 |
Neste artigo vou mostrar como criar e implementar uma arquitetura em 3 camadas em uma aplicação ASP .NET Web Forms usando o VS Community 2015. |
 |
Vamos continuar a criação da nossa aplicação ASP .NET em 3 camadas onde, na segunda parte do artigo, definimos as camadas DTO , DAL e BLL. Neste artigo vamos definir a camada de apresentação WebUI.
Definindo a estrutura da Camada de Apresentação - UI
Nossa camada de apresentação será bem simples e terá como objetivo mostrar como usar os recursos das camadas de negócio e da camada de acesso a dados.
Para tornar o código mais simples eu não vou me ater a validações nem a um tratamento apurado de exceções que é sempre um item obrigatório em uma aplicação de produção.
Vamos incluir um formulário web em nosso projeto Web Forms na camada WebUI.
Selecione o projeto UI e clique em PROJECT e a seguir em Add New Item;
A seguir selecione o template Web Form, informe o nome Default.aspx e clique no botão Add;
 |
Selecione o formulário Default.aspx e clique na guia Design;
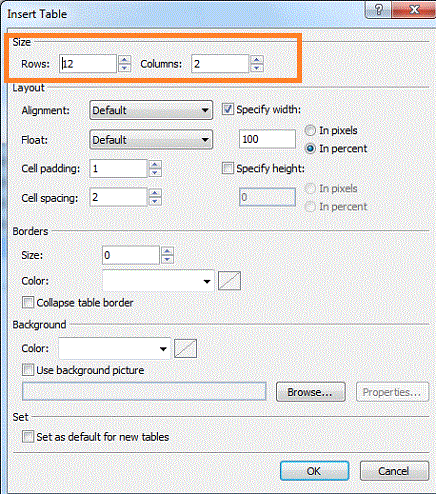
No menu TABLE clique em Insert Table e defina uma tabela com 12 linhas e 2 colunas;
 |
Agora a partir da ToolBox inclua o seguintes controles na página Default.aspx:
TextBox - txtId
TextBox - txtNome
TextBox - txtEndereco
TextBox - txtTelefone
TextBox - txtEmail
TextBox - txtObservacao
Button - btnLocalizar
Button - btnIncluir
Button - btnAltera
Button - btnExcluir
Button - btnSair
GridView - gvClientes
Label - lblmsg
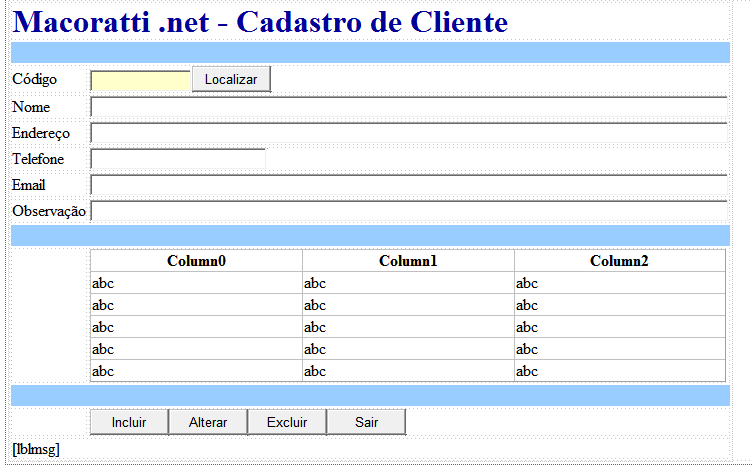
Disponha os controles na página conforme a figura abaixo:
 |
O código da página pode ser conferido a seguir:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.auto-style1 {
width: 51%;
}
.auto-style2 {
font-size: xx-large;
color: #000099;
}
.auto-style4 {
height: 23px;
}
.auto-style5 {
}
.auto-style6 {
height: 23px;
width: 128px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="auto-style1">
<tr>
<td class="auto-style2" colspan="2"><strong>Macoratti .net - Cadastro de Cliente</strong></td>
</tr>
<tr>
<td colspan="2" style="background-color: #99CCFF"> </td>
</tr>
<tr>
<td class="auto-style5">Código</td>
<td>
<asp:TextBox ID="txtId" runat="server" BackColor="#FFFFCC" Width="94px"></asp:TextBox>
<asp:Button ID="btnLocalizar" runat="server" Text="Localizar" Width="79px" />
</td>
</tr>
<tr>
<td class="auto-style5">Nome</td>
<td>
<asp:TextBox ID="txtNome" runat="server" Width="631px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style5">Endereço</td>
<td>
<asp:TextBox ID="txtEndereco" runat="server" Width="631px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style5">Telefone</td>
<td>
<asp:TextBox ID="txtTelefone" runat="server" Width="169px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style6">Email</td>
<td class="auto-style4">
<asp:TextBox ID="txtEmail" runat="server" Width="631px"></asp:TextBox>
</td>
</tr>
<tr>
<td class="auto-style5">Observação</td>
<td>
<asp:TextBox ID="txtObservacao" runat="server" Width="631px"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2" style="background-color: #99CCFF"> </td>
</tr>
<tr>
<td class="auto-style6"> </td>
<td class="auto-style4">
<asp:GridView ID="gvClientes" runat="server" Height="117px" Width="636px">
</asp:GridView>
</td>
</tr>
<tr>
<td colspan="2" style="background-color: #99CCFF"> </td>
</tr>
<tr>
<td class="auto-style5"> </td>
<td>
<asp:Button ID="btnIncluir" runat="server" Text="Incluir" Width="79px" />
<asp:Button ID="btnAlterar" runat="server" Text="Alterar" Width="79px" />
<asp:Button ID="btnExcluir" runat="server" Text="Excluir" Width="79px" />
<asp:Button ID="btnSair" runat="server" Text="Sair" Width="79px" />
</td>
</tr>
<tr>
<td class="auto-style5" colspan="2">
<asp:Label ID="lblmsg" runat="server"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
|
Vamos executar o projeto Web para verificar a aparência da nossa página mas antes precisamos definir o projeto de inicialização.
Clique com o botão direito sobre a solução na janela Solution Explorer e a seguir clique em Properties;
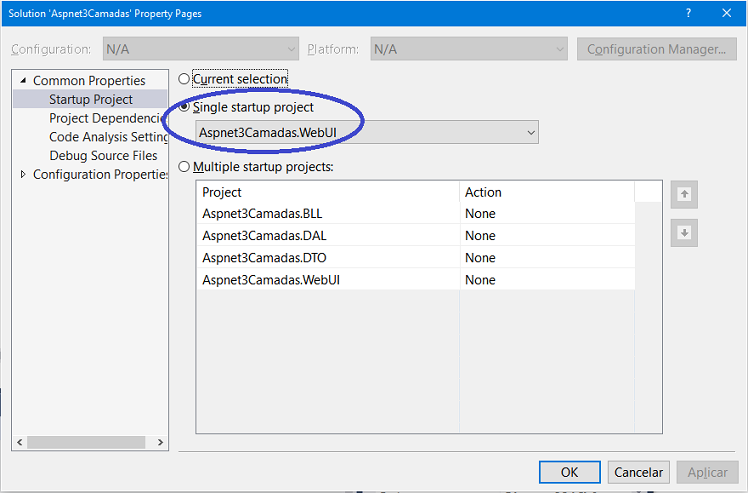
A seguir defina o Startup Project como conforme a figura abaixo:
 |
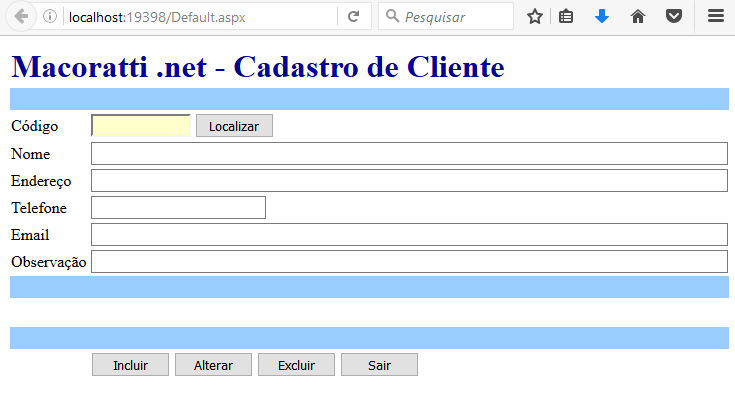
Executando o projeto teremos o seguinte resultado:
 |
A página web esta sendo exibida sem nenhuma informação pois ainda não implementamos o código para acessar e realizar as operações com o banco de dados.
Vamos fazer isso na próxima parte do artigo.
Aguarde...
Pois, assim como o Pai ressuscita os
mortos, e os vivifica, assim também o Filho vivifica aqueles que quer.
E também o Pai a ninguém julga, mas deu ao Filho todo o juízo;
Para que todos honrem o Filho, como honram o Pai. Quem não honra o Filho, não
honra o Pai que o enviou.
João 5:21-23
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Visual Studio - Dica de produtividade - Quick Launch - Macoratti.net
Visual Studio - Dica de produtividade - Nuget - Macoratti.net
.NET - Dicas de site com livros gratuitos para estudo - Macoratti.net
ASP - Navegação com Site Map , Menu , TreeView e ... - Macoratti.net