![]() ASP
.NET MVC -
Criando uma aplicação básica - CRUD c/dropdownlist (Iniciante) -III
ASP
.NET MVC -
Criando uma aplicação básica - CRUD c/dropdownlist (Iniciante) -III
 |
Neste artigo eu vou mostrar como criar uma aplicação ASP .NET MVC básica que realiza o CRUD em uma base de dados SQL Server usando o VS 2013 Express for Web e o Entity Framework 6. |
Na segunda parte do artigo
criamos o controlador para o Aluno e as views que permitem realizar o
gerenciamento das informações, fizemos isso usando o recurso do Scaffolding
e tivemos o código do controlador e as respectivas views geradas
automaticamente.
Vamos agora concluir a nossa aplicação gerando os controladores para Departamento e Assunto.
| O termo scaffolding é usado em programação para indicar que o código a que se refere é apenas um esqueleto usado para tornar a aplicação funcional, e se espera que seja substituído por algoritmos mais complexos à medida que o desenvolvimento da aplicação progrida.(wikipédia) |
Recursos usados:
Criando os Controladores para Departamento e Assunto
Abra a solução Mvc_App_Crud criada na primeira parte deste artigo usando o VS 2013 Express for web.
Vamos agora criar o nosso Controller para o Departamento na pasta Controllers.
Clique com o botão direito sobre a pasta Controllers e a seguir em Add -> Controller;
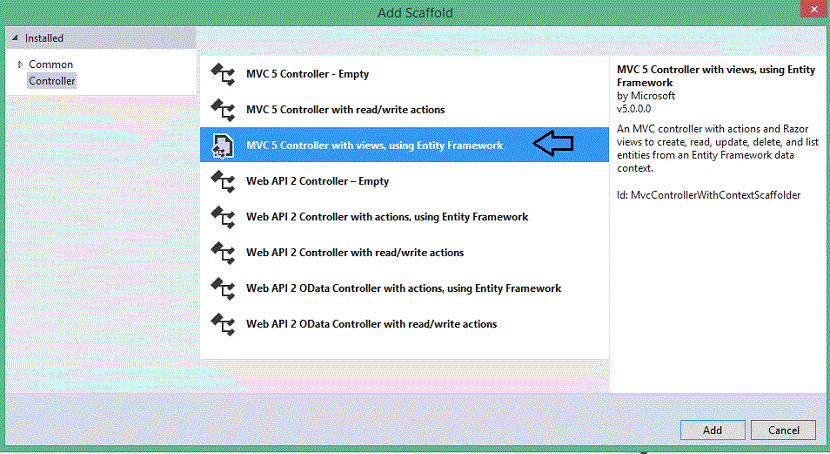
Selecione em seguida a opção MVC 5 Controller with views, using Entity Framework e a seguir no botão Add;

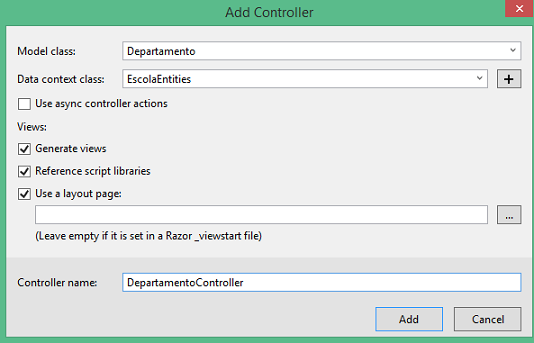
Informe a classe Departamento, o data context EscolaEntities e o nome DepartamentoController para o controlador marcando as opções conforme a figura abaixo:

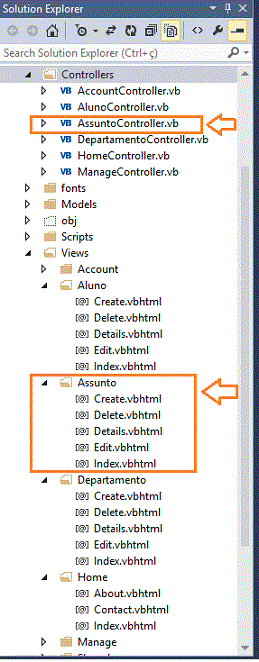
Você verá na janela Solution Explorer o controlador DepartamentoController gerado na pasta Controllers e os arquivos Create.vbhtml, Delete.vbhtml, Details.vbhtml, Edit.vbhtml e Index.vbhtml gerados na pasta /Views/Departamento.

Vamos repetir o procedimento acima para a entidade Assunto criando o seu controlador e as respectivas views.
Clique com o botão direito sobre a pasta Controllers e a seguir em Add -> Controller;
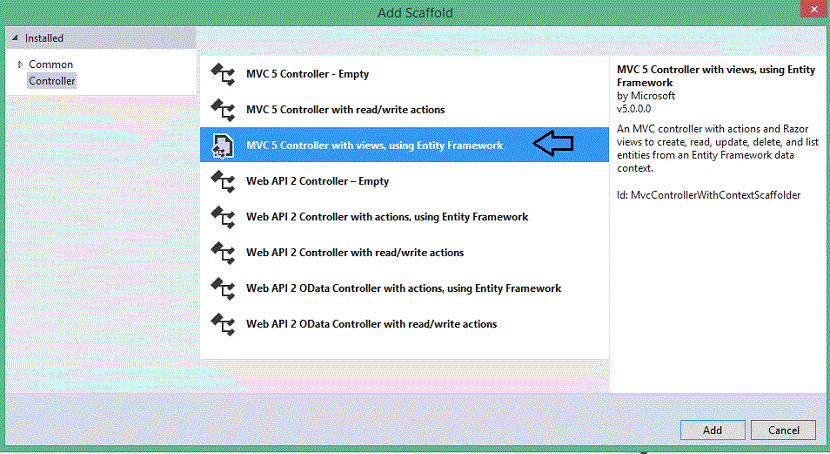
Selecione em seguida a opção MVC 5 Controller with views, using Entity Framework e a seguir no botão Add;

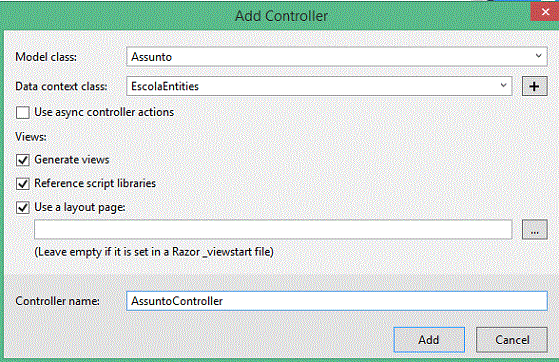
Informe a classe Assunto, o data context EscolaEntities e o nome AssuntoController para o controlador marcando as opções conforme a figura abaixo:

Você verá na janela Solution Explorer o controlador AssuntoController gerado na pasta Controllers e os arquivos Create.vbhtml, Delete.vbhtml, Details.vbhtml, Edit.vbhtml e Index.vbhtml gerados na pasta /Views/Departamento.

Note que agora temos os 3 controladores e as respectivas views criadas na pasta Views em subpastas com o mesmo prefixo usado no nome dos controladores : Aluno, Departamento e Assunto.
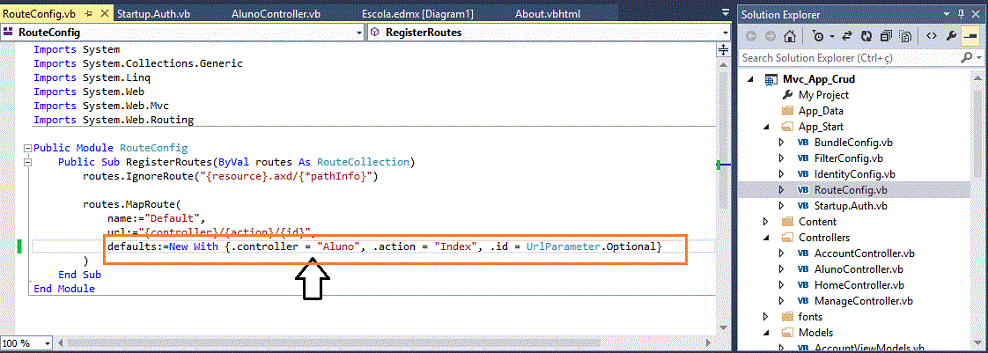
Como já fizemos o ajuste no arquivo RouteConfig.vb a aplicação irá apresentar a página Index do controlador AlunoController quando for executada.
Abaixo temos o código do arquivo RouteConfig.vb para você lembrar da nova rota definida:

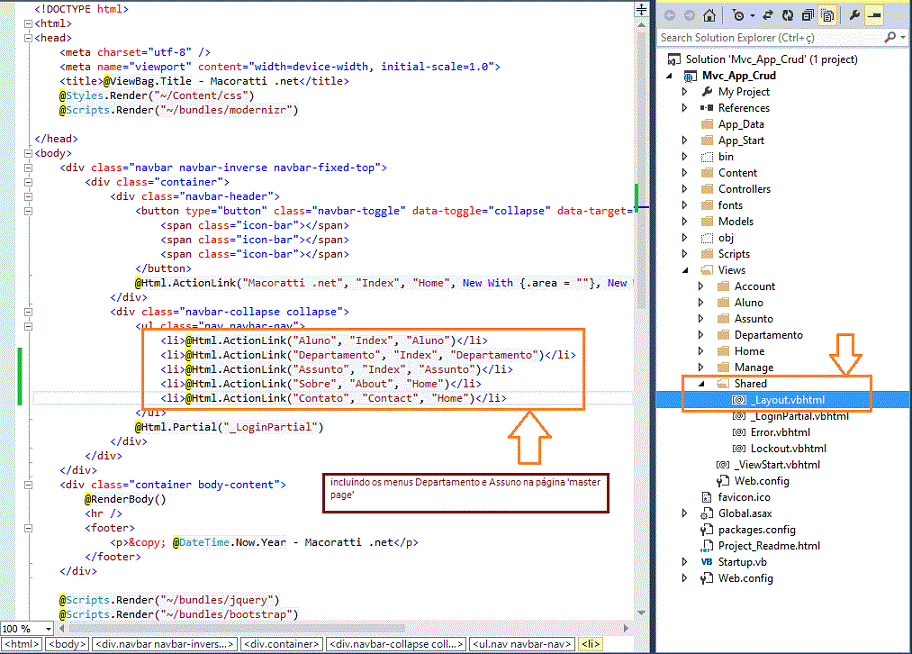
Para poder ter acesso às demais views vamos alterar o arquivo _Layout.vbhtml que esta na pasta /Views/Shared/ incluindo links para exibir o menu Departamento e Assunto conforme abaixo:

Nota: Você pode alterar o texto dos arquivos .vbhtml gerados customizando-os para a língua portuguesa.(Eu vou alterar alguns textos para você ver como fica)
Compile o projeto e verifique se não há erros.
Executando o projeto iremos obter agora a seguinte página inicial:

Observe que agora também temos as opções Departamento e Assunto no menu, além da opção Aluno.
Note também que os textos dos links e títulos da página estão agora em português. Eu alterei os textos no arquivo Index.vbhtml da pasta /Views/Aluno.
Clicando no menu Departamento teremos a seguinte página:

Temos as opções para gerenciar as informações sobre Departamentos o que nos permite incluir, alterar e excluir dados. Observe também os textos dos links e títulos alterados.
Da mesma forma clicando na opção Assunto do menu teremos a página com as opções para realizar as operações CRUD para Assuntos:

Dessa forma criamos uma aplicação ASP .NET MVC usando o Entity Framework 6 onde tratamos informações de mais de uma tabela, e usando os recursos da ASP .NET MVC 5, geramos todo o código para os controles e as respectivas views de forma automática.
Esta tudo funcional, e a sua aplicação pode até ser colocada em produção, se propósito dela for realmente esse.
Pegue o projeto completo aqui: ![]() Mvc_App_Crud_2.zip
Mvc_App_Crud_2.zip
Tendo o vosso
viver honesto entre os gentios; para que, naquilo em que falam mal de vós, como
de malfeitores, glorifiquem a Deus no dia da visitação, pelas boas obras que em
vós observem.
1 Pedro 2:12
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Entity Frameweork 4 - Usando Data Annotations - Macoratti ...
