![]() ASP
.NET MVC - Ajax : Usando o método Ajax.ActionLink - II
ASP
.NET MVC - Ajax : Usando o método Ajax.ActionLink - II
 |
Neste artigo veremos como podemos usar os recursos do Ajax em aplicações ASP .NET MVC. Vou tratar especificamente do método Ajax.ActionLink. |
Na primeira parte do artigo eu criamos o projeto, definimos o modelo de entidades, o Model e o Controller do projeto MVC, e, agora vamos concluir criando a View que irá usar o método Ajax.ActionLink para acessar as informações do modelo de entidades exibindo-as na página.
Para continuar você deve abrir o projeto Mvc_ActionLink criado na primeira parte.
Recursos usados:
ASP .NET 4.5
SQL Server 2012 Express Edition
Banco de dados Northwind.mdf
Usando Ajax.ActionLink
5- Criando a View
Agora vamos criar a nossa view para o método Index().
Clique com o botão direito do mouse sobre o método Index() e a seguir clique em Add View;
Na janela Add View aceite o nome Index e o template Empty(without model) e clique no botão Add;

Será criado na pasta /Views/Home o arquivo Index.cshtml. Vamos incluir o código abaixo neste arquivo:
<!DOCTYPE html>
<html>
<head>
<title>Usando Ajax.ActionLink</title>
<!-- referência ao jQuery e jQuery unobtrusive -->
<script src="@Url.Content("~/Scripts/jquery-1.10.2.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.js")" type="text/javascript"></script>
</head>
<body>
<div class="jumbotron">
<h1>Clientes por País</h1>
</div>
<h3>Clientes</h3>
<b>
@Ajax.ActionLink("Clientes do Brasil", // <-- Texto a ser exibido
"Brazil", // <-- Nome do método Action
new AjaxOptions
{
UpdateTargetId = "ListaClientes", // <-- ID do elemento DOM a atualizar
InsertionMode = InsertionMode.Replace, // <-- Substituir o conteúdo do elmento DOM
HttpMethod = "GET" // <-- método HTTP
})
</b> |
<b>
@Ajax.ActionLink("Clientes da Argentina", // <-- Texto a ser exibido
"Argentina", // <-- Nome do método Action
new AjaxOptions
{
UpdateTargetId = "ListaClientes", // <-- ID do elemento DOM a atualizar
InsertionMode = InsertionMode.Replace, // <-- Substituir o conteúdo do elmento DOM
HttpMethod = "GET" // <-- método HTTP
})
</b>
<!-- Elemento DOM a ser atualizado -->
<div id="ListaClientes"></div>
</body>
</html>
|
Neste código temos que:
1- Estamos referenciando as bibliotecas jQuery e jQuery Unobtrusive
2- Definimos dois links usando Ajax.ActionLink exibindo os textos: Clientes do Brasil e Clientes da Argentina e atualizando o elemento DOM definido com o ID ListaClientes efetuando a substituição do conteúdo usando o método GET.
No primeiro ActionLink estamos acessando o método Brazil e no segundo o método Argentina definidos no controlador HomeController como PartialView.
Falta agora definir uma view para exibir as informações retornadas pelo controlador HomeController nos métodos Brazil e Argentina. Esse conteúdo será a Partial View Pais.
Clique com o botão direito do mouse sobre a pasta Home contida na pasta Views e a seguir clique em Add View;
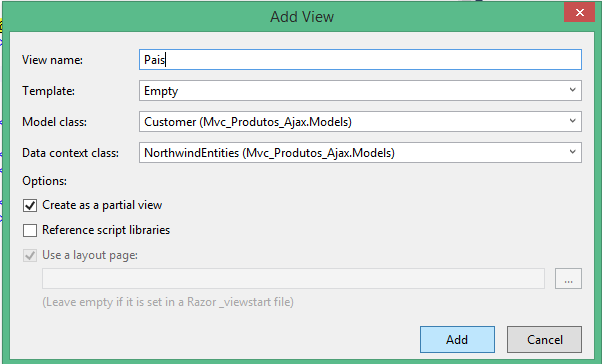
Na janela Add View informe o nome Pais, defina o template Empty e o Model Class igual a Customer e o Data context class como igual a NorthwindEntities conforme figura abaixo:

A seguir defina o seguinte código na view Pais.cshtml que foi criada na pasta Views/Home:
@model IEnumerable<Mvc_Produtos_Ajax.Models.Customer>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.ContactName)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.ContactName)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
</tr>
}
</table>
|
Este código irá exibir o nome e o endereço do cliente.
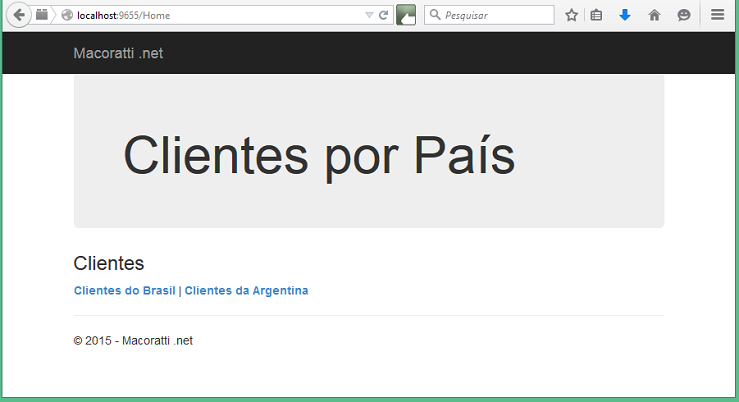
Agora podemos executar o projeto. Fazendo isso iremos obter o seguinte resultado:

Note que temos dois links criados pelo método Ajax.ActionLink.
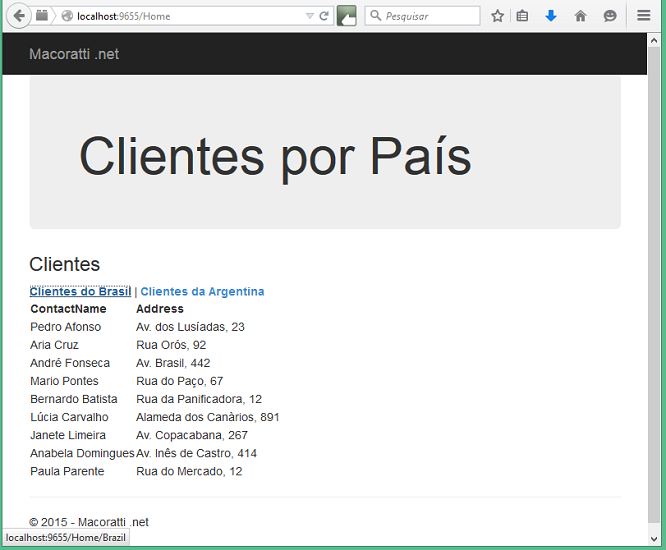
1- Clicando no primeiro link obtemos os clientes do Brasil :

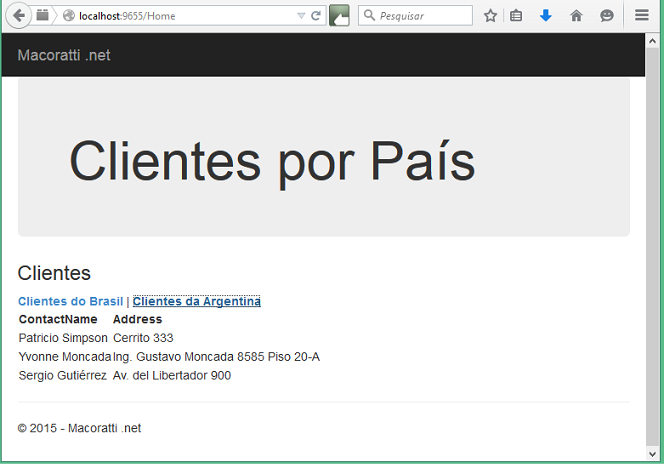
2- Clicando no segundo link obtemos os clientes da Argentina:

Assim vimos como usar o recurso Ajax.ActionLink em uma aplicação ASP .NET MVC.
Pegue o projeto sem as referências aqui:
![]() Mvc_ActionLink.zip
Mvc_ActionLink.zip
Em tudo somos atribulados, mas não
angustiados; perplexos, mas não desanimados.
Perseguidos, mas não desamparados; abatidos, mas não destruídos;
Trazendo sempre por toda a parte a mortificação do Senhor Jesus no nosso corpo,
para que a vida de Jesus se manifeste também nos nossos corpos;
2 Coríntios 4:8-10
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: