![]() ASP .NET MVC 5
- Criando HTML Helpers customizados
ASP .NET MVC 5
- Criando HTML Helpers customizados
 |
Neste
tutorial vou mostrar como criar HTML Helpers customizados.
|
O que são os HTML Helpers ?
De forma bem simples e direta, um HTML Helper é apenas um método que retorna uma string.
Sendo mais detalhista podemos dizer que os HTML Helpers são métodos de extensão da classe HTMLHelper que são utilizados com a view Razor engine (é também possível usar a view ASPX) para facilitar a vida do desenvolvedor de forma a minimizar a quantidade de declarações HTML que são necessárias definir nas páginas web.
Usando os HTML Helpers podemos elementos como HTML como <form>, <input>, <textbox>, <label>, <select>, etc. nas páginas web.
O Framework ASP .NET MVC inclui o seguinte conjunto de HTML Helpers padrão (apenas os principais):
Embora exista uma grande quantidade de HTML Helpers disponíveis podemos precisar de algo diferente e neste caso teremos que criar o nosso próprio HTML customizado.
A forma mais simples de crair um novo HTML Helper é criar um método estático que retorna uma string.
Vamos supor que você precisa criar uma novo HTML Helper que renderiza uma tag HTML <label>.
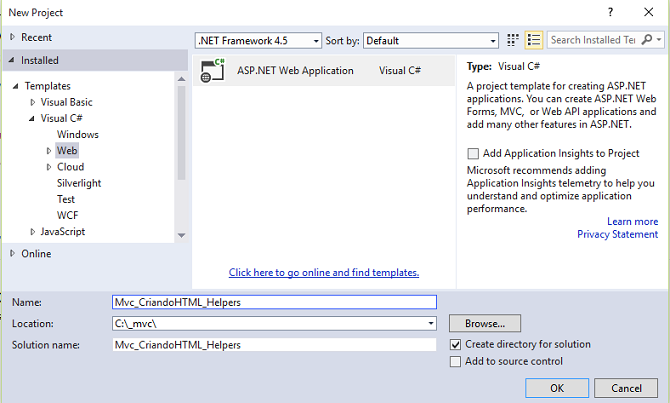
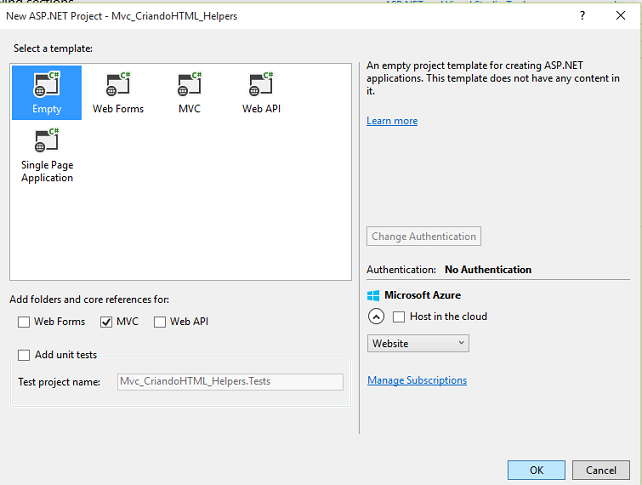
Abra o Visual Studio 2013 Express for web e crie um novo projeto ASP .NET MVC usando o template Empty com o nome Mvc_CriandoHTML_Helpers;
 |
 |
A seguir crie uma nova posta no projeto chamada MeusHtmlHelpers selecionando o projeto e clicando no menu PROJECT -> New Folder.
A seguir selecione a pasta e no menu PROJECT clique em Add Class e informe o nome MinhaLabelHelper e nesta classe defina o método estático Label no código abaixo nesta classe :
using System;
namespace Mvc_CriandoHTML_Helpers.MeusHTMLHelpers
{
public class MinhaLabelHelper
{
public static string Label(string destino, string texto)
{
return String.Format("<label for='{0}'>{1}</label>", destino, texto);
}
}
}
|
Olhando o código desta classe vemos que o método estático Label() recebe duas strings e apenas retorna uma string.
Agora crie um controlador na pasta Controllers com o nome HomeController usando o Scaffold MVC 5 Empty;

Para testar o nosso Helper vamos criar a view Index clicando no método Action Index() e a seguir em Add -> View;

Digite o código abaixo nesta view:
|
<!DOCTYPE html> |
E ai esta o nosso Helper sendo usado na view Index().
Criando Helpers HTML com Métodos de extensão
Se você deseja criar HTML Helpers que funcionam exatamente como os Helpers HTML padrão incluídos no ASP.NET MVC, então você precisa criar métodos de extensão.
Os métodos de extensão permitem que você inclua novos métodos a uma classe existente.
Ao criar um método HTML Helper, você adiciona novos métodos na classe HtmlHelper representada pela propriedade Html da view.
Então vamos incluir uma nova classe na pasta MeusHtmlHelpers chamada MinhaNovaLabel e definir nela o método Label_Macoratti com o seguinte código:
using System;
using System.Web.Mvc;
namespace Mvc_CriandoHTML_Helpers.MeusHTMLHelpers
{
public static class MinhaNovaLabel
{
public static MvcHtmlString Label_Macoratti(this HtmlHelper helper, string destino, string texto)
{
return MvcHtmlString.Create(string.Format("<label for='{0}'>{1}</label>", destino, texto));
}
}
}
|
No código da classe temos o método de extensão para a classe HtmlHelper chamado Label_Macoratti.
Note que a classe e o método são estáticos pois é assim que deve ser definido um método de extensão; note também que o primeiro parâmetro do método Label_Macoratti() indica a classe da qual o método de extensão estende e ele é precedido da palavra this.
O retorno também é do tipo MvcHtmlString onde a classe MvcHtmlString representa uma seqüência de caracteres HTML codificados que não deve ser codificado novamente.
Agora vamos usar o nosso Helper.
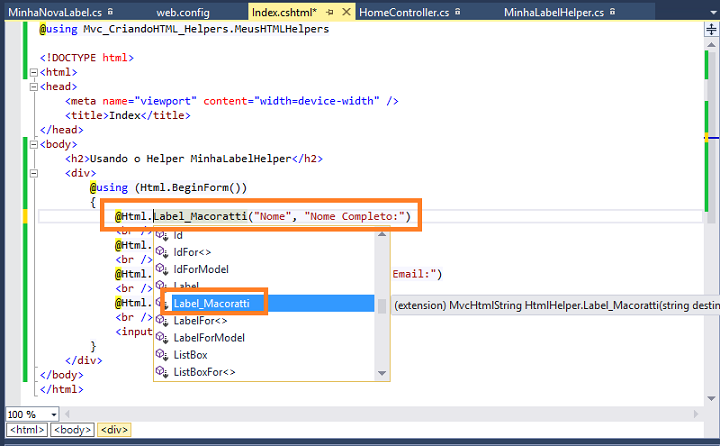
Abra o arquivo Index.cshtml e perceba que ao digitar @Html.Label você visualizará o seu Helper na lista do Intellisense do Visual Studio :

Executando o projeto iremos obter o seguinte resultado:

Vemos a view renderizando o nosso Helper e ao lado o código HTML gerado.
Na segunda parte do artigo vou criar um Helper customizado para renderizar uma imagem Gravatar.
Pegue o projeto completo aqui:
![]() Mvc_CriandoHTML_Helpers.zip (sem as referências)
Mvc_CriandoHTML_Helpers.zip (sem as referências)
Então disse Jesus aos seus
discípulos: Se alguém quiser vir após mim, renuncie-se a si mesmo, tome sobre si
a sua cruz, e siga-me;
Porque aquele que quiser salvar a sua vida, perdê-la-á, e quem perder a sua vida
por amor de mim, achá-la-á.
Mateus 16:24,25
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: