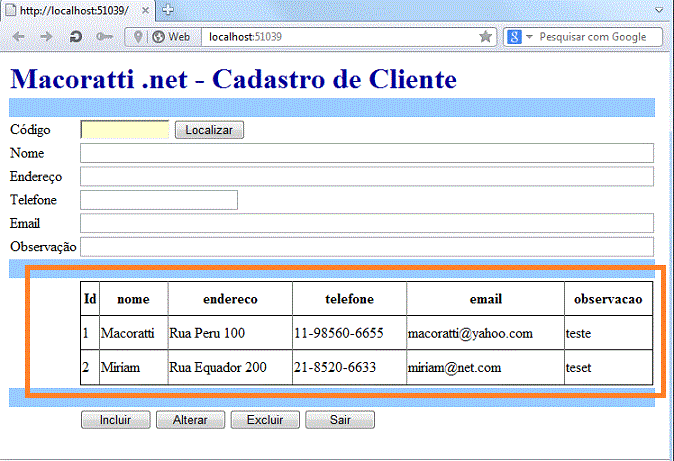
Quando nosso projeto for executado vamos exibir as informações dos clientes cadastrados no controle GridView - gvClientes - de forma que o usuário tenha uma visão dos clientes que já estão cadastrados.
Para fazer isso podemos usar o método ExibirTodos() da camada de negócio ClienteBLL;
Podemos chamar o método no evento Load da página Default.aspx e carregar o controle GridView com os dados da tabela Clientes.
Então no evento Load da página inclua o código a seguir:
using Aspnet3Camadas.BLL;
using System;
namespace Aspnet3Camadas.WebUI
{
public partial class Default : System.Web.UI.Page
{
ClienteBLL _clienteBLL = new ClienteBLL();
protected void Page_Load(object sender, EventArgs e)
{
try
{
gvClientes.DataSource = _clienteBLL.ExibirTodos();
gvClientes.DataBind();
}
catch (Exception ex)
{
lblmsg.Text = ex.Message;
}
}
}
}
|
Observe que tivemos que declarar as referências aos projetos BLL e DTO na página web:
using
Aspnet3Camadas.BLL;
using Aspnet3Camadas.DTO;
Para poder acessar os métodos da classe ClienteBLL criamos uma instância da classe : ClienteBLL _cliente;
Depois, no interior de um bloco Try/Catch, e no evento Load da página chamamos o método ExibirTodos() via instância da classe e atribuímos o resultado ao GridView:
gvClientes.DataSource = _cliente.ExibirTodos();
gvClientes.DataBind();
O resultado pode ser visto na figura abaixo:
 |
Localizando informações na camada de interface - UI
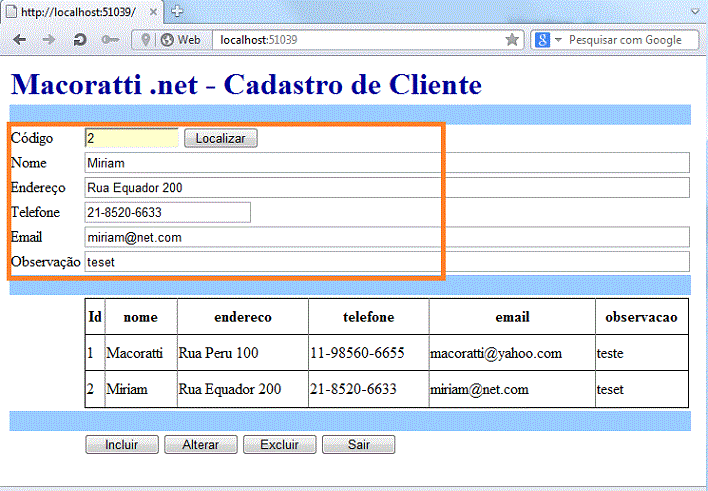
Agora vamos localizar as informações de um cliente pelo seu Id.
Para fazer isso basta informar o código no campo Codigo e clicar no botão Localizar;
No evento Click do botão Localizar vamos chamar o método GetClienteId() da classe ClienteBLL que irá retornar um objeto Cliente com as informações do respectivo cliente.
protected void btnLocalizar_Click(object sender, EventArgs e) { Cliente _cliente = new Cliente(); if (!string.IsNullOrWhiteSpace(txtId.Text)) { int codigo = Convert.ToInt32(txtId.Text); try { _cliente = _clienteBLL.GetClienteId(codigo); txtNome.Text = _cliente.nome; txtEndereco.Text = _cliente.endereco; txtTelefone.Text = _cliente.telefone; txtEmail.Text = _cliente.email; txtObservacao.Text = _cliente.observacao; } catch (Exception ex) { lblmsg.Text = ex.Message; } } else { lblmsg.Text = "Informe o Id do cliente."; } } |
No código criamos uma instância da classe Cliente para receber as informações retornadas pelo método GetClienteId() que chamamos passando o código informado na caixa de texto txtId.
Abaixo vemos o resultado para uma consulta:
 |
Incluindo informações
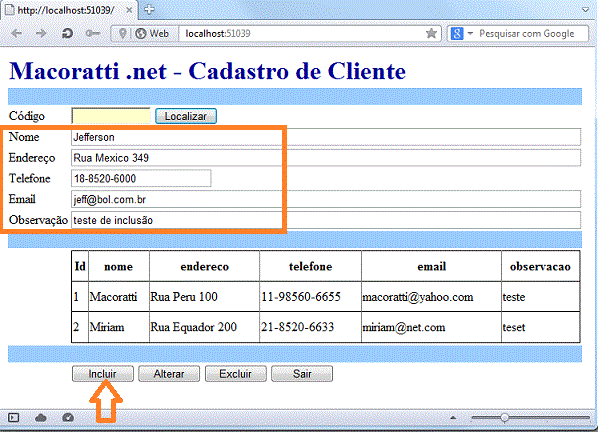
Para incluir informações de um cliente temos que preencher os campos da página web informando o nome, telefone, endereço, email e observações. O valor para o campo codigo não precisa ser preenchido visto que o campo Id da tabela Clientes foi definido como do tipo Identity e será incrementando automaticamente.
Após informar os valores basta clicar no botão Incluir.
O código do evento Click deste botão chama o método Incluir() da classe ClienteBLL conforme a seguir:
protected void btnIncluir_Click(object sender, EventArgs e)
{
if (string.IsNullOrWhiteSpace(txtNome.Text) || string.IsNullOrWhiteSpace(txtEndereco.Text))
{
Cliente _cliente = new Cliente();
try
{
_cliente.nome = txtNome.Text;
_cliente.endereco = txtEndereco.Text;
_cliente.telefone = txtTelefone.Text;
_cliente.email = txtEmail.Text;
_cliente.observacao = txtObservacao.Text;
_clienteBLL.Incluir(_cliente);
}
catch (Exception ex)
{
lblmsg.Text = ex.Message;
}
}
else
{
lblmsg.Text = "Informe o nome e o endereço...";
}
}
|
Primeiro criamos uma instância da classe Cliente para receber os valores informados nas caixas de texto da página e passamos o objeto _cliente para o método Incluir().
O método Incluir() define uma instrução SQL Insert Into para incluir as informações na tabela Clientes:
"INSERT INTO Clientes(Nome,Endereco,Telefone,Email,Observacao) values (@Nome,@Endereco,@Telefone,@Email,@Observacao)"
e chama o método CRUD da classe AcessoBD para efetivar a inclusão dos dados:
AcessoDB.CRUD(sql, parametrosNomes, parametrosValores)
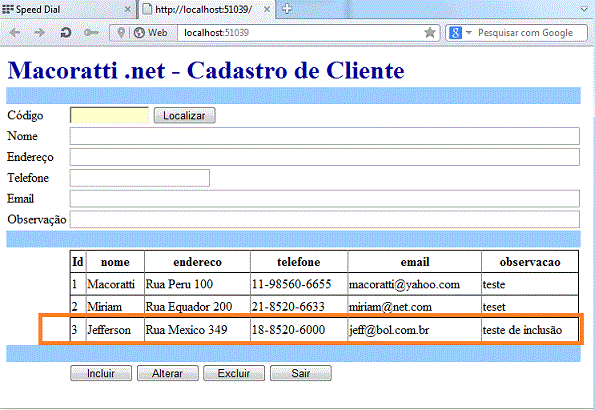
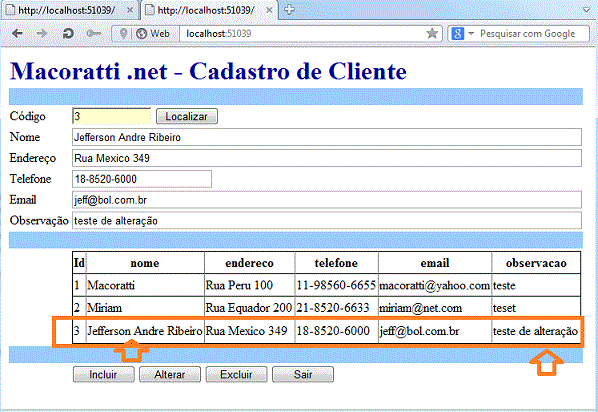
Abaixo vemos um exemplo de execução bem sucedida:
 |
 |
Alterando Informações
Para alterar informações de um cliente temos localizar o cliente que desejamos alterar exibindo suas informações na página Default.aspx nas caixas de texto.
A seguir basta alterar o valor desejado, com exceção do campo código que não permite alteração, e clicar no botão Alterar.
O código do evento Click deste botão chama o método Alterar() da classe ClienteBLL conforme a seguir:
protected void btnAlterar_Click(object sender, EventArgs e)
{
if (string.IsNullOrWhiteSpace(txtNome.Text) || string.IsNullOrWhiteSpace(txtEndereco.Text))
{
Cliente _cliente = new Cliente();
try
{
_cliente.Id = Convert.ToInt32(txtId.Text);
_cliente.nome = txtNome.Text;
_cliente.endereco = txtEndereco.Text;
_cliente.telefone = txtTelefone.Text;
_cliente.email = txtEmail.Text;
_cliente.observacao = txtObservacao.Text;
_clienteBLL.Alterar(_cliente);
}
catch (Exception ex)
{
lblmsg.Text = ex.Message;
}
}
else
{
lblmsg.Text = "Informe o nome e o endereço...";
}
}
|
Primeiro criamos uma instância da classe Cliente para receber os valores informados nas caixas de texto da página e passamos o objeto _cliente para o método Alterar().
O método Alterar() define uma instrução SQL Update Set para alterar as informações na tabela Clientes:
sql = "UPDATE Clientes SET Nome=@Nome, Endereco=@Endereco ,Telefone=@Telefone ,Email=@Email , Observacao=@Observacao Where Id=@Id"
e chama o método CRUD da classe AcessoBD para efetivar a inclusão dos dados:
AcessoDB.CRUD(sql, parametrosNomes, parametrosValores)
Abaixo vemos um exemplo de execução bem sucedida:
 |
 |
Excluindo informações
Para excluir informações de um cliente temos localizar o cliente que desejamos excluir exibindo suas informações na página Default.aspx nas caixas de texto.
A seguir basta e clicar no botão Excluir.
O código do evento Click deste botão chama o método Excluir() da classe ClienteBLL conforme a seguir:
protected void btnExcluir_Click(object sender, EventArgs e)
{
if (!string.IsNullOrWhiteSpace(txtId.Text))
{
Cliente _cliente = new Cliente();
try
{
_cliente.Id = Convert.ToInt32(txtId.Text);
_clienteBLL.Excluir(_cliente);
}
catch (Exception ex)
{
lblmsg.Text = ex.Message;
}
}
else
{
lblmsg.Text = "Informe o Id do Aluno...";
}
}
|
Primeiro criamos uma instância da classe Cliente para receber os valores informados nas caixas de texto da página e passamos o objeto _cliente para o método Excluir().
Para excluir um cliente precisamos apenas do Id do cliente obtido do campo código na página Default.aspx em txtId.Text.
O método Excluir() define uma instrução SQL DELETE FROM para excluir as informações na tabela Clientes:
sql = "DELETE FROM Clientes Where Id=@Id"
e chama o método CRUD da classe AcessoBD para efetivar a inclusão dos dados:
AcessoDB.CRUD(sql, parametrosNomes, parametrosValores)
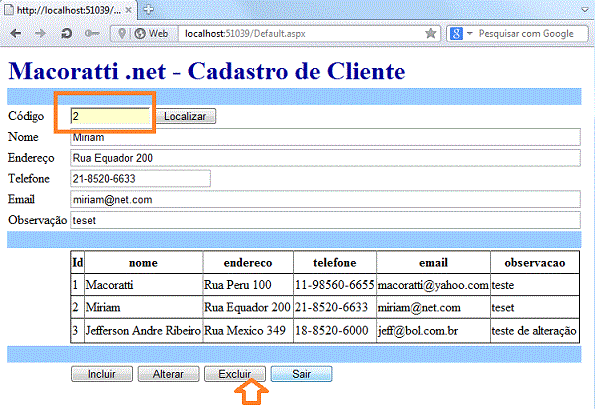
Abaixo vemos um exemplo de execução bem sucedida:
 |
 |
E assim concluímos a nossa aplicação ASP .NET construída usando uma arquitetura em camadas.
Podemos melhorar o projeto aplicando alguns padrões de projeto como o padrão repositório, usar o BootStrap para melhorar a aparência, usar o AngularJS para melhorar a experiência do usuário, mas isso fica como um exercício.
Pegue o
projeto completo aqui :
![]() Aspnet3Camadas.zip
(sem as referências)
Aspnet3Camadas.zip
(sem as referências)
"Porque a lei foi dada por Moisés; a
graça e a verdade vieram por Jesus Cristo."
Joao 1:17
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
.NET - Dicas de site com livros gratuitos para estudo - Macoratti.net
ASP - Navegação com Site Map , Menu , TreeView e ... - Macoratti.net