![]() ASP .NET MVC 5
- Criando HTML Helpers customizados - II
ASP .NET MVC 5
- Criando HTML Helpers customizados - II
 |
Neste
tutorial vou mostrar criar HTML Helpers customizados.
|
Na primeira parte do artigo eu criei um Helper para renderizar uma label, vamos neste exemplo trabalhar com imagens.
Vamos supor que você precisa criar uma novo HTML Helper que renderiza uma imagem obtida através do link da url do email no serviço Gravatar
Criando o projeto MVC no Visual Studio 2013 Express
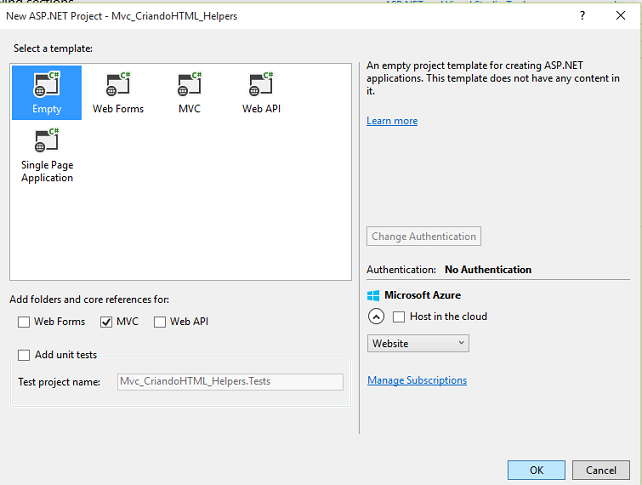
Abra o Visual Studio 2013 Express for web e crie um novo projeto ASP .NET MVC usando o template Empty com o nome Mvc_HTML_Helper_Gravatar;
 |
A seguir crie uma nova posta no projeto chamada MeusHtmlHelpers selecionando o projeto e clicando no menu PROJECT -> New Folder.
A seguir selecione a pasta e no menu PROJECT clique em Add Class e informe o nome MacorattiHtmlHelpers e nesta classe defina o método estático RenderGravatarImagem com código abaixo nesta classe :
using System.Web.Mvc;
using System.Web.Security;
namespace Mvc_HtmlHelper_Gravatar.MeusHelpers
{
public static class MacorattiHtmlHelpers
{
/// <summary>
/// Pega a url da imagem gravatar image
/// </summary>
/// <param name="emailId">o id do email.</param>
/// <param name="imgSize">o tamanho da imagem.</param>
/// <returns></returns>
public static MvcHtmlString RenderGravatarImagem(this HtmlHelper helper, string emailId, int imgSize)
{
// Converte o email para caixa-baixa
emailId = emailId.ToLower();
var hash = FormsAuthentication.HashPasswordForStoringInConfigFile(emailId, "MD5").ToLower();
// monta a url da imagem Gravatar
var imageUrl = string.Format(@"<img src=""http://www.gravatar.com/avatar/{0}?s={1}&d=mm&r=g"" />", hash, imgSize);
return new MvcHtmlString(imageUrl);
}
}
}
|
Olhando o código desta classe vemos que o método estático RenderGravatarImagem() recebe duas strings e retorna apenas uma string.
Ao invés de usar o método HashPasswordForStoringConfigFile da classe FormsAuthentication para gerar o hash da senha considere usar o Crypto Helper (@Crypto.Hash).
Vamos definir uma classe Usuario.cs na pasta Models que será o nosso modelo de domínio.
A seguir selecione a pasta e no menu PROJECT clique em Add Class e informe o nome Usuario e a seguir defina o código abaixo nesta classe:
namespace Mvc_HtmlHelper_Gravatar.Models
{
public class Usuario
{
public string Email { get; set; }
}
}
|
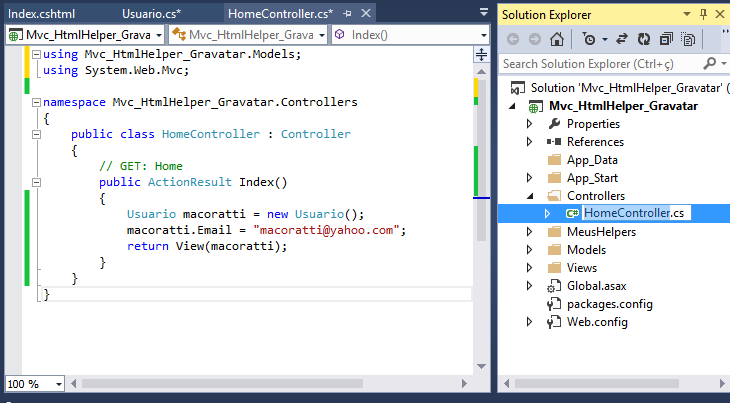
Agora crie um controlador na pasta Controllers com o nome HomeController usando o Scaffold MVC 5 Empty;

Observe que estamos criando uma instância da classe Usuario e definindo o valor da propriedade Email com o email a partir do qual vamos obter a imagem Gravatar.
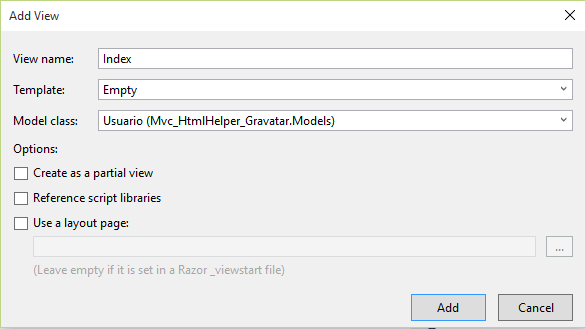
Para testar o nosso Helper vamos criar a view Index clicando no método Action Index() e a seguir em Add -> View;
Informe o template Empty e o Model Class igual a Usuario;

Digite o código abaixo nesta view:
@model Mvc_HtmlHelper_Gravatar.Models.Usuario
@using Mvc_HtmlHelper_Gravatar.MeusHelpers
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
Avatar do usuário : @Model.Email
<hr />
<div class="Usuario" style="position:relative;">
<div style="position:absolute; top:10px;">
@Html.RenderGravatarImagem(Model.Email, 200);
</div>
</div>
</body>
</html>
|
E ai esta o nosso Helper sendo usado na view Index().
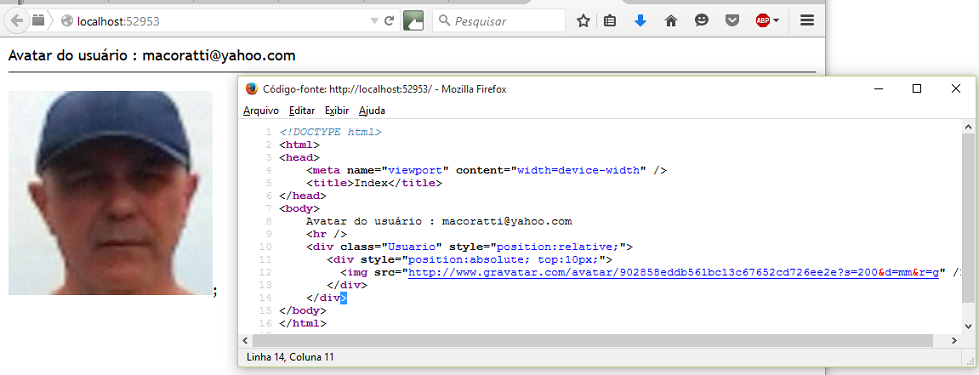
Executando o projeto iremos obter o seguinte resultado:

Vemos a view renderizando o nosso Helper e ao lado o código HTML gerado.
Pegue o projeto completo aqui: Mvc_HtmlHelper_Gravatar.zip (sem as referências)
Porque a lei foi dada por Moisés; a
graça e a verdade vieram por Jesus Cristo.
Deus nunca foi visto por alguém. O Filho unigênito, que está no seio do Pai,
esse o revelou.
João 1:17,18
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: