![]() ASP
.NET MVC - Ajax : Usando o método Ajax.ActionLink - I
ASP
.NET MVC - Ajax : Usando o método Ajax.ActionLink - I
 |
Neste artigo veremos como podemos usar os recursos do Ajax em aplicações ASP .NET MVC. Vou tratar especificamente do método Ajax.ActionLink. |
Conceitos
AJAX - é um acrônimo para Asynchronous JavaScript and XML e é constituído por um conjunto de tecnologias como JavaScript, HTML, CSS, DHTML e DOM.
A tecnologia AJAX é uma avanço na tentativa de se construir uma ponte entre a funcionalidade e a interatividade de uma aplicação Desktop e uma aplicação Web.
Quando usamos jQuery a forma básica para se comunica de forma assíncrona com o servidor é usar o método $.ajax.
Dentre os diversos métodos disponíveis veremos neste artigo o método Ajax Helper Ajax.ActionLink.
O método
Ajax.ActionLink é muito parecido com o método
Html.ActionLink
(veja abaixo), e
dessa forma ele também cria o hiperlink <a href="">
Clique aqui </a> mas quando o usuário clica no link possui o
JavaScript habilitado, o método Ajax.ActionLink envia uma solicitação
assíncrona, em vez de navegar para uma nova URL.
Com Ajax.ActionLink especificamos qual o método Action do
controlador será invocar e também especificamos o que fazer com a resposta
retornada pelo método Action.
Se você consultar a API jQuery (
http://api.jquery.com/jquery.ajax/
) verá que a sintaxe usada neste método é:
A classe AjaxOptions contém as seguintes propriedades:
| Propriedade | Descrição |
| Confirm | Exibe uma caixa de confirmação antes de postar as informações |
| HttpMetod | Define o tipo de operação |
| InsertionMode | Define como a resposta será incluída na página |
| LoadignElementId | Define o Id do elemento HTML executado |
| LoadingElementDuration | Determina o tempo que o elemento definido na propriedade LoadingElementId permanece visível. |
| OnBegin | Defina ou retorna a função javascript executada antes da página ser atualizada |
| OnComplete | Define ou retorna a função javascript executada quando assíncrona completar |
| OnFailure | Define ou retorna a função javascript executada quando assíncrona falhar |
| OnSuccess | Define ou retorna a função javascript executada quando assíncrona é encerrada com sucesso |
| UpdateTargetId | Define o Id do elemento HTML usado para exibir a resposta enviada ao servidor |
| Url | Define ou retorna uma URL para usar com a requisição |
Nota: Apenas a título de recordação a sintaxe do método Html.ActionLink é dada abaixo :
Recursos usados:
ASP .NET 4.5
SQL Server 2012 Express Edition
Banco de dados Northwind.mdf
Usando Ajax.ActionLink
Para atingir o nosso objetivo vamos realizar as seguintes tarefas:
1- Definindo o objetivo
Nosso objetivo será criar um projeto ASP .NET MVC onde iremos
Cada um dos links irá invocar um método definido no controlador da aplicação MVC.
Os métodos Action irão acessar o nosso modelo de entidades (NorthwindEntities) e exibirão informações da tabela Customers para um determinado país.
No nosso exemplo iremos criar dois métodos Action para exibir os clientes do Brasil e da Argentina quando o cliente clicar nos links da view Index.
Dessa forma veremos como usar o recurso Ajax.ActionLink de forma prática.
2- Criando o projeto ASP .NET MVC
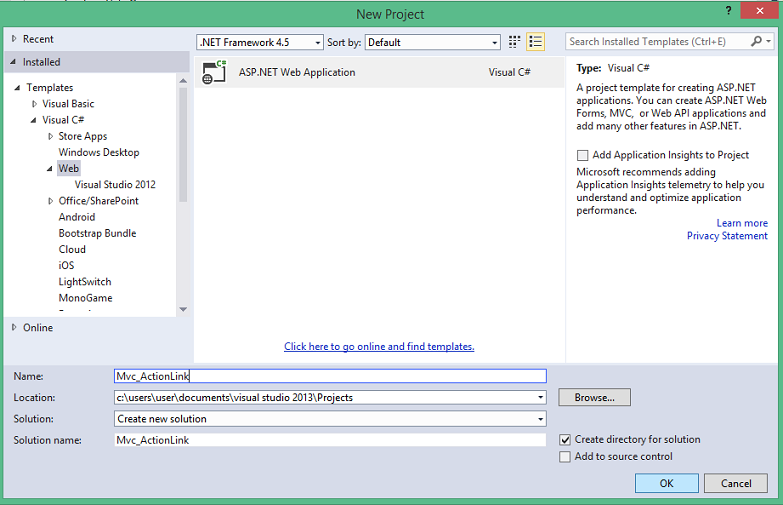
Abra o VS Community 2013 clique em New Project;
Selecione Visual Basic (ou Visual C#) -> web e o template ASP .NET Web Application e informe o nome Mvc_ActionLink e clique no botão OK;

A seguir selecione o template Empty e marque a opção MVC e clique no botão OK;
 98
98
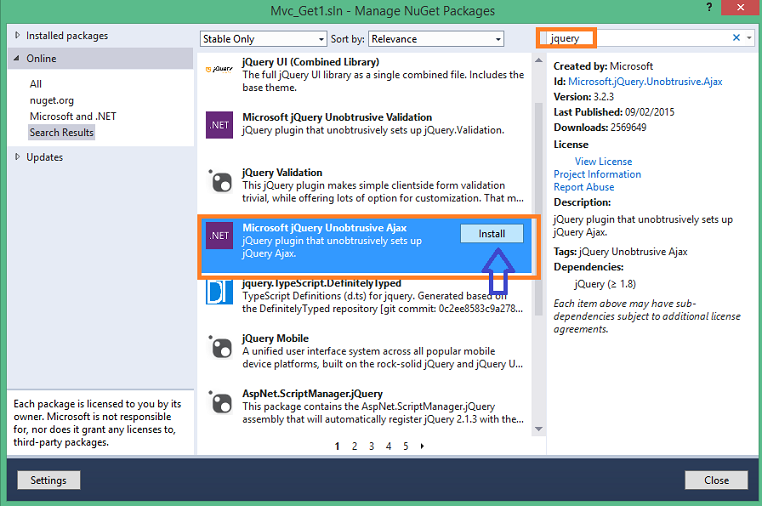
Vamos incluir em nosso projeto o pacote jQuery Unobtrusive clicando no menu TOOLS e a seguir em Nuget Package Manager -> Manage Nuget Package for Solution;
Selecione o pacote Microsoft jQuery Unobtrusive AJax e clique em Install;

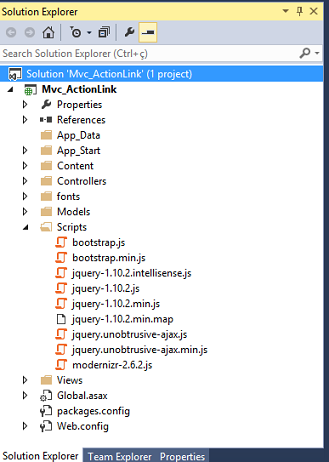
Os arquivos do jQuery Unobtrusive serão copiados na pasta Scripts.
Ao final desta etapa teremos o projeto criado com a seguinte estrutura vista na janela Solution Explorer:
 |
3- Definindo o Model
Neste projeto iremos definir na pasta Models o nosso modelo de domínio usando como fonte de informações o banco de dados Northwind.mdf.
Este banco de dados é muito usado para testes e pode ser obtido gratuitamente neste link: https://northwinddatabase.codeplex.com/
Então baixe o banco de dados e restaure-o em seu servidor SQL Server Local usando o SQL Server Management Studio.
Com o banco de dados Northwind.mdf devidamente instalado clique com o botão direito sobre a pasta Models do projeto MVC e a seguir clique em Add -> New Item;
Clique na guia Data e a seguir em ADO .NET Entity Data Model;
Informe o nome Northwind e clique no botão Add;

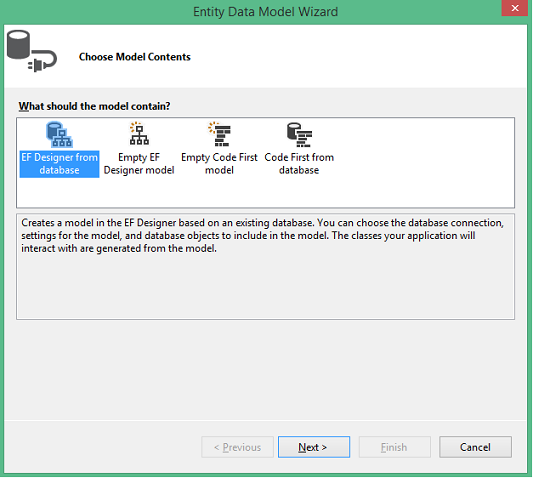
Na janela do assistente selecione a opção EF Designer from database pois vamos usar um banco de dados já existente para criar o nosso modelo de entidades:

Na próxima janela do assistente selecione a conexão com o banco de dados Northwind.mdf e aceite o valores definidos pelo assistente conforme figura abaixo:

Nota: Se não possuir uma conexão com o banco de dados Northwind.mdf clique em New Connection e informe o nome do seu servidor SQL Server e selecione o banco de dados
Clicando em Next teremos a janela onde você deverá selecionar as tabelas do banco de dados a partir das quais as entidades serão geradas.
Selecione as tabelas Categories,Products, Customers, Orders e Order_Detail e marque as opções conforme a figura abaixo:

Clicando no botão Finish o modelo de entidades será gerado sendo identificado pelo contexto NorthwindEntities, sendo visualizado ao clicar no arquivo Northwind.edmx na pasta Models:

4- Definindo o Controlador
Precisamos definir na pasta Controllers o controlador para o nosso projeto MVC, afinal, os controladores são o coração do MVC e nele estão as ações que darão vida a nossa aplicação
Clique com o botão direito do mouse sobre a pasta Controllers e a seguir em Add -> Controller;
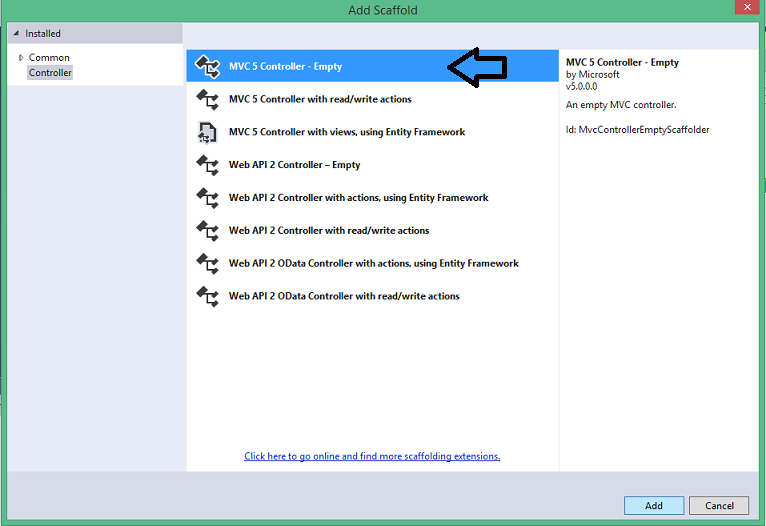
Selecione a opção - MVC 5 Controller Empty - e clique no botão Add;

A seguir na janela Add Controler informe o nome : HomeController e clique no botão Add;
Será criado o controlador HomeController com o método Index().
Vamos criar neste controlador uma referência ao nosso modelo de entidades para poder acessar os dados da tabela Customers que precisamos exibir em nossa aplicação.
Para isso vamos definir o código abaixo em nosso controlador HomeController:
using System.Linq;
using System.Web.Mvc;
using Mvc_Produtos_Ajax.Models;
namespace Mvc_Produtos_Ajax.Controllers
{
public class HomeController : Controller
{
private NorthwindEntities ctx = new NorthwindEntities();
// GET: Home
public ActionResult Index()
{
return View();
}
public PartialViewResult Brazil()
{
var resultado = from r in ctx.Customers
where r.Country == "Brazil"
select r;
return PartialView("Pais", resultado);
}
public PartialViewResult Argentina()
{
var resultado = from r in ctx.Customers
where r.Country == "Argentina"
select r;
return PartialView("Pais", resultado);
}
}
}
|
Entendendo o código:
1- Criamos uma instância do modelo de entidades para podermos acessar suas informações : private NorthwindEntities ctx = new NorthwindEntities();
2- Aqui temos o método Action Index() que irá chamar a nossa View que será criada logo mais.
3- Criamos dois métodos do tipo PartialViewResult que retornam uma PartialView chamada Pais contendo o resultado da consulta LINQ que filtra os clientes pelo país Brasil e Argentina.
|
Então, sem entrar em detalhes mais técnicos, podemos dizer que Users Control e Partial Views te levam ao mesmo resultado final: reaproveitamento e encapsulamento de código. É bom lembrar que embora as Partial Views possam se comportar de forma semelhante aos Users Controls existem diferenças importantes. Os Users Controls usados nos Web Forms utilizam ViewState, Postbacks e Eventos enquanto que as Partials Views não usam nenhuma dessas técnicas para gerenciar estado. |
Na segunda parte do artigo iremos criar a PartialView Pais e a view Index() usando o Ajax.ActionLink para acessar e exibir informações dos clientes na nossa aplicação.
De sorte que haja em vós o mesmo sentimento que houve também em Cristo Jesus,
Que, sendo em forma de Deus, não teve por usurpação ser igual a Deus,
Mas esvaziou-se a si mesmo, tomando a forma de servo, fazendo-se semelhante aos
homens;
E, achado na forma de homem, humilhou-se a si mesmo, sendo obediente até à
morte, e morte de cruz.
Filipenses 2:5-8
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: